常用界面设计组件 —— 时间日期与定时器
- 2.7 时间日期与定时器
- 2.7.1 时间日期相关的类
- 2.7.2 日期时间数据与字符串之间的 转换
- 2.7.3 QCalendarWidget日历组件
- 2.7.4 定时器
2.7 时间日期与定时器
2.7.1 时间日期相关的类
时间日期是经常遇到的数据类型,Qt中时间日期类型的 类如下:
- QTime ,时间数据类型, 仅表示时间, 如 18:08:08。
- QDate, 日期数据类型, 仅表示日期, 如2023-7- 21。
- QDateTime ,日期时间数据类型,表示日期和时 间, 如2023-07-21 18:08:08。
QT中有专门用于日期、时间编辑和显示的界面组件,如 下:
- QTimeEdit, 编辑显示时间的组件。
- QDateEdit, 编辑和显示日期的组件。
- QDateTimeEdit, 编辑和显示日期时间的组件。
- QCalendarWidget, 一个用日历形式选择日期日期的 组件。
定时器是用来处理周期性事件的一种对象,类似于硬件 定时器。例如设置一个定时器的定时周期为1000毫秒, 那么每1000毫秒就会发射定时器的timeout()信号,在 信号关联的槽函数里就可以做相应的处理。Qt中的定时 器类为QTimer,它直接从QObject类继承而来,不是界面 组件类。
2.7.2 日期时间数据与字符串之间的 转换
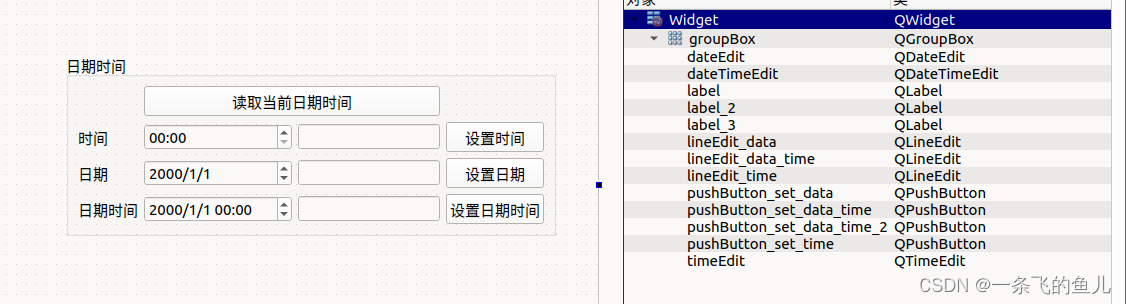
设计如下图所示对话框

QDateEdit和QTimeEdit都从QDateTimeEdit继承而 来,实现针对日期或时间的特定显示功能。实际上 QDateEdit和QTimeEdit的显示功能都可以通过 QDateTimeEdit实现,只需要设置好属性即可。

时间日期转字符串的函数:
QString QDateTime::toString(const QString &format) const
设置“读取当前日期时间”按钮对应的槽函数
#include "widget.h"
#include "ui_widget.h"
#include <QDateTime>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{// 初始化界面ui->setupUi(this);
}Widget::~Widget()
{// 释放ui指针delete ui;
}void Widget::on_pushButton_set_data_time_2_clicked()
{// 获取当前日期时间QDateTime curDateTime = QDateTime::currentDateTime();// 设置时间编辑框的时间为当前时间ui->timeEdit->setTime(curDateTime.time());// 将当前时间格式化为字符串,设置到文本编辑框中ui->lineEdit_time->setText(curDateTime.toString("hh:mm:ss"));// 设置日期编辑框的日期为当前日期ui->dateEdit->setDate(curDateTime.date());// 将当前日期格式化为字符串,设置到文本编辑框中ui->lineEdit_data->setText(curDateTime.toString("yyyy-MM-dd"));// 设置日期时间编辑框的日期和时间为当前日期时间ui->dateTimeEdit->setDateTime(curDateTime);// 将当前日期时间格式化为字符串,设置到文本编辑框中ui->lineEdit_data_time->setText(curDateTime.toString("yyyy-MM-dd hh:mm:ss"));
}
字符串转时间日期的函数:
//将格式化的字符串转换为QDateTime对象
QDateTime QDateTime::fromString(const QString &string, const QString &format)
void Widget::on_pushButton_set_time_clicked()
{// 获取时间字符串QString str = ui->lineEdit_time->text();//将字符串前后的空格去掉str = str.trimmed();// 如果字符串为空,直接返回if (str.isEmpty()) {return;}// 将字符串转换为QDateTime对象,使用格式"hh:mm:ss"QDateTime datetime = QDateTime::fromString(str, "hh:mm:ss");// 设置时间到UI的TimeEdit控件ui->timeEdit->setDateTime(datetime);
}void Widget::on_pushButton_set_data_time_clicked()
{// 获取日期时间字符串QString str = ui->lineEdit_data_time->text();str = str.trimmed();// 如果字符串为空,直接返回if (str.isEmpty()) {return;}// 将字符串转换为QDateTime对象,使用格式"yyyy-MM-dd hh:mm:ss"QDateTime datetime = QDateTime::fromString(str, "yyyy-MM-dd hh:mm:ss");// 设置日期时间到UI的DateTimeEdit控件ui->dateTimeEdit->setDateTime(datetime);
}void Widget::on_pushButton_set_data_clicked()
{// 获取日期字符串QString str = ui->lineEdit_data->text();str = str.trimmed();// 如果字符串为空,直接返回if (str.isEmpty()) {return;}// 将字符串转换为QDateTime对象,使用格式"yyyy-MM-dd"QDateTime datetime = QDateTime::fromString(str, "yyyy-MM-dd");// 设置日期到UI的DateEdit控件ui->dateEdit->setDateTime(datetime);
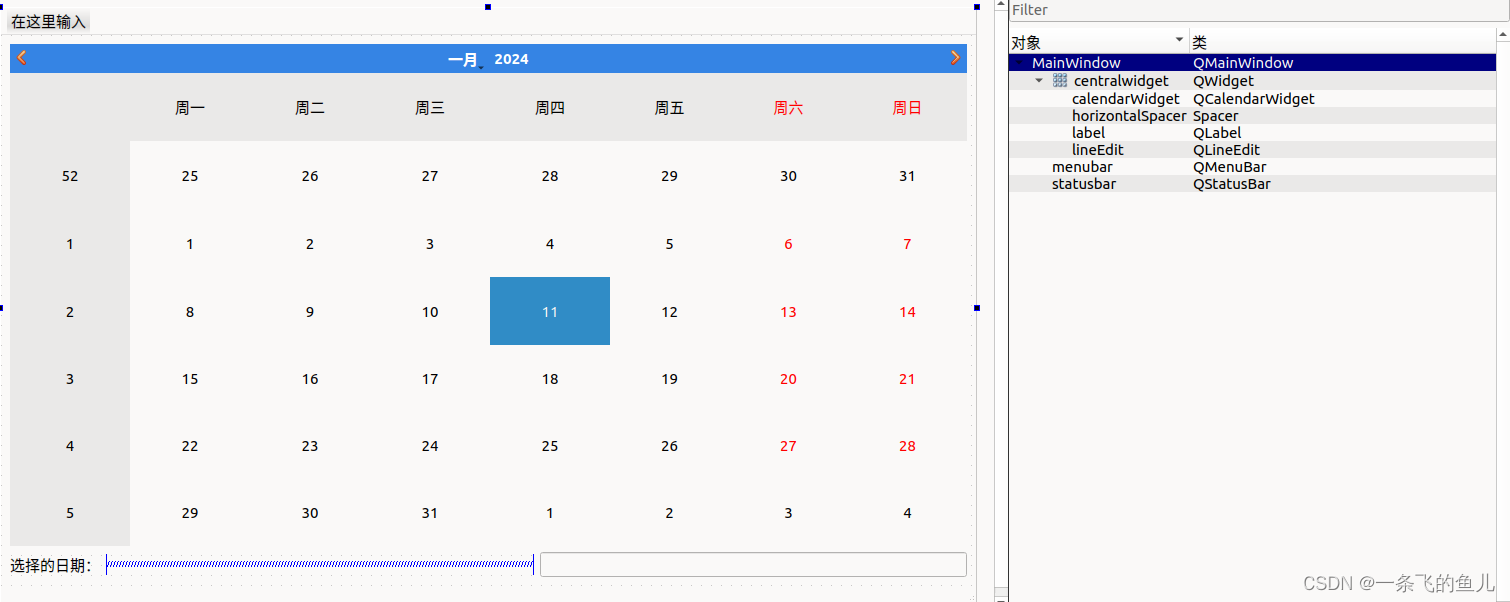
}2.7.3 QCalendarWidget日历组件

#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{// 初始化MainWindowui->setupUi(this);// 连接日历选择变化信号与槽函数connect(ui->calendarWidget, SIGNAL(selectionChanged()), SLOT(on_calendarWidget_selectionChanged()));
}MainWindow::~MainWindow()
{// 释放内存delete ui;
}void MainWindow::on_calendarWidget_selectionChanged()
{// 获取选中的日期QDate date = ui->calendarWidget->selectedDate();// 将日期转换为指定格式的字符串并显示在LineEdit中ui->lineEdit->setText(date.toString("yyyy-MM-dd"));
}
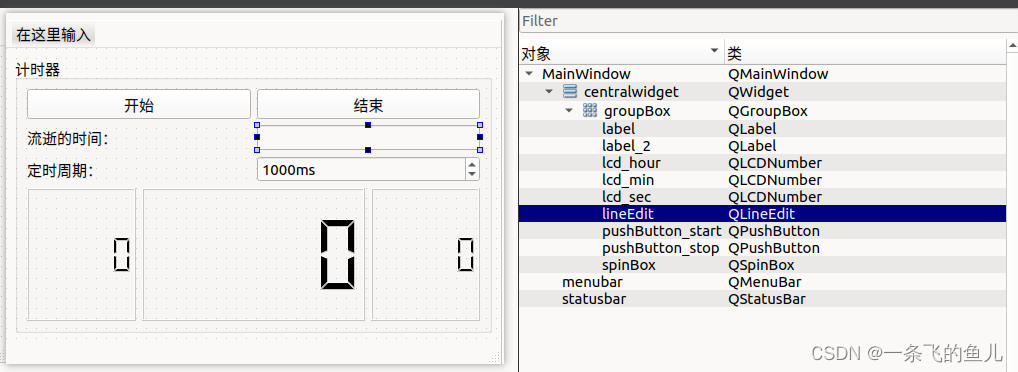
2.7.4 定时器
Qt中的定时器类是QTimer。QTimer不是一个可见的界 面组件,在UI设计器的组件面板里找不到它。QTimer主 要的属性是interval,是定时中断的周期,单位是毫秒。 QTimer主要的信号是timeout(),在定时中断时发射此信号,要想在定时中断里做出响应,这就需要编写 timeout()信号的槽函数。 QElapsedTimer 用于快速计算两个事件的间隔时间,它 没有父类,不支持 Qt 的元对象系统,QElapsedTimer 的 主要接口函数定义如下:
void start() //复位并启动计时器
qint64 elapsed() //返回流逝的时间,单位:毫秒
qint64 nsecsElapsed() //返回流逝的时间,单位:纳秒
qint64 restart() //重新启动计时器

#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QTimer>
#include <QElapsedTimer>QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:// 构造函数MainWindow(QWidget *parent = nullptr);// 析构函数~MainWindow();private slots:// 开始按钮点击时的槽函数void on_pushButton_start_clicked();// 停止按钮点击时的槽函数void on_pushButton_stop_clicked();// spinBox值改变时的槽函数void on_spinBox_valueChanged(int arg1);// 定时器的timeout信号对应的槽函数void on_timeout();private:Ui::MainWindow *ui; // UI指针QTimer timer; // 定时器QElapsedTimer counter; // 计时器
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "ui_mainwindow.h"#include <QTime>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{// 初始化MainWindowui->setupUi(this);// 设置定时器的时间间隔为spinBox的值timer.setInterval(ui->spinBox->value());// 连接定时器的timeout信号与槽函数on_timeoutconnect(&timer, SIGNAL(timeout()), this, SLOT(on_timeout()));
}MainWindow::~MainWindow()
{// 释放内存delete ui;
}void MainWindow::on_timeout()
{// 获取当前时间QTime curTime = QTime::currentTime();// 在LCD显示小时、分钟、秒ui->lcd_hour->display(curTime.hour());ui->lcd_min->display(curTime.minute());ui->lcd_sec->display(curTime.second());
}void MainWindow::on_pushButton_start_clicked()
{// 启动定时器和计时器,禁用相关控件// 启动定时器、计时器timer.start();counter.start();// 禁用开始按钮、停止按钮、时间间隔输入框ui->pushButton_start->setEnabled(false);ui->pushButton_stop->setEnabled(true);ui->spinBox->setEnabled(false);// 清空显示结果的LineEditui->lineEdit->setText("");
}void MainWindow::on_pushButton_stop_clicked()
{// 停止定时器,计算经过的时间并显示在LineEdit中,启用相关控件// 停止定时器timer.stop();// 获取经过的总毫秒数int msec = counter.elapsed();// 计算秒和毫秒int ms = msec % 1000;int sec = msec / 1000;// 格式化文本,显示在LineEdit中QString text = QString::asprintf("%d秒,%d毫秒", sec, ms);ui->lineEdit->setText(text);// 启用停止按钮、开始按钮、时间间隔输入框ui->pushButton_stop->setEnabled(false);ui->pushButton_start->setEnabled(true);ui->spinBox->setEnabled(true);
}void MainWindow::on_spinBox_valueChanged(int arg1)
{// spinBox值改变时更新定时器的时间间隔timer.setInterval(arg1);
}
