微信小程序(十二)在线图标与字体的获取与引入
注释很详细,直接上代码
上一篇
新增内容:
1.从IconFont获取图标与文字的样式链接
2.将在线图标配置进页面中(源码)
3.将字体配置进页面文字中(源码)
4.css样式的多文件导入
获取链接
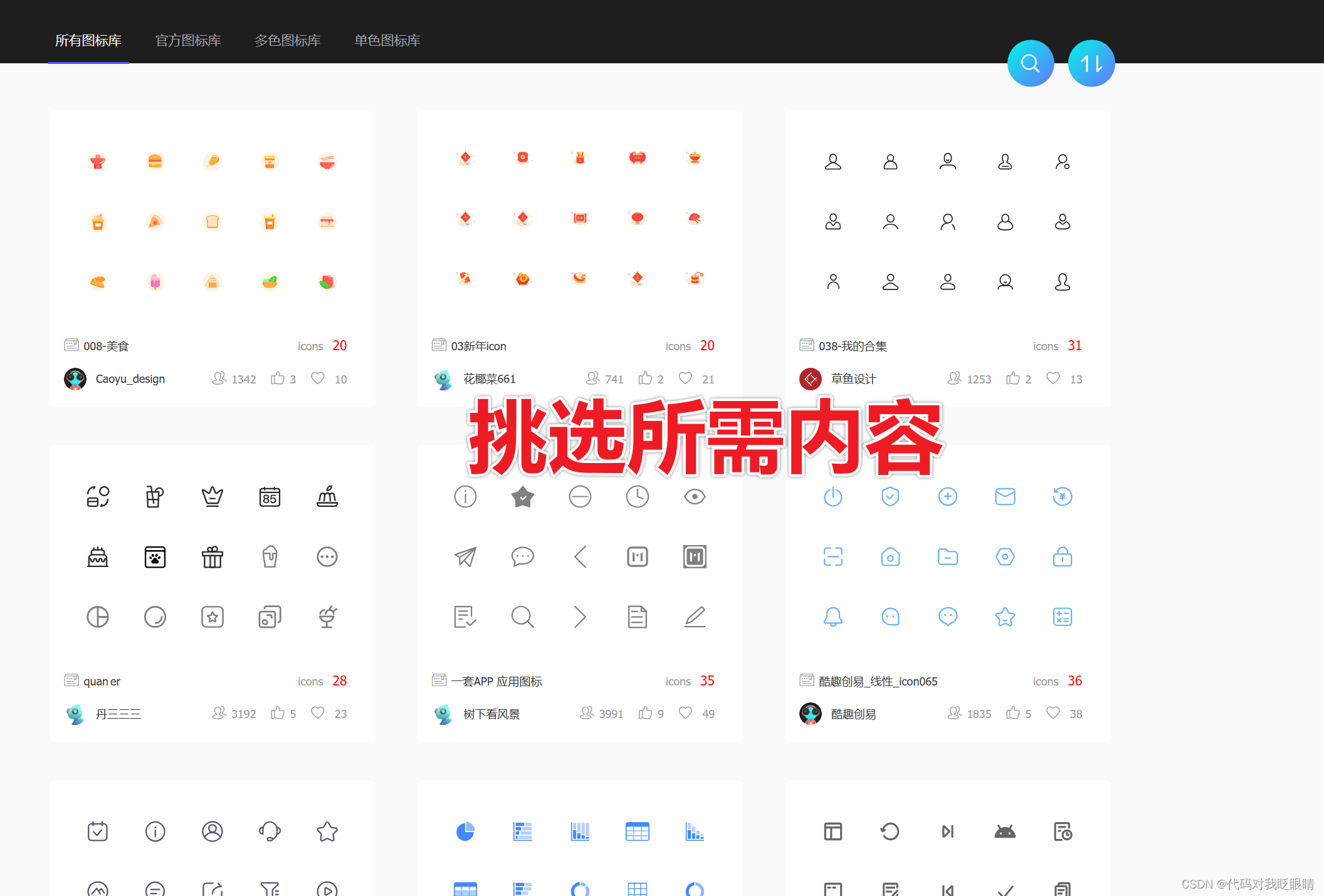
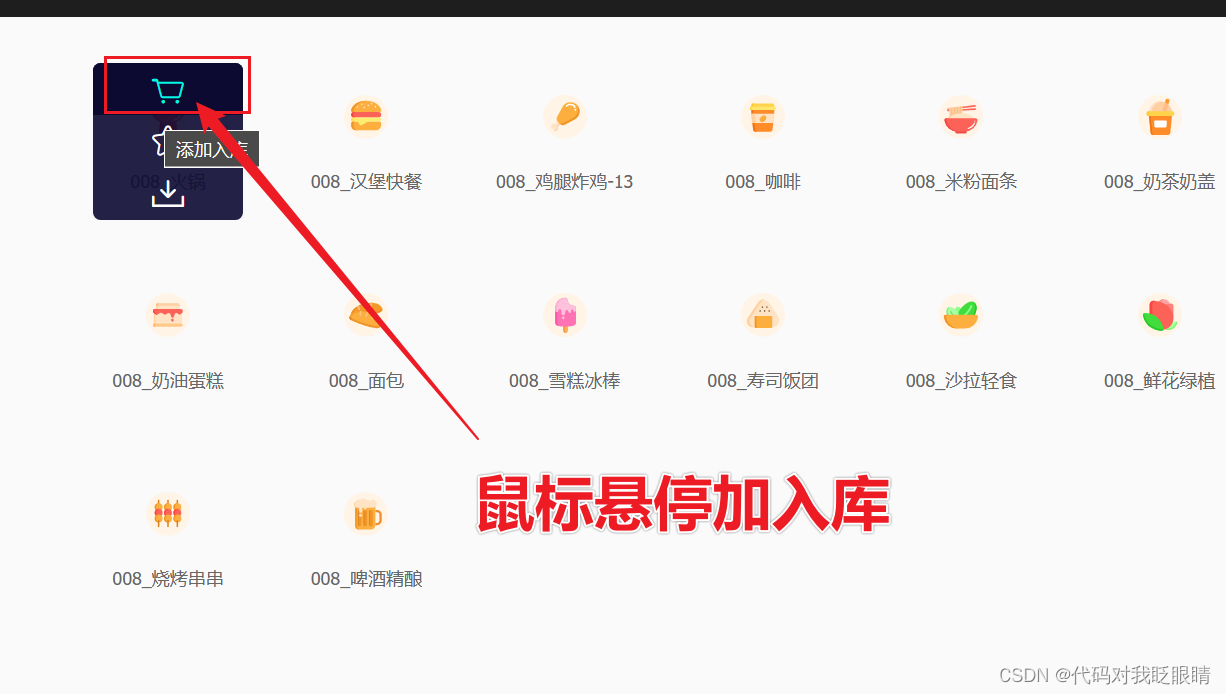
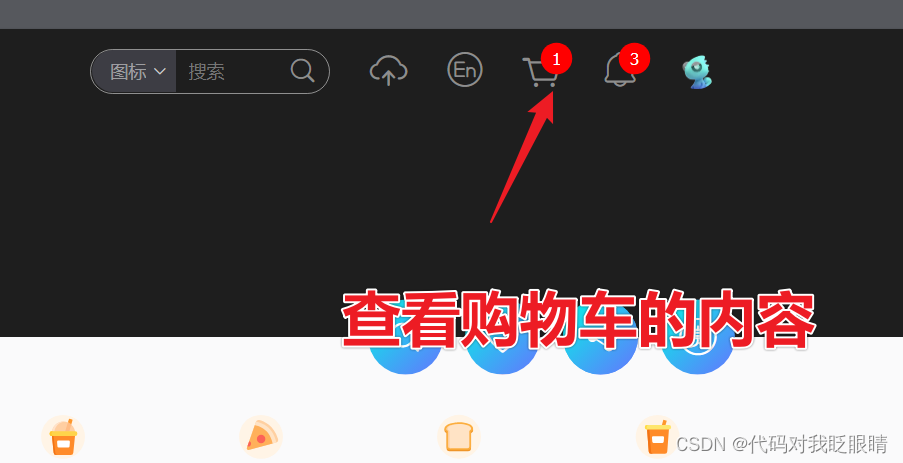
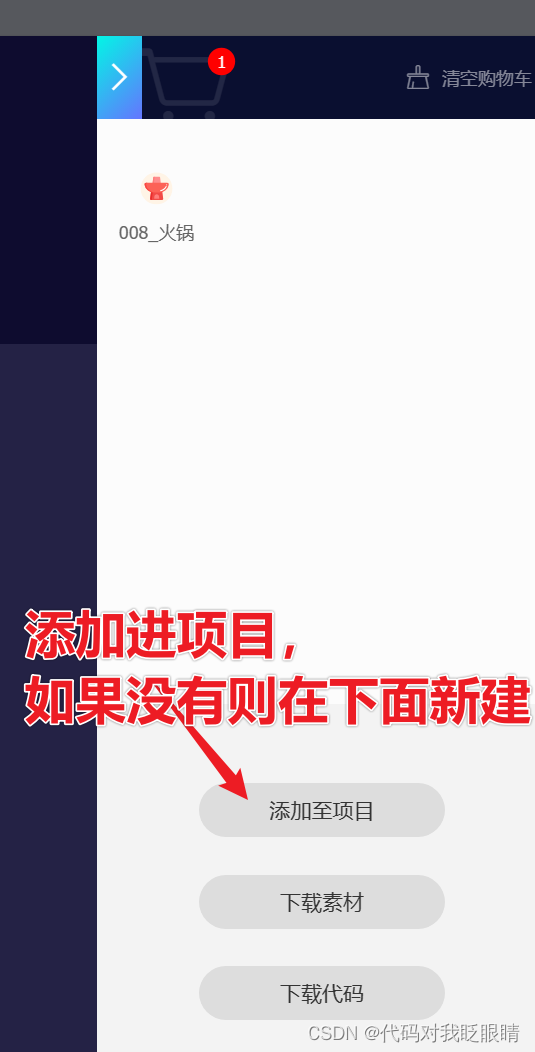
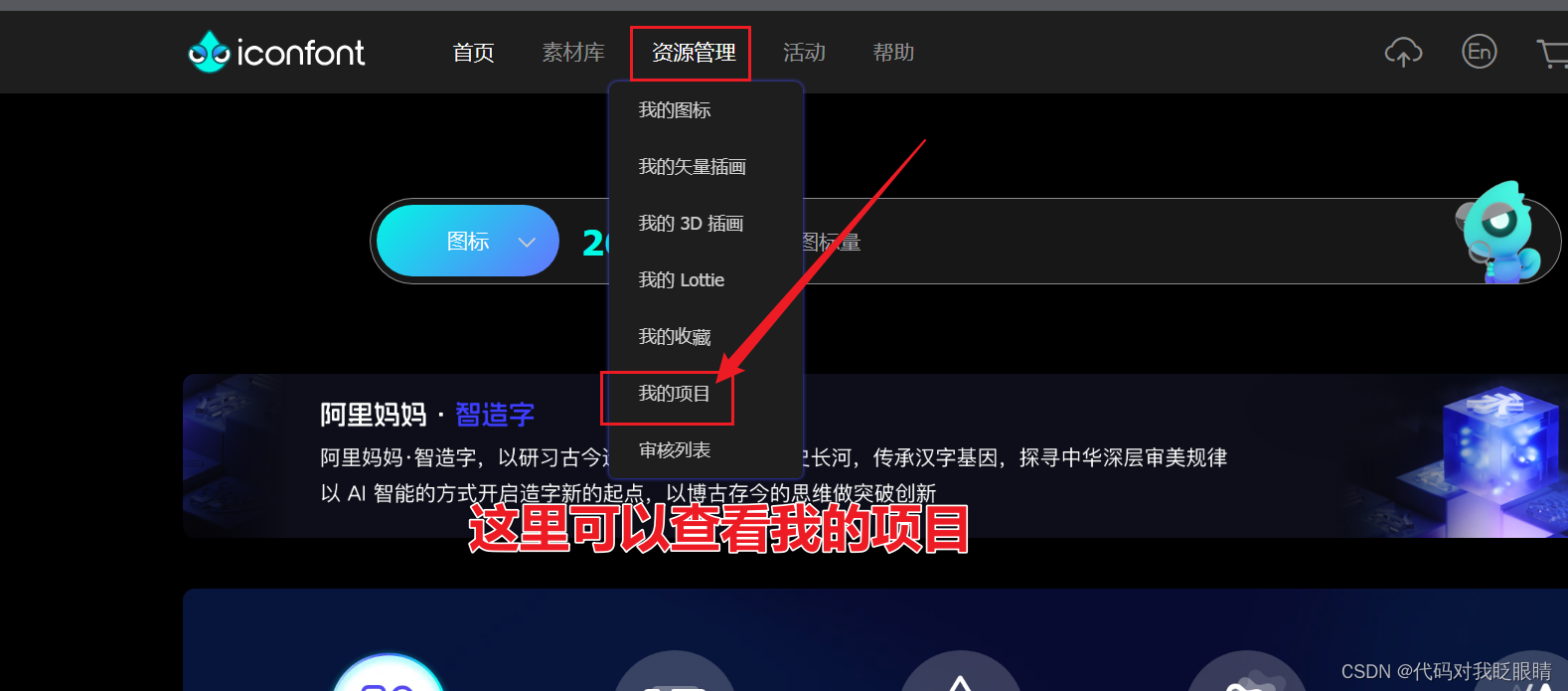
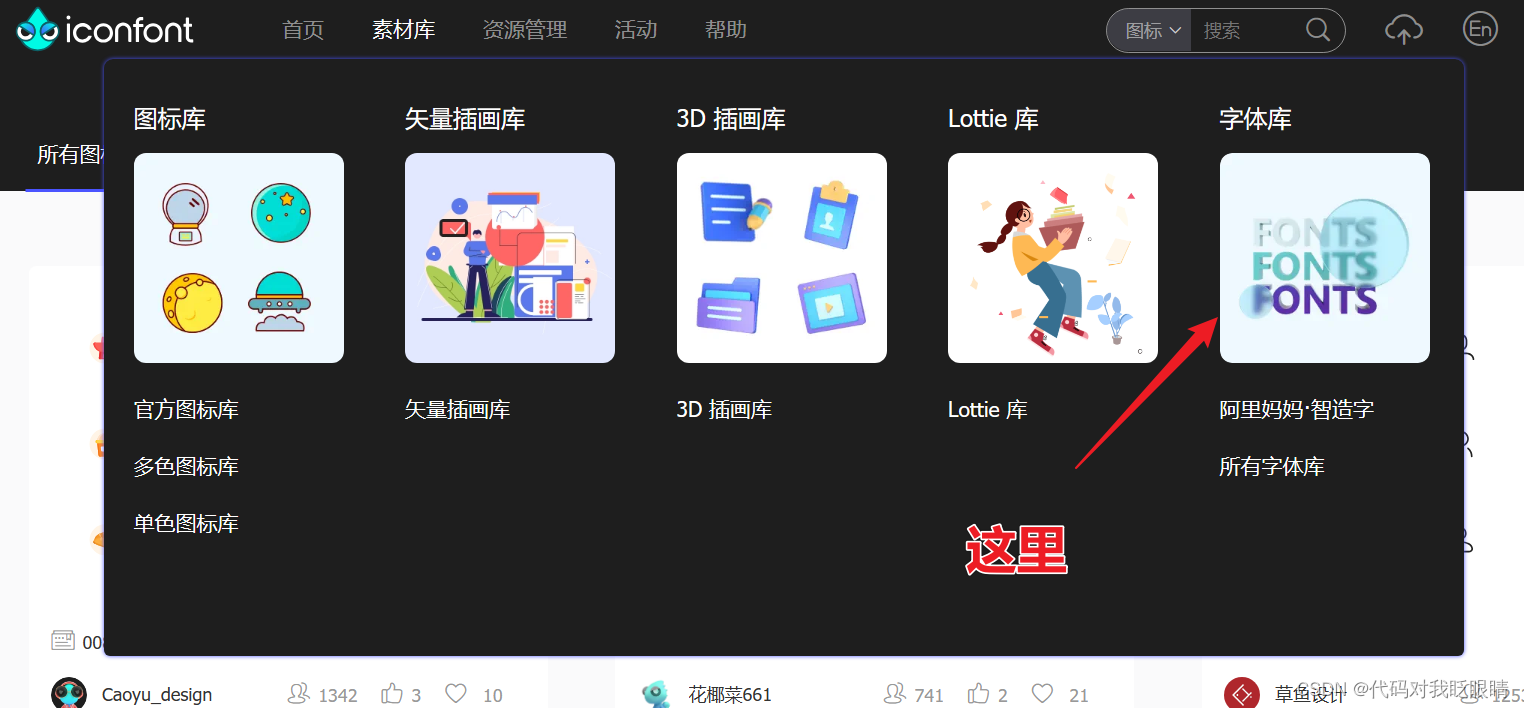
1.获取图标链接
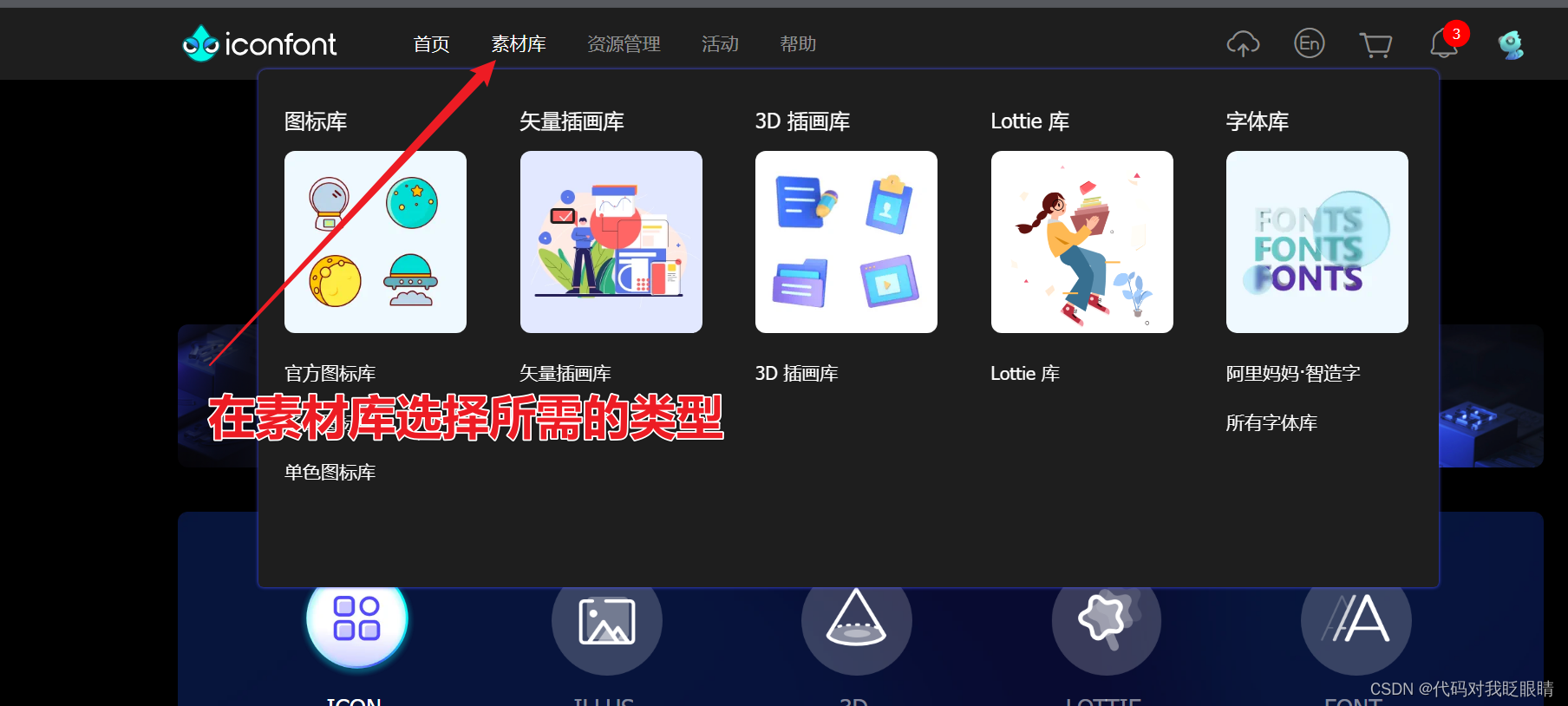
登入IconFont 点击跳转






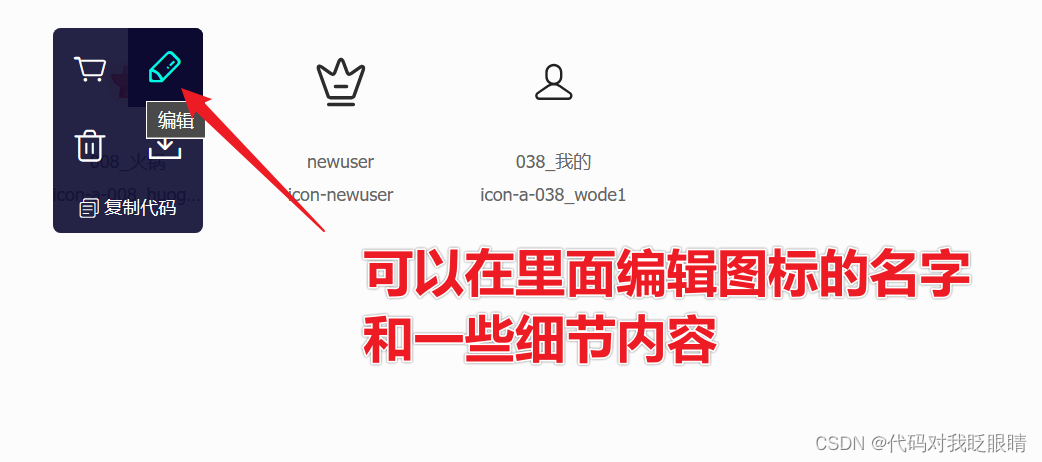
温馨提醒:之后生成的图标名会以这里设定的名字为基准,建议在这里就修改为所需的名字,当然也可以在代码中修改每个图标对应的名字




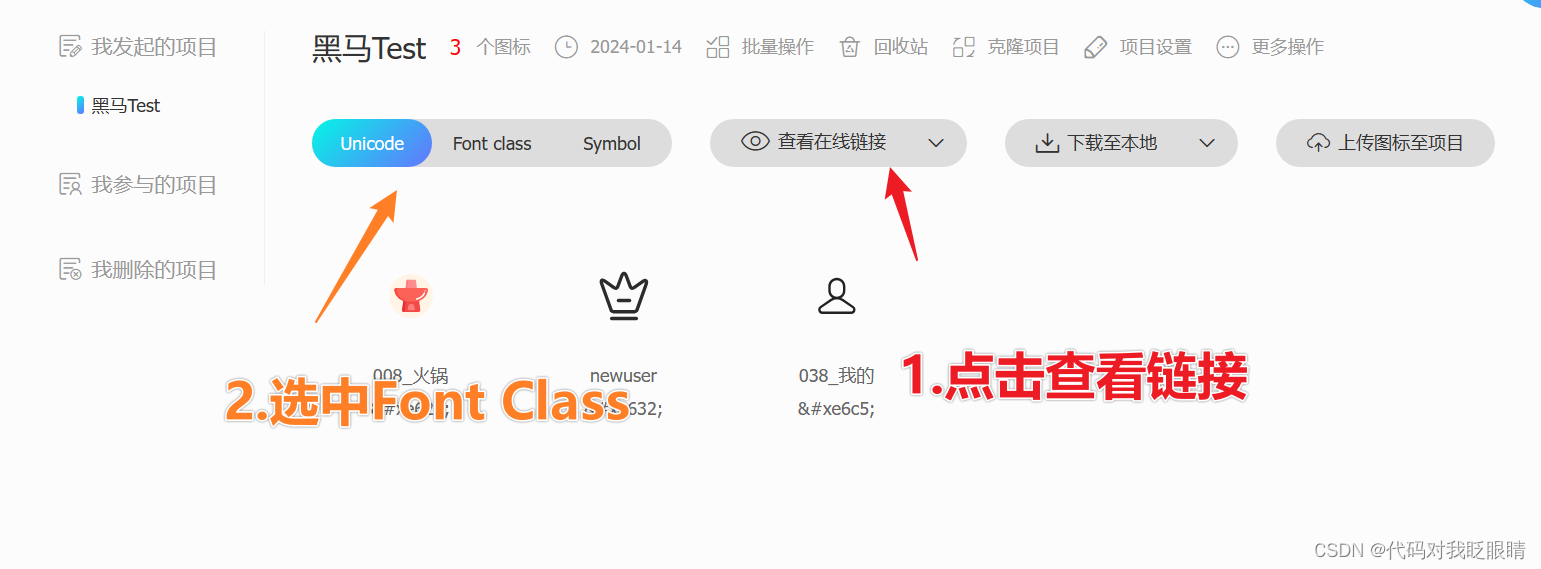
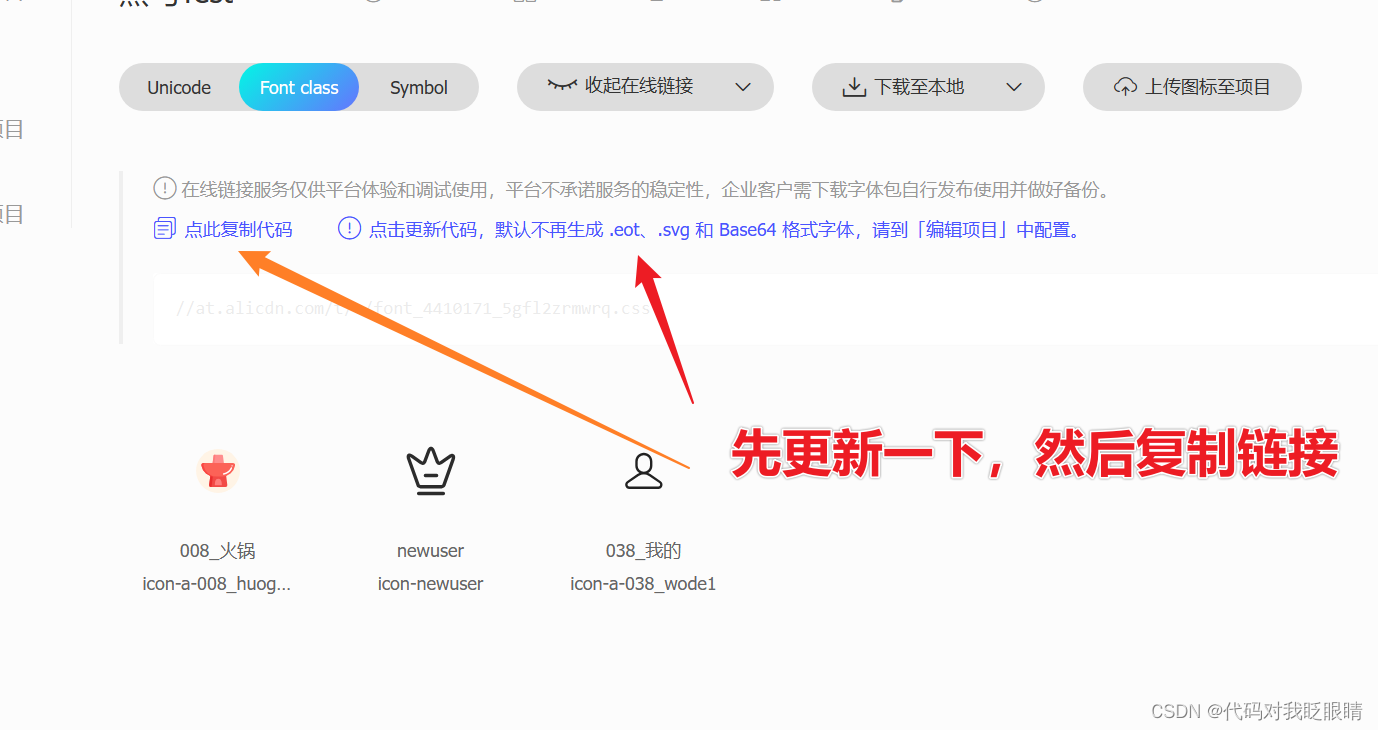
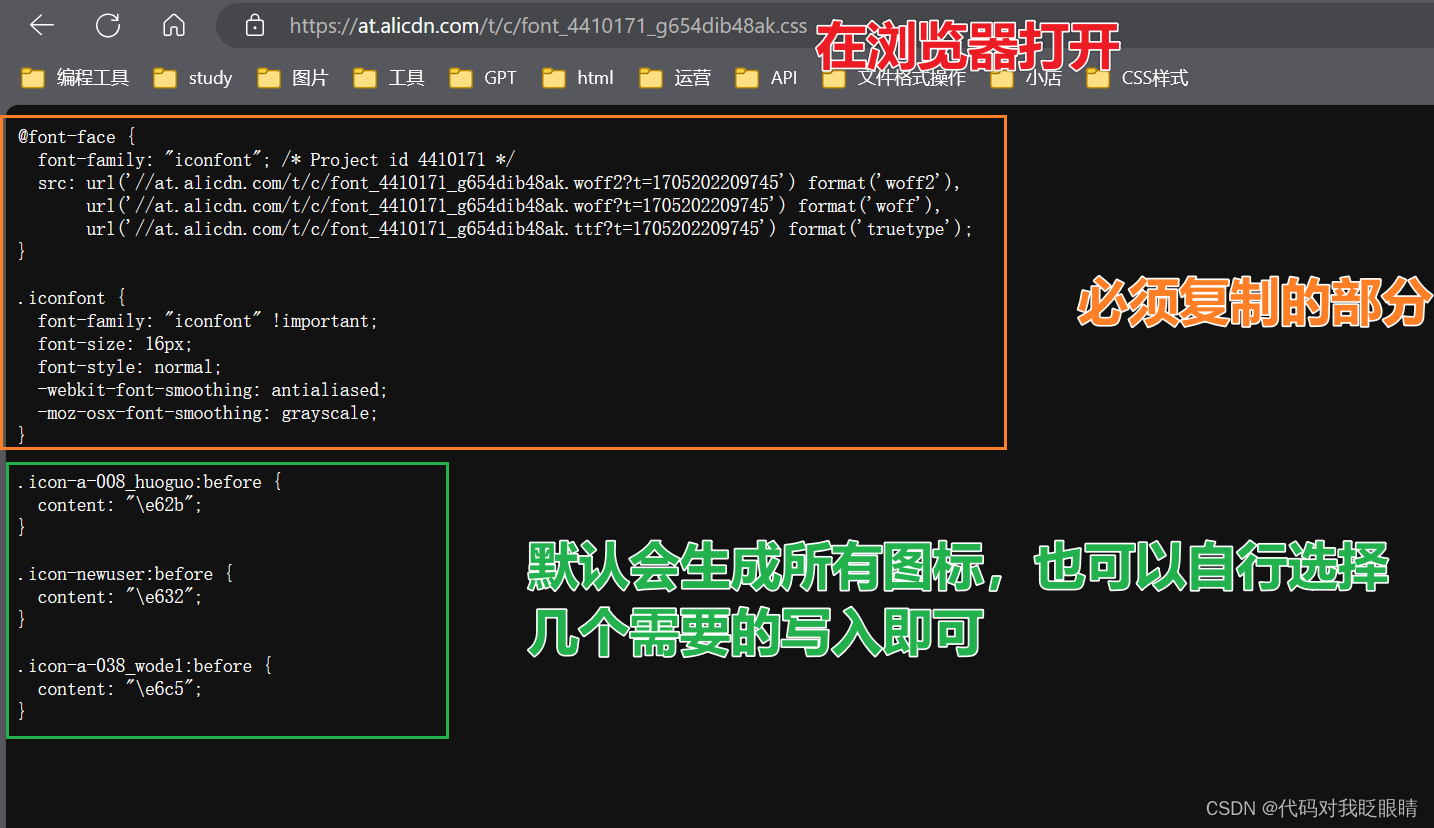
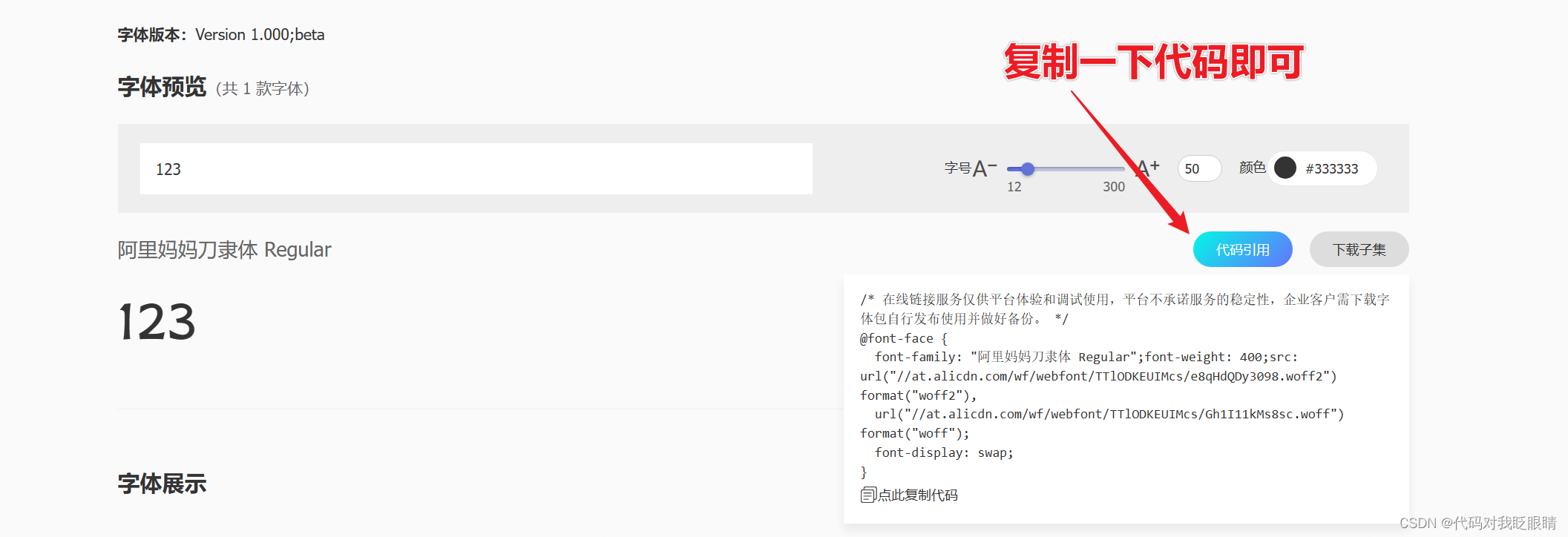
2.获取字体链接


源码:
icontest.wxml
<!-- 引用俩图标演示一下 -->
<view class="iconPerson vip"></view>
<view class="iconPerson newer"></view><!-- 两种字体对比一下 -->
<view style="font-family: 'ali'; font-size: 100rpx;">123</view>
<view style=" font-size: 100rpx;">123</view>
icontest.wxss
/* 图标演示部分--------------------------------------------------------------------------------------- */
@font-face {/* 当你导入图标时,通常会使用自定义字体来显示这些图标(我们可以直接将它当作图标组来看待)font-family是导入的图标组的名字,可以修改,以免多个图标组冲突 */font-family: "iconPerson"; /* Project id 4410171 */src: url('//at.alicdn.com/t/c/font_4410171_5gfl2zrmwrq.woff2?t=1705200100361') format('woff2'),url('//at.alicdn.com/t/c/font_4410171_5gfl2zrmwrq.woff?t=1705200100361') format('woff'),url('//at.alicdn.com/t/c/font_4410171_5gfl2zrmwrq.ttf?t=1705200100361') format('truetype');}/* 自定义的类名,使用这个类即可使用对应的图标 */.iconPerson {/* 使用的图标组,修改图标组的名字时别忘了改这里 */font-family: "iconPerson" !important;/* 如果我在这个组里的图标需要不同的大小咋办eg. .vip:before {content: "\e632";font-size: 60rpx;//单独修改图标的大小}*/font-size: 16px;/*总体图标的大小在这里修改*/font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}/* 可以给不同的图标命名,content对应着官网库里面每个图标的编号 */.vip:before {content: "\e632";font-size: 60rpx;}.newer:before {content: "\e6c5";}/* 字体演示部分------------------------------------------------------------------------------------------------- */
@font-face {/* font-family可以给字体修改名字 */font-family: "ali";font-weight: 300;src: url("//at.alicdn.com/wf/webfont/TTlODKEUIMcs/U4q2oNPji8tU.woff2") format("woff2"),url("//at.alicdn.com/wf/webfont/TTlODKEUIMcs/KT8uszguJRqf.woff") format("woff");font-display: swap;}
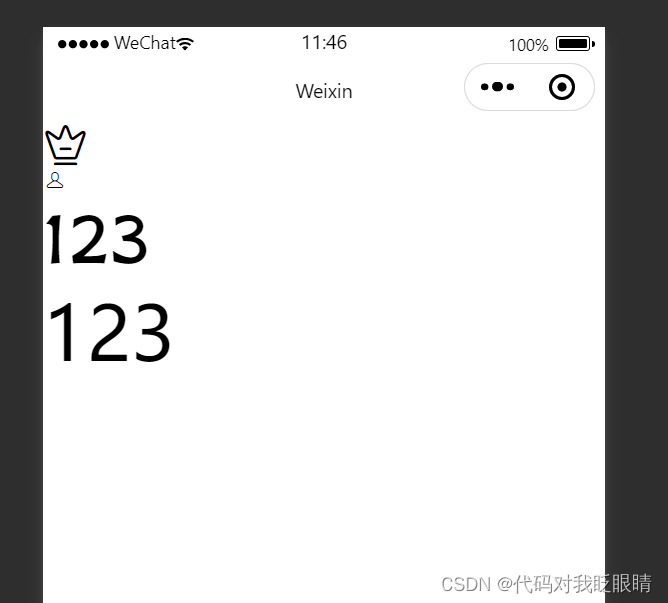
效果演示:

看到这里主张代码清晰的你应该还留有一个疑惑
所有样式全放这里,要是多些组别,维护起来岂不是特别麻烦
解决方法:类的导入(将字体图标的样式分门别类放在一个文件夹,需要哪个导入哪个)
语法:@import "相对路径";(记得加分号)
举个例子: