Vue-35、Vue中使用ref属性
1、ref属性

2、代码
<template><div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png">--><h1 v-text="msg" ref="title"></h1><button @click="showDOM" ref="btn">点我输出上方dom元素</button><School ref="sch"></School></div>
</template>
<script>
import Student from './components/Student.vue'
import School from './components/School.vue'
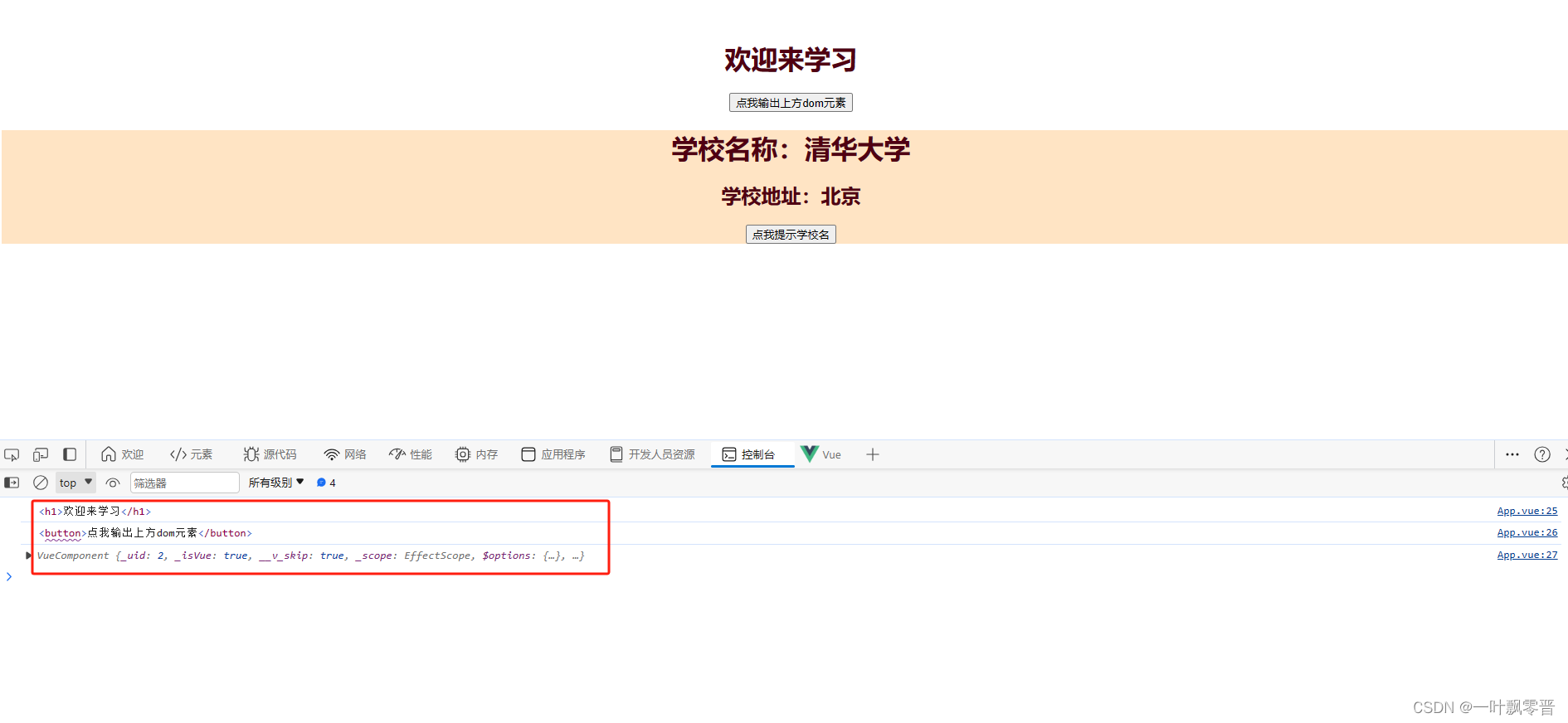
export default {name: 'App',components: {Student,School},data(){return{msg:'欢迎来学习',}},methods:{showDOM(){console.log(this.$refs.title);//获取真实dom元素console.log(this.$refs.btn);//真实DOM元素console.log(this.$refs.sch);//school组件实例对象}}
}
</script>
<style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #500012;margin-top: 60px;
}
</style>