一种缩小数据之间差距的算法
先上代码:
/**
* 缩小数据之间的差距,但是大小关系不变的方法* @param {Array} features */function minMaxData(data) {for (let i = 0; i < data.length; i++) {const f= data[i];const x= f[1];const y=f[2];//此处5根据实际情况设置const y2 = Math.pow(y, 1 / 5);//f.y = y2;f.y2 = y2;}}
有时候进行数据展示的时候,比如在chart图上进行数据呈现的时候,比如数据如下:
const nameArr = ['杭州', '宁波', '金华', '台州', '嘉兴', '丽水', '温州', '潮州', '绍兴', '衢州'];
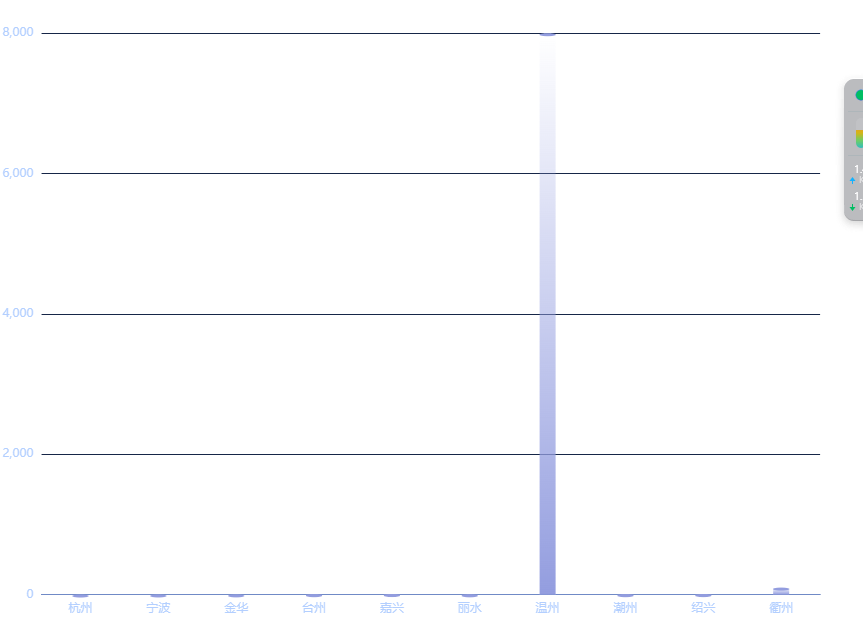
const valueArr = [1, 2, 3, 6, 8, 4, 8000, 6, 7, 100];
直接在chart图中表现的话,则显示效果可能比较难看:

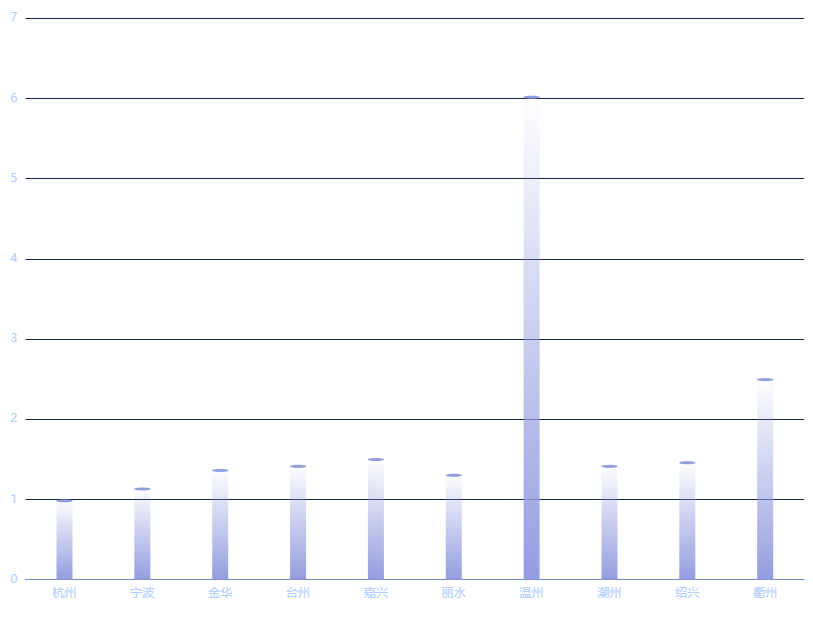
经过处理后的数据再渲染的时候,则表现如下:

为保持数据具体值的正确性,只需在tooltip的formatter中进行提示文字的显示处理即可。
