创建个人网站(一)从零开始配置环境,搭建项目
目录
- 前言
- 配置环境
- 前端
- 后端
- 遇到的问题
- 1.安装了nvm和node,vscode没反应
- 2.安装完脚手架之后vue指令不存在
- vscode
- 插件(以后遇到好的会添进去)
前言
从刚开始学前端的html直到现在前后端都有在开发,我一直都有一个想法,就是创建自己的网站,我相信大家都有这个想法,那么我决定从零开始创建我自己的个人网站,并在此记录下来(真的是从零开始,刚好电脑也坏了,现在买了个新的,全新,0配置,真正意义上的从零开始)
配置环境
我自己是只有nodejs这一种后端技术栈的,所以只能使用nodejs进行开发后端代码,前端我准备采用vue3的框架,后端采用koa的框架
前端
不管前端后端都要配置node,我这边是用nvm进行版本管理,nvm的github里面有下载地址
然后直接nvm i下个最新版本就可以啦
然后是框架,既然选择使用vue3,直接装个vue3的脚手架,(注意这个@哦,没有@的是vue2的脚手架,在你创建项目的时候会报错
npm install -g @vue/cli
直接执行命令,创建项目
vue create xxx
选个vue3就行,也可以自己手动配,虽然我是手动配的,但其实还有些东西搞不懂,也许以后有空会专门出一篇文章进行介绍吧
创建完之后基础的vue项目就创建完啦
后端
后端也选择使用脚手架去配,采用用koa2框架
npm install -g koa-generator
koa2 xxx
然后就创建好啦
遇到的问题
虽然不是第一次配环境了,而且js的环境相对简单,但是还是有很多我没见过或者记不得的问题:
1.安装了nvm和node,vscode没反应
这里的意思是npm -v没有效果
解决方法:nvm安装后vscode不识别node、npm等问题的解决办法
2.安装完脚手架之后vue指令不存在
解决方法:vue : 无法加载文件 C:\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
vscode
插件(以后遇到好的会添进去)
1.prettier
方便格式化代码
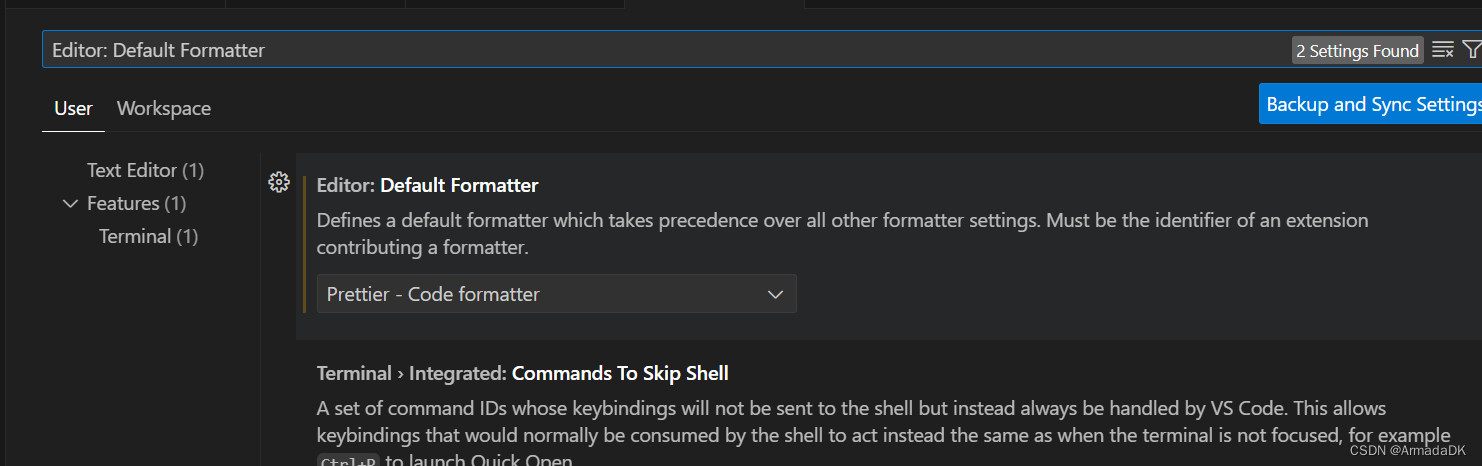
可以在设置中将Editor: Default Formatter设置为“esbenp.prettier-vscode”,
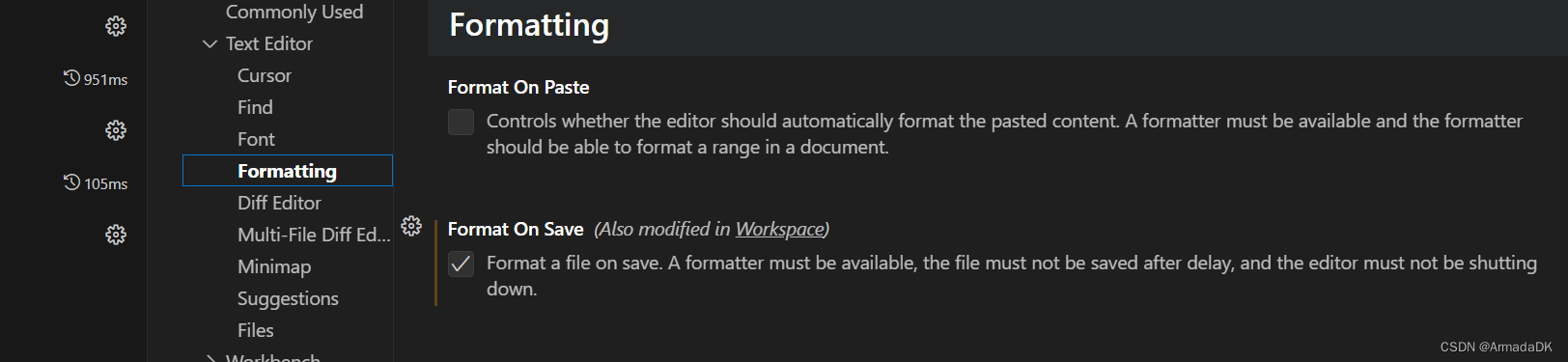
并将formatting的format on save勾选,因为这样的话就可以在保存的时候自动格式化


2.Auto Rename Tag
可以自动成对的修改标签,不用用alt点两个去修改
