(基础篇)通过node增删改查连接mysql数据库
一定要会最基础的sql建表一定要会最基础的sql建表一定要会最基础的sql建表
首先说一下准备工作
一、准备工具
1.mysql数据库+Navicat可视化工具(数据库表单已经建好)
我这里用的小皮工具直接开启的本地mysql
2.vscode (不用说基本上都有)
3.node.js 环境 (自行安装)
二 、准备工作
1.再vscode中新建文件夹,右键文件夹选择集成终端中打开
2.输入初始化命令:npm init -y
3.安装express 模块:npm i express
4.安装mysql模块:npm i mysql
安装完毕如下图显示:

三、编写代码
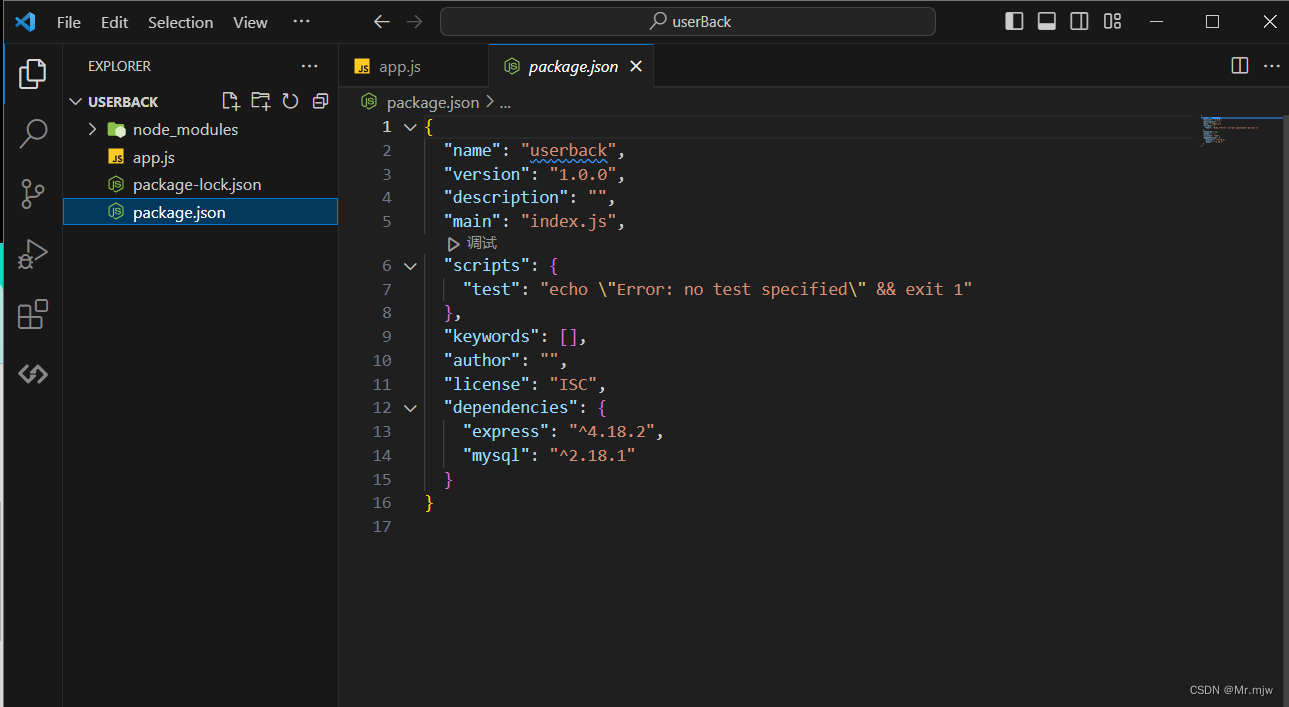
新建app.js文件
我直接把写好的发出来了,连接数据库内容根据实际内容改变
const express = require('express');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const app = express();app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true
}));// 创建数据库连接池
const pool = mysql.createPool({user: 'root',password: 'root',host: 'localhost',database: 'sys'
});
//添加
app.post('/user/add', (req, res) => {const {name,avatar,longitude,latitude} = req.body;if (!name || !avatar) {return res.status(400).send('名字和头像必填');}let sqlQuery = 'INSERT INTO users (name, avatar';let values = [name, avatar];if (longitude !== undefined && latitude !== undefined) {sqlQuery += ', longitude, latitude)';values.push(longitude, latitude);} else {sqlQuery += ')';}// 使用参数化查询来防止 SQL 注入 pool.query(sqlQuery + ' VALUES (?, ?, ?, ?)', values, (err) => {if (err) {console.error('执行 SQL 查询时出错:', err);res.status(500).send('内部服务器错误');} else {console.log('SQL 语句执行成功');res.send({message: '添加成功',code: 200});}});
});
// 编辑接口
app.post('/user/edit/:user_id', (req, res) => {const {name,avatar,longitude,latitude,user_id} = req.body;// 查找用户记录 pool.query('SELECT * FROM users WHERE user_id = ?', [user_id], (err, results) => {if (err) {console.error('查找用户记录时出错:', err);return res.status(500).send('内部服务器错误');}if (results.length === 0) {return res.status(404).send('未找到用户记录');}const user = results[0];// 构建 SQL 更新语句 let sqlQuery = 'UPDATE users SET name = ?, avatar = ?';let sqlValues = [name, avatar];if (longitude) {sqlQuery += ', longitude = ?';sqlValues.push(longitude);}if (latitude) {sqlQuery += ', latitude = ?';sqlValues.push(latitude);}sqlQuery += ' WHERE user_id = ?';sqlValues.push(user_id);// 执行 SQL 更新语句 pool.query(sqlQuery, sqlValues, (err) => {if (err) {console.error('执行 SQL 更新时出错:', err);return res.status(500).send('内部服务器错误');} else {console.log('SQL 语句执行成功');res.send({message: '编辑成功',code: 200});}});});
});
// 修改用户状态的接口
app.post('/user/updateStatus/:user_id', (req, res) => {const {status} = req.body; // 从请求体中提取状态参数 const user_id = req.params.user_id; // 从路由参数中获取用户 ID // 构建 SQL 更新语句,只更新 status 字段 const sqlQuery = 'UPDATE users SET status = ? WHERE user_id = ?';const sqlValues = [status, user_id];// 执行 SQL 更新语句 pool.query(sqlQuery, sqlValues, (err) => {if (err) {console.error('执行 SQL 更新时出错:', err);return res.status(500).send('内部服务器错误');} else {console.log('SQL 语句执行成功');res.send({message: '状态更新成功',code: 200}); // 或者其他适当的响应消息 }});
});
// 删除用户接口
app.delete('/user/delete/:user_id', (req, res) => {const userId = req.params.user_id;if (!userId) {return res.status(400).send('Missing required fields');}// 构建 SQL 查询语句 const sqlQuery = 'DELETE FROM users WHERE user_id = ?';// 执行 SQL 查询 pool.query(sqlQuery, [userId], (err) => {if (err) {console.error('执行 SQL 查询时出错:', err);res.status(500).send('内部服务器错误');} else {console.log('SQL 语句执行成功');res.send({message: '删除成功',code: 200});}});
});
//获取用户列表
app.get('/user/list', (req, res) => {pool.query('SELECT * FROM users', (err, results) => {if (err) {console.log(err, '如果为null,sql语句执行成功');res.status(500).send('查询失败');} else {res.send({record: results,message: '查询成功',code: 200});}});
});process.on('unhandledRejection', (reason, promise) => {console.error('未处理的 Promise 拒绝:', reason);
});app.listen(3000, () => {console.log('服务器在3000端口开启。。。。。');
});进入文件夹运行 node .\app.js

运行成功会出现这句话,现在就可以直接调用接口了
