vue3-模版引用ref
1. 介绍
概念:通过 ref标识 获取真实的 dom对象或者组件实例对象
2. 基本使用
实现步骤:
-
调用ref函数生成一个ref对象
-
通过ref标识绑定ref对象到标签
代码如下:
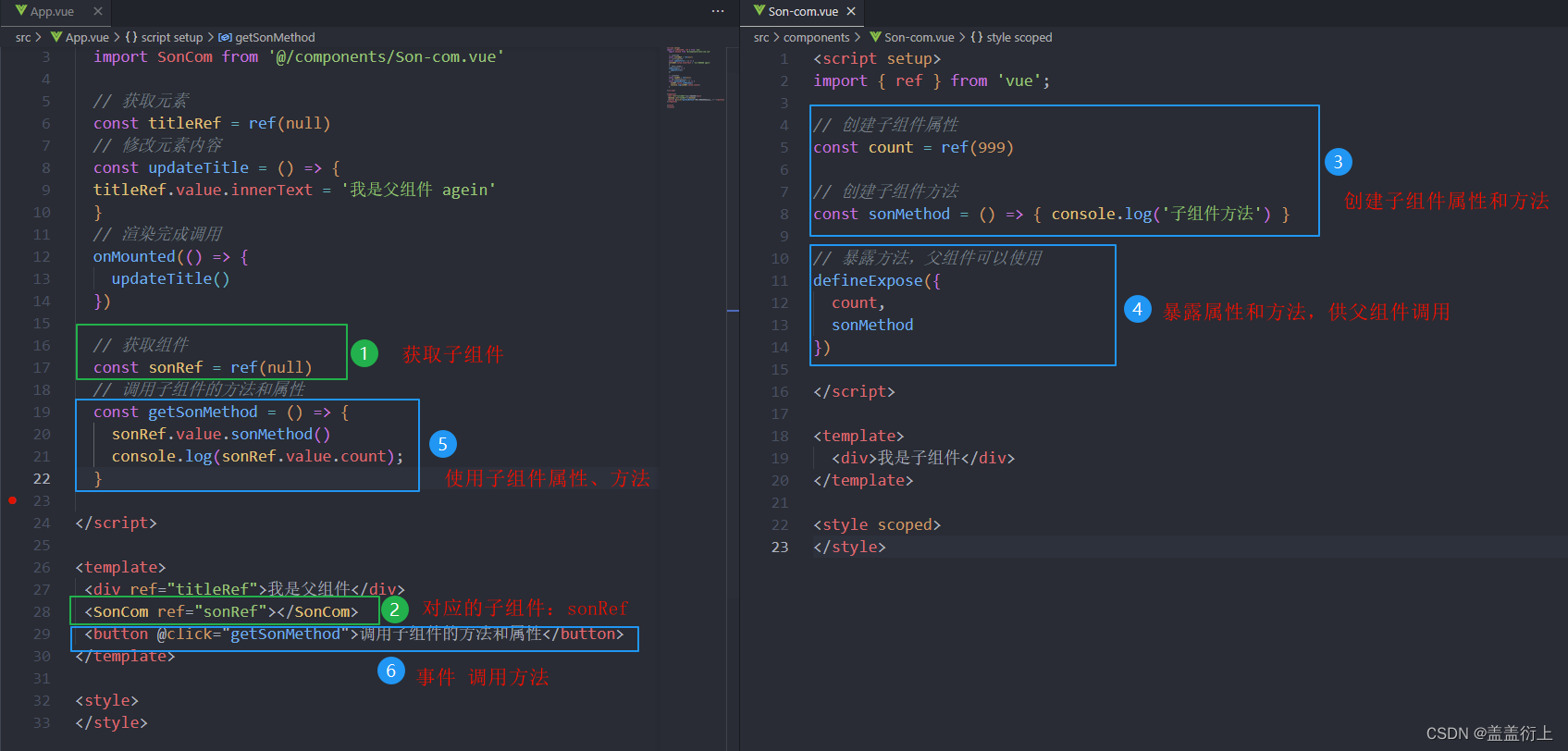
父组件:
<script setup>
import { onMounted, ref } from 'vue'import SonCom from '@/components/Son-com.vue'// 获取元素const titleRef = ref(null)// 修改元素内容const updateTitle = () => {titleRef.value.innerText = '我是父组件 agein'}// 渲染完成调用onMounted(() => {updateTitle()})// 获取组件const sonRef = ref(null)// 调用子组件的方法和属性const getSonMethod = () => {sonRef.value.sonMethod()console.log(sonRef.value.count);}</script><template><div ref="titleRef">我是父组件</div><SonCom ref="sonRef"></SonCom><button @click="getSonMethod">调用子组件的方法和属性</button>
</template><style>
</style>
子组件:
<script setup>
import { ref } from 'vue';// 创建子组件属性
const count = ref(999)// 创建子组件方法
const sonMethod = () => { console.log('子组件方法') }// 暴露方法,父组件可以使用
defineExpose({ count, sonMethod
})</script><template><div>我是子组件</div>
</template><style scoped>
</style>
3. 内容解析
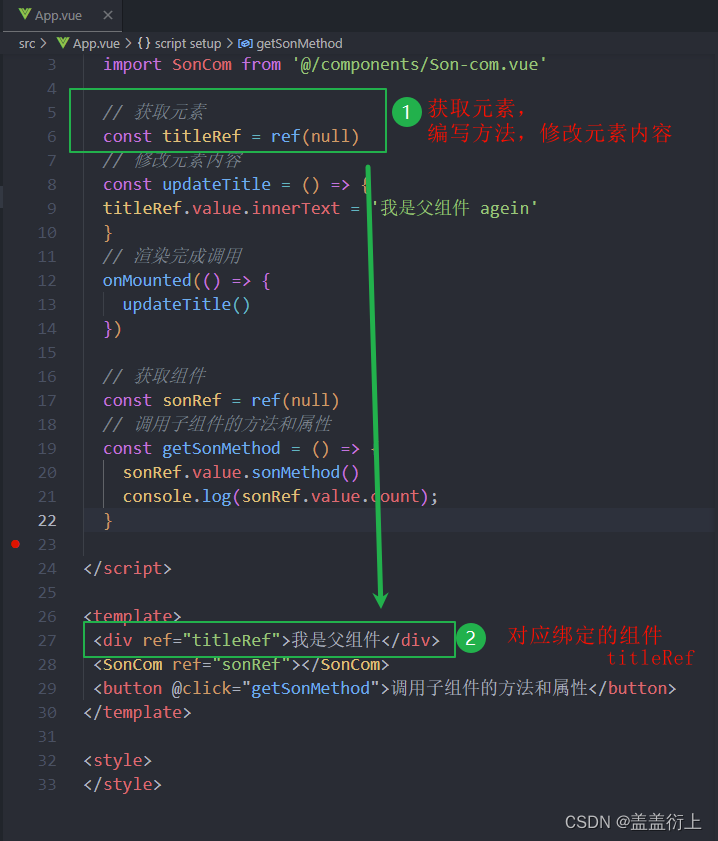
3.1 获取元素解析

3.2 获取子组件解析