Ps:形状工具 - 描边选项
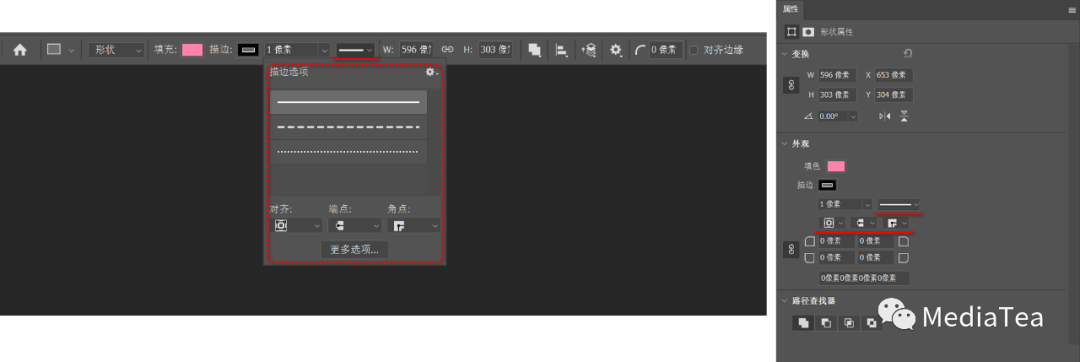
在形状工具的工具选项栏或“属性”面板中,单击“设置形状描边类型” Set shape stroke type菜单图标可打开“描边选项” Stroke Options面板。

描边预设
Stroke Type
默认列出了实线、虚线和点线三种类型的描边,单击可应用。
自己创建并存储的描边类型,也会显示在此处。
对齐
Align
指定描边相对于路径的位置。
--内部
Inside
--居中
Center
--外部
Outside
端点
Caps
选取端点样式,以指定路径两个端点的外观。

--端面
Butt
也称“平头端点”,创建邻接(终止于)端点的方形端点。
--圆形
Round
也称“圆头端点”,用于创建在端点外扩展半个描边宽度的半圆端点。
--方形
Square
也称“投射末端”,创建在端点之外扩展半个描边宽度的方形端点。此选项使描边粗细沿路径周围的所有方向均匀扩展。
提示:
除非路径是开放的,否则端点将不可见。此外,端点样式在描边较粗的情况下更易于查看。
角点
Corners
指定角点处描边的外观。

--斜接
Miter
即“斜接连接”,创建当斜接的长度位于斜接限制范围内时扩展至端点之外的尖角。
--圆形
Round
即“圆角连接”,创建在端点之外扩展半个描边宽度的圆角。
--斜面
Bevel
即“斜面连接”,创建与端点邻接的方角。
提示:
与端点类似,角点外观在描边较粗的情况下更易于查看。
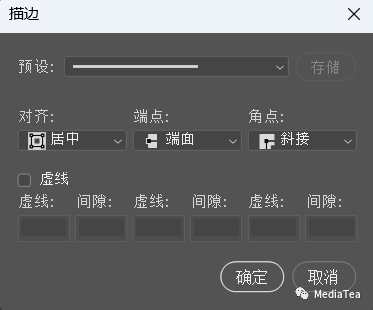
更多选项
More Options

虚线
Dash
若勾选,可将描边设置为虚线样式。
可在输入框中输入虚线 Dash的单位长度以及间隙 Gap的单位大小来进行虚线样式控制。

提示:
注意观察完成后的虚线起点处(比如,矩形形状一般在左上角)的吻合情况,可通过改变工具选项栏中的 W 值来调节。
存储描边
Save Stroke
在“描边选项”面板中指定形状描边选项后,可以存储新建的描边类型以重复使用。
单击“描边选项”面板右上角的齿轮图标,然后选取“存储描边” 。
拷贝和粘贴形状描边设置
Copy/Paste Stroke Details
指定形状描边选项后,可以通过拷贝和粘贴将设置应用于其他形状。
单击“描边选项”面板右上角的齿轮图标,然后选取“拷贝描边细节” Copy Stroke Details。
选择要修改的形状。
在“属性”面板或工具选项栏中,单击“设置形状描边类型”菜单图标以打开“描边选项”面板。
单击“描边选项”面板右上角的齿轮图标,然后选取“粘贴描边细节” Paste Stroke Details。

“点赞有美意,赞赏是鼓励”
