Vue2 props组件通信
一、父组件向子组件传值
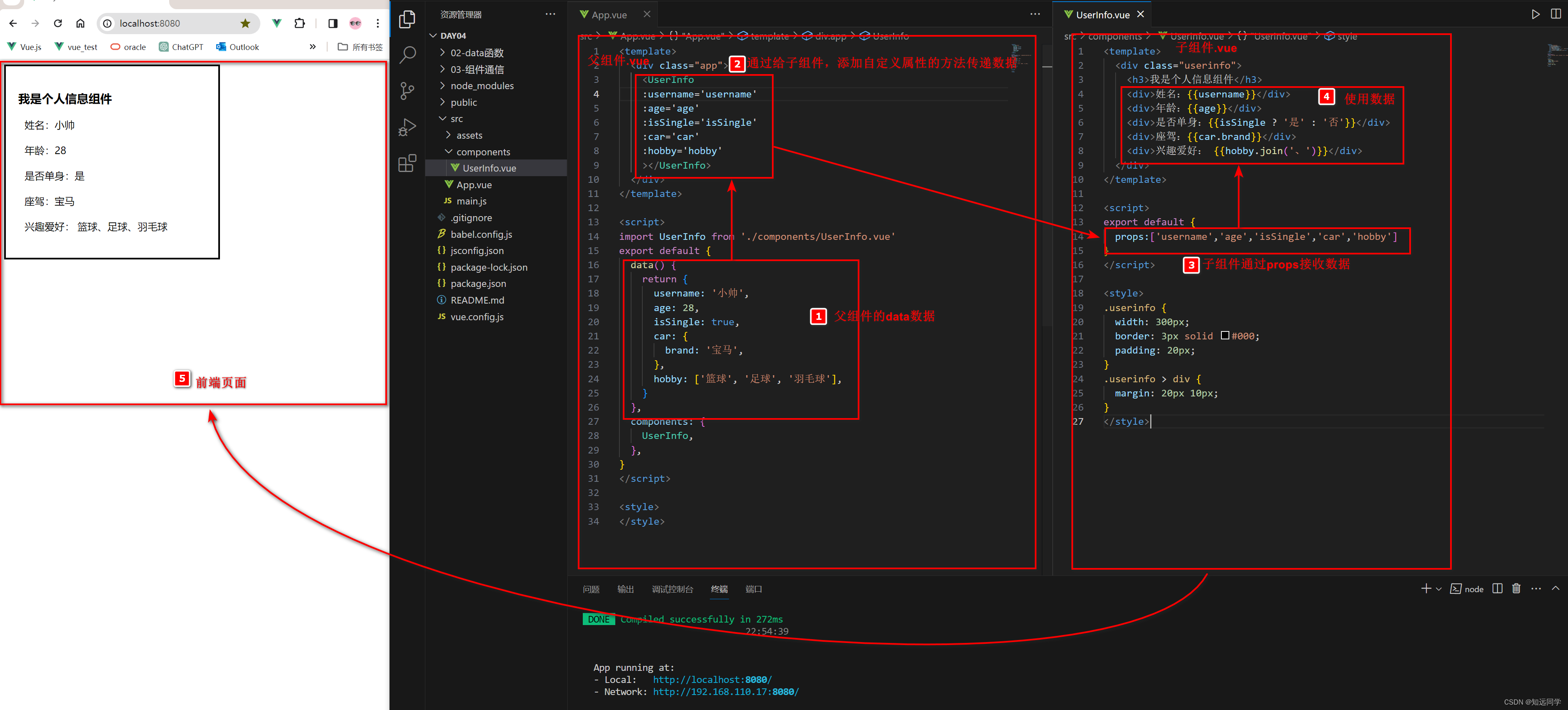
1、流程图

2、父组件代码
<template><div class="app"><UserInfo:username='username':age='age':isSingle='isSingle':car='car':hobby='hobby'></UserInfo></div>
</template><script>
import UserInfo from './components/UserInfo.vue'
export default {data() {return {username: '小帅',age: 28,isSingle: true,car: {brand: '宝马',},hobby: ['篮球', '足球', '羽毛球'],}},components: {UserInfo,},
}
</script><style>
</style>3、子组件代码
<template><div class="userinfo"><h3>我是个人信息组件</h3><div>姓名:{{username}}</div><div>年龄:{{age}}</div><div>是否单身:{{isSingle ? '是' : '否'}}</div><div>座驾:{{car.brand}}</div><div>兴趣爱好: {{hobby.join('、')}}</div></div>
</template><script>
export default {props:['username','age','isSingle','car','hobby']
}
</script><style>
.userinfo {width: 300px;border: 3px solid #000;padding: 20px;
}
.userinfo > div {margin: 20px 10px;
}
</style>
