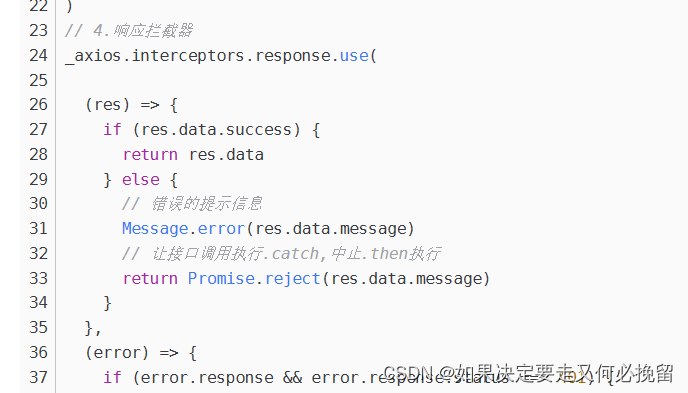
响应拦截器的 return Promise.reject(res.data.message)
今天在看老师讲解代码的时候,解决了我心中的一些疑惑。
在做excel文件导出的时候,没有告诉浏览器文件的格式是Blod产生了报错。
看下图:

可以看到下面的内容:如果业务成功 返回 res.data 如果业务失败,给出错误信息的提示,将这个错误抛出去。
因此我们在发送一个请求的时候,通常我们没有使用 try catch来捕获错误,注意这个时候,如果业务失败,返回错误信息,没有用catch来捕获,会把这个错误抛给浏览器,这个时候浏览器会报红。
如果使用了.catch则浏览器不会有红色。
下面:我们来做一个测试:
APP.vue文件:
<template><div class=""><button @click="fn">点击发送请求</button></div></template><script>import axios from "../request";export default {data() {return {};},methods: {fn() {axios({methods: "pa",url: "https://www.fastmock.site/mock/f9834bca1c0604895ec164037a0590c6/api/api",}).then((res) => {console.log(res);}).catch(err=>{console.log(err);})},},components: {},};</script><style scoped lang="less"></style>
封装的拦截器代码 request.js:
// 1.导入axios
import axios from "axios";// 3.请求拦截器
axios.interceptors.request.use((config) => {return config;},(error) => {return Promise.reject(error);}
);
// 4.响应拦截器
axios.interceptors.response.use((res) => {if (res.data.a) {return res.data.a}else{return Promise.reject('业务错误')}},() => {return Promise.reject('业务错误');}
);
// 5.暴露出去
export default axios;
我们用mockfast模拟的接口,通常我们在写业务的时候,状态码为200代表成功,不是200代表业务失败这个时候会报错,我们可以看到:
返回成功的Promise对象我们可以then进行接收。
如果状态码不是200则代表业务的失败这个时候肯定是一个错误的 Promise对象,这个时候如果我们没有进行处理就出现报错。这也就是
return Promise.reject('业务错误')这行代码的意义,我们在调用接口的时候,也无法保证接口的每次调用都是成功的,我们可以用try catch 这个两个方法来对接口进行一个处理,在catch中我们可以捕获错误,告诉浏览器我知道了,这个时候浏览器里面的报红就会消失。
