在illustrator中按大小尺寸选择物体 <脚本 018>
在Illustrator中我们可以依据对象的属性 如:填充颜色、描边颜色或描边宽度来选择相同属性的对象,但是Illustrator中没有根据不同大小尺寸来选择对象的功能,下面介绍的就是根据大小尺寸选择对象的脚本。
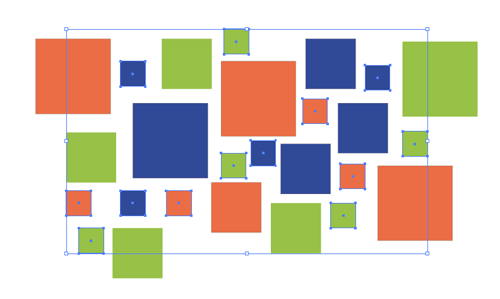
1、下面是当前画板中的所有对象,我们想把一些在尺寸小一些的方形物体删除

2、运行脚本,在弹出的对话框中输入宽度和高度值,(其实只输入其中一个值也可)单击Select;


3、宽度和高度小于20.1的对象将被选中;

4、单击delete键删除对象;

/
//Select Paths By Size v.4.1.1.0 -- CS, CS2, CS3,CS4 (Change extension from 'jsx' to 'js' to run in CS)
//>=--------------------------------------
// Selects all Path Objects, smaller/larger than given threshold
// Only works for path and compound path objects.
//
// If paths are selected, script runs on selected items only,
// If nothing is selected, script runs on all paths in document.
// ::: Updates in V2 :::
// • Rebuilt to select based on Size, Area, Width or by Height.
// • Added "same size as" option
// • If one object is selected, starts threshold at that size.
// • Added Tool Tips
// ::: Updates in V3 :::
// • Added status indicator
// • Rebuilt processing engine so it's faster and more accurate
// ::: Updates in V4 :::
// • Added progress bar (CS3 and above)
// • Speed increase
// ::: Update v4.1 :::
// • Select by stroke weight (patched in 4.1.1)// /* Notes:*/
var ufunction Loadbar(x){this.versionNum= app.version.split(".")[0] ;if (this.versionNum >= 13){this.w = new Window('window', "处理中...", undefined, {independent:true});this.w.frameLocation = [600,500];this.w.tracker = this.w.add ('statictext' , [15,15,250,35], "processing");this.w.prog = this.w.add ('progressbar' , [15,15,250,35], 0, x);//this.w.show();}}Loadbar.prototype.close = function(){if (this.versionNum >= 13){this.w.close();}
}
Loadbar.prototype.hide=function(){if (this.versionNum >= 13){this.w.hide();}
}
Loadbar.prototype.show=function(){if (this.versionNum >= 13){this.w.show();}
}
Loadbar.prototype.update=function(x){if (this.versionNum >= 13){this.w.prog.value = x; }
}
Loadbar.prototype.label=function(x){if (this.versionNum >= 13){this.w.tracker.text = x; }
}if (app.documents.length > 0)
{var doc = app.activeDocument;var sel = doc.selection;var defaultValue = .05;var isStrokeSelected = false;if (sel.length == 1){var seed = (sel[0].width + sel[0].height) /2;if (seed != 0 || seed != null){defaultValue = seed;}}var OK = 1;var by = "none";// flag for what method to walk objects selection/docvar tolerance = .005;var DISP_COLOR = new RGBColor();DISP_COLOR.red = 0;DISP_COLOR.green = 100;DISP_COLOR.blue = 0;var myVersion = Math.floor(version.split(".")[0]);if (myVersion == 12 || myVersion == 11)
{try{//if version is CS2var tVar = prompt("输入数字阈值,使用“>”表示大于,使用“<”表示小于,\n即“>50”表示“大于50”,要完全匹配,只需输入一个数字。","<"+defaultValue);// dlg.alertBtnsPnl2.slide.value;if (tVar == null){OK=3;throw("end");}var tArr = tVar.split("");var threshold = tVar;var GT = false;var LT = false;var EQ = false;if (tArr[0] == "<"){LT = true;threshold = tVar.substr(1);} else if (tArr[0] == ">"){GT = true;threshold = tVar.substr(1);} else {EQ = true;} var CP_on = confirm("Include compound path objects?");var includeLocked = confirm("Include locked objects?");var dVal = prompt("Enter method for comparison, ('s'=size,'w'=width,'h'=height,'a'=area,'k'=stroke)","s");if (dVal == null){OK=3;throw("end");} var dims = "size";if (dVal == "w"){dims = "width";} else if (dVal == "h"){dims = "height";}else if (dVal == "a"){dims = "area";}else if (dVal == "k"){dims = "strokeWidth";isStrokeSelected=true;}}catch(e){// use "OK" values instead... }} else if (myVersion > 12)
{//use advanced functionality//--------------------------Dialog Box Code --------------------------------------------------------var dlg = new Window('dialog', '按路径属性选择:'); dlg.location = [500,50];// [startX, StartY, EndX, EndY]dlg.alertBtnsPnl1 = dlg.add('group', undefined, '路径尺寸属性:');// Radio Buttons for Larger than, or smaller than(dlg.alertBtnsPnl1.selectLT = dlg.alertBtnsPnl1.add('radiobutton', u, '小于' )).helpTip = "Select all Path Items\nSmaller than\n the Slider Value."; (dlg.alertBtnsPnl1.selectSS = dlg.alertBtnsPnl1.add('radiobutton', u, '等于' )).helpTip = "Select all Path Items\nThe Same value as\n the Slider Value."; (dlg.alertBtnsPnl1.selectGT = dlg.alertBtnsPnl1.add('radiobutton', u, '大于' )).helpTip = "Select all Path Items\nLarger than \n the Slider Value."; dlg.alertBtnsPnl1.selectLT.value = true; dlg.alertBtnsPnl1.orientation='row';// Set Size of thresholddlg.alertBtnsPnl2 = dlg.add('group',undefined, 'Threshold:');(dlg.alertBtnsPnl2.slide = dlg.alertBtnsPnl2.add('slider',u, 'Set size of threshold object:')).helpTip = "Use Slider to set a threshold value."; dlg.alertBtnsPnl2.slide.value = defaultValue; (dlg.alertBtnsPnl2.titleEt = dlg.alertBtnsPnl2.add('edittext', {x:u,y:u,width:60,height:30}, dlg.alertBtnsPnl2.slide.value)).helpTip = "Enter a threshold value."; dlg.alertBtnsPnl2.titleEt.text = roundOff(defaultValue); (dlg.alertBtnsPnl2.titleSt = dlg.alertBtnsPnl2.add('statictext', u, 'px')).helpTip = "Pixels."; dlg.alertBtnsPnl2.orientation='row';(dlg.dimsPnl = dlg.add('panel', undefined, 'In:')).helpTip = "路径各属性比较"; dlg.dimsPnl.orientation='row';(dlg.dimsPnl.selectS = dlg.dimsPnl.add('radiobutton', u, '大小' )).helpTip = "(Width * Height) / 2"; (dlg.dimsPnl.selectA = dlg.dimsPnl.add('radiobutton', u, '面积' )).helpTip = "The Items (internal) Area Value.\n Note: Open paths have no area.";(dlg.dimsPnl.selectW = dlg.dimsPnl.add('radiobutton', u, '宽度' )).helpTip = "Select by Width ONLY";(dlg.dimsPnl.selectH = dlg.dimsPnl.add('radiobutton', u, '高度' )).helpTip = "Select by Height ONLY";(dlg.dimsPnl.selectStroke = dlg.dimsPnl.add('radiobutton', u, '描边宽度' )).helpTip = "Select by Stroke Width ONLY";dlg.dimsPnl.selectA.value = true; dlg.dimsPnl.selectS.onClick= setTextS;dlg.dimsPnl.selectH.onClick= setTextH;dlg.dimsPnl.selectA.onClick= setTextA;dlg.dimsPnl.selectW.onClick= setTextW;dlg.dimsPnl.selectStroke.onClick= setTextStk;// Add a checkbox to control selectiondlg.alertBtnsPnl3 = dlg.add('group', undefined, '');(dlg.hasBtnsCb = dlg.alertBtnsPnl3.add('checkbox', u, '包括复合路径?')).helpTip=" 选择复合路径中的项目。"; (dlg.incLocked = dlg.alertBtnsPnl3.add('checkbox',u, '包括锁定的对象?')).helpTip="注意:这会解锁所有东西."; dlg.hasBtnsCb.value = true; dlg.incLocked.value = false; dlg.alertBtnsPnl3.orientation='column';dlg.btnPnl = dlg.add('group', undefined, 'Do It!'); dlg.btnPnl.orientation='row';dlg.btnPnl.buildBtn1= dlg.btnPnl.add('button',u, 'Cancel', {name:'cancel'}); dlg.btnPnl.buildBtn2 = dlg.btnPnl.add('button', u, 'OK', {name:'ok'}); dlg.alertBtnsPnl2.slide.onChange= sliderChanged;dlg.alertBtnsPnl2.titleEt.onChanging = eTextChanged;dlg.btnPnl.buildBtn1.onClick= actionCanceled;dlg.show();// Translate dialog here:var threshold = 1*(dlg.alertBtnsPnl2.titleEt.text);// dlg.alertBtnsPnl2.slide.value;var CP_on = dlg.hasBtnsCb.value; //false; // ! confirm("Ignore compound path objects?");var GT = dlg.alertBtnsPnl1.selectGT.value;var EQ = dlg.alertBtnsPnl1.selectSS.value;var LT = dlg.alertBtnsPnl1.selectLT.value;var includeLocked = dlg.incLocked.value;var dims = "size";if (dlg.dimsPnl.selectW.value){dims = "width";isStrokeSelected=false;} else if (dlg.dimsPnl.selectH.value){dims = "height";isStrokeSelected=false;}else if (dlg.dimsPnl.selectA.value){dims = "area";isStrokeSelected=false;}else if (dlg.dimsPnl.selectStroke.value){dims = "strokeWidth";isStrokeSelected=true;}} else {OK = 2; // alert and close with "version" message}// end version check//--------------------------Main Code Section --------------------------------------------------------var dObj = new Date();var start = dObj.getTime();var niceTime = (dObj.getMonth( )+1)+"-"+dObj.getDay( )+"-"+dObj.getFullYear( ).toString().substr(2)+"_"+dObj.getHours( )+"."+dObj.getMinutes( )+"."+dObj.getSeconds( );var topLocked = doc.layers[0].locked;if(OK==1){//add a temporary layer for tracking/* //too slowvar dispLayer = doc.layers.add();var pointTextRef = dispLayer.textFrames.add();pointTextRef.textRange.fillColor = DISP_COLOR;pointTextRef.selected = false;pointTextRef.top = doc.height/2;pointTextRef.left = doc.width/2;*/var selItems = new Array();//pointTextRef.contents = "Pre-Processing!!!";//redraw();var selLen = sel.length;if(selLen >1){by = "selection";//var b = new Loadbar(selLen);b.label("Preprocessing Data...");b.show();// pointTextRef.top = selection[0].top;// pointTextRef.left =selection[0].left;// redraw();// deselect Compound path items if not includedvar cpLen = doc.compoundPathItems.length;for (var cp=0;cp<cpLen ;cp++ ){b.label("Deselecting Compound Pathitem "+cp+" of "+cpLen);b.update(cp);if(!CP_on){doc.compoundPathItems[cp].selected = false;}}var plen = doc.pathItems.length;// Add selected path items to Arrayvar i = null;for (var x=0;x<plen ;x++ ){b.label("Pre-Processing item "+x+" of "+plen);b.update(x);i = doc.pathItems[x];if (i.selected== true ){selItems.push(i);}}} else {by = "doc";//// copy pathitems array to selItems// if they arent part of a compoundPathvar plen = doc.pathItems.length;var b = new Loadbar(plen);b.label("数据处理中...");b.show();// Add selected path items to Arrayvar i = null;for (var x=0;x<plen ;x++ ){i = doc.pathItems[x];if (!CP_on && i.parent.typename == "CompoundPathItem"){continue;}else if (!includeLocked && (i.layer.locked == true || i.locked==true)){continue;} else {selItems.push(i);} // end 'if'} // end 'for'} // end elseif (myVersion <= 12 && selItems.length > 1000){alert(" 这运行空隙你可以干点别的事情,这需要一段时间。。。");}selectBelow(selItems);// -----------------cleanup and analytics--------------------------//pointTextRef.remove();// redraw();b.close();var fObj = new Date();var finish= fObj.getTime();var totalSeconds = (finish-start)/1000;var minutes = Math.floor(totalSeconds/60); var seconds = totalSeconds%60;alert(doc.selection.length+" 个路径被选中,使用了 "+minutes+" 分钟, "+Math.round(seconds)+" 秒.");//dispLayer.remove();} // end cancel test
} else {if (OK==2){alert("必须至少有Illustrator CS才能运行此脚本!");} else if(OK ==3){//die quitly}else {alert("必须打开一个文档才能运行此脚本!");}}//----------------------------------------------Nobody here but us functions---------------------------------------------------------//-------------------------------Dialog box functions---------------------------v.13 >
function actionCanceled() { OK = 3;dlg.hide();
}
function sliderChanged() { dlg.alertBtnsPnl2.titleEt.text = dlg.alertBtnsPnl2.slide.value;
}function setTextS() { //if single item selected, change default to items Sizeif (doc.selection.length == 1){dlg.alertBtnsPnl2.titleEt.text = roundOff(Math.abs( (doc.selection[0].width+doc.selection[0].height)/2));isStrokeSelected=false;}}
function setTextStk() { //if single item selected, change default to items Strokeif (doc.selection.length == 1){dlg.alertBtnsPnl2.titleEt.text = roundOff(doc.selection[0].strokeWidth);isStrokeSelected=true;}}
function setTextH() { //if single item selected, change default to items Heightif (doc.selection.length == 1){dlg.alertBtnsPnl2.titleEt.text = roundOff(doc.selection[0].height);isStrokeSelected=false;}
}
function setTextA() { //if single item selected, change default to items Areaif (doc.selection.length == 1){dlg.alertBtnsPnl2.titleEt.text = roundOff(Math.abs( doc.selection[0].area));isStrokeSelected=false;}
}
function setTextW() { //if single item selected, change default to items Widthif (doc.selection.length == 1){dlg.alertBtnsPnl2.titleEt.text = roundOff(doc.selection[0].width);isStrokeSelected=false;}
}
function eTextChanged() { dlg.alertBtnsPnl2.slide.value = dlg.alertBtnsPnl2.titleEt.text;
}
//-------------------------------End Dialog box functions---------------------------v.13 >
// common functionality: function selectBelow(sel){var MAX = sel.length;for (var x=0;x<MAX;x++){// alert("now processing:"+sel[x].typename);if(sel[x].locked == true){if (includeLocked){sel[x].locked = false;} else {continue;}}try{sel[x].selected = true;}catch(e){// on a locked layer...}//=========normal pathitem=============if (sel[x].typename == "PathItem"){ //pointTextRef.top = sel[x].top;//pointTextRef.left = sel[x].left;//pointTextRef.contents = "Processing item "+x+" of "+MAX;if (myVersion <= 12){redraw();}//redraw();b.label("Processing item "+x+" of "+MAX);b.update(x);b.show();checkThreshold(sel[x],dims);} else {//not a pathitem, dont care...sel[x].selected = false;}}}function checkThreshold(obj,prop){//alert(isStrokeSelected);//if stroke selected, and object not stroked, kill itif( ( isStrokeSelected && ( obj.stroked == false) )){obj.selected=false;return;} //if compound path kill itif( CP_on == false && obj.parent.typename == "CompoundPathItem"){obj.selected=false;return;}var p = 0;if(prop == "大小"){//square root of area... (Need abs because in compound shapes, the area can be negativep = Math.abs( (obj.width+obj.height)/2);} else {p = Math.abs(eval("obj."+prop));}// deselect if less thanif (GT && p < threshold+tolerance) // actually creating a tolerance for DEselection, meaning objects same size will be booted.{obj.selected=false;return;}// deselect if larger thanif (LT && p > threshold-tolerance){obj.selected=false;return;}// deselect if exactly same size as:if (EQ && (p<threshold-tolerance || p > threshold+tolerance) ){obj.selected=false;return;}}function copyArr(a){var a2 = [];var len = a.length;
for (var ca=0; ca<len;ca++ )
{a2.push(a[ca]);
}return a2;}function roundOff(x){var place = 100;x = Math.round(x*place);x /= place;return x;}