nextjs中beforePopState使用
在某些情况下,希望监听popstate并在路由器对其进行操作之前执行某些操作。可以使用beforePopState。
在Next.js中,beforePopState是一个可选的生命周期函数,用于在浏览器的历史记录发生更改之前执行一些操作。具体来说,beforePopState会在用户点击浏览器的后退或前进按钮时触发。
在Next.js中,beforePopState通常用于处理路由的变化。你可以在beforePopState中执行一些异步操作,例如验证用户权限、获取数据等。如果beforePopState返回一个非空字符串,Next.js将阻止路由的变化,并显示一个确认对话框给用户。
beforePopState接受一个回调函数作为参数,该函数将事件状态作为具有以下属性的对象接收:
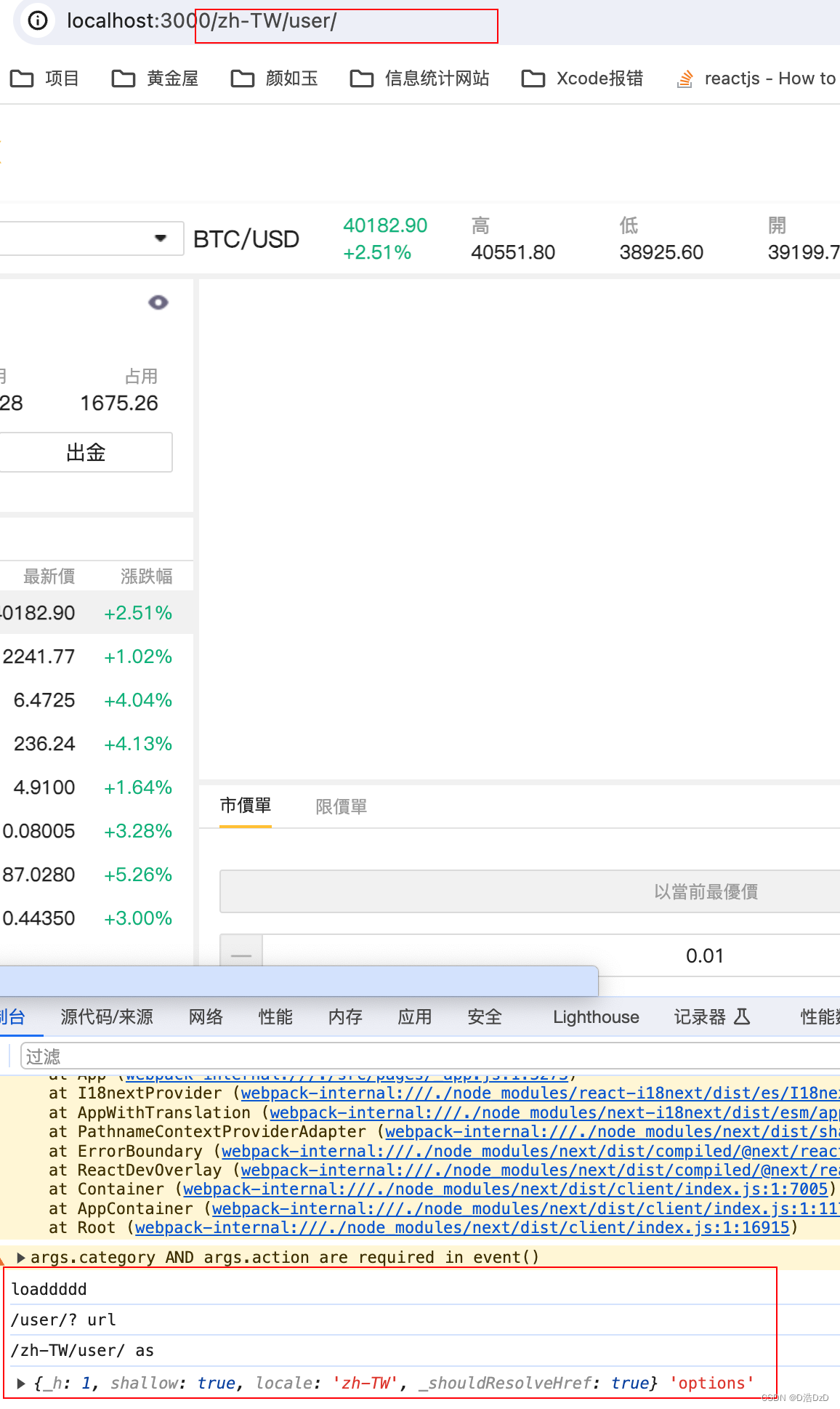
url: String- 新状态的路线。这通常是一个名字page
as: String- 将在浏览器中显示的 url
options: - router.pushObject发送的附加选项

import { useEffect } from 'react'
import { useRouter } from 'next/router'export default function Page() {const router = useRouter()useEffect(() => {router.beforePopState(({ url, as, options }) => {// 路由跳转前的操作,如果这里什么都不写,那么使用push或者back方法时,浏览器地址栏会变为相应路由,但是页面没发生变化,还是原来的页面,所以这里一般根据条件自定义跳转if (as !== '/' && as !== '/other') {// Have SSR render bad routes as a 404.window.location.href = asreturn false}return true})}, [router])return <p>Welcome to the page</p>
}需要注意的是,beforePopState只在客户端执行,不会在服务器端渲染时触发。
如果你想在Next.js中使用beforePopState,你可以在_app.js文件中定义一个名为beforePopState的函数,并将其作为props传递给你的页面组件。例如:
// _app.jsimport App from 'next/app';function MyApp({ Component, pageProps }) {const beforePopState = () => {// 执行一些操作return '确定要离开吗?';};return <Component {...pageProps} beforePopState={beforePopState} />;
}export default MyApp;然后,在你的页面组件中,你可以通过props访问beforePopState函数,并在需要的地方调用它。例如:
// 页面组件function MyPage({ beforePopState }) {const handlePopState = () => {const confirmation = beforePopState();if (confirmation) {// 显示确认对话框} else {// 继续路由的变化}};useEffect(() => {window.addEventListener('beforepopstate', handlePopState);return () => {window.removeEventListener('beforepopstate', handlePopState);};}, []);// 页面的其他内容return <div>My Page</div>;
}export default MyPage;这样,当用户点击浏览器的后退或前进按钮时,beforePopState函数将被调用,并根据返回值决定是否阻止路由的变化。
