vue+element弹窗内---下拉框定位问题解决(方法之两种)
问题:
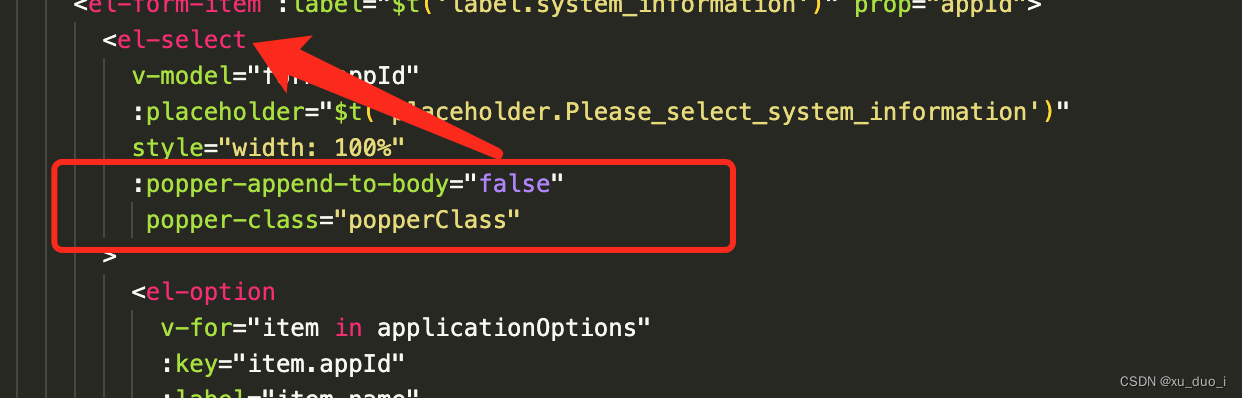
加了 :popper-append-to-body="false" 这个属性也不好用时 可以试试这个
解决方法1️⃣:
第一步:
找到el-select标签添加(popper-class="popperClass")属性-----如下图

第二步:在css中添加如下代码即可
::v-deep .popperClass{
top:auto !important;
}
其实这个方法有弊端:下拉框有滚动条时,滚动后 📌定位还是会有问题,但是也是个解决办法(别着急往下看)
-----------------------------------------------------------------------------------------------------------------------===
解决方法2️⃣:(推荐)
第一步:
在<el-dialog>里添加class
<el-dialog class="fix-dialog-position">
// do something
</el-dialog>
第二步:
添加css样式,(注:可添加全局样式)
.fix-dialog-position.el-dialog__wrapper {
position: absolute;
}
第三步:
用这个方法\\要找到el-select标签把(:popper-class="popperClass")属性去掉
(要不然下拉出来的数据弹窗,会被弹窗下边缘覆盖!!!!!!!!)
