利用闭包与高阶函数实现缓存函数的创建
缓存函数是一种用于存储和重复利用计算结果的机制。其基本思想是,当一个函数被调用并计算出结果时,将该结果存储在某种数据结构中 (通常是一个缓存对象)以备将来使用。当相同的输入参数再次传递给函数时,不再执行实际的计算,而是直接返回之前缓存的结果,从而避免重复的耗时计算。
避免重复计算、提高性能、数据结构存储
缓存一般是以键值对的形势存储在数据的结构当中,其中的键是函数的输入参数,而值就是对应的输出结果
示例:以下当前函数调用了几次,就执行了几次,且传入的参数一样,那么输出的结果都是同一个结果。
function expensiveCalculation(input){console.log("执行昂贵计算...")return input * 2;
}
expensiveCalculation(10)
expensiveCalculation(10)
expensiveCalculation(10)
expensiveCalculation(10)
expensiveCalculation(10)
什么闭包:
允许函数保留其包含(封闭)范围中变量的访问权,即使在该范围外执行函数
闭包是一种在函数嵌套的情况下,内部函数可以访问外部函数作用域中变量的现象。基本上,闭包就是将函数内部和函数外部连接起来的一座桥梁。闭包允许你从一个函数中返回另一个函数,并且在后者执行时仍然能够访问前者的变量。
通俗地说,闭包是由函数和与其相关的引用环境组合而成的实体。它可以让函数访问在它被创建时所处的词法作用域中的变量,即使函数在这个词法作用域外执行,也能够访问这些变量。
闭包的基本特点是:
- 内部函数可以访问外部函数中的变量和参数。
- 外部函数执行完毕后,其作用域链不会被销毁,因为内部函数持有对其的引用。
- 外部函数中的变量和参数在内部函数被引用时,会被保存在堆内存中,而不是在栈内存中,因此内部函数可以访问它们。
闭包常常用于解决 JavaScript 中的作用域问题、封装变量、模块化代码等方面,同时也会因为滥用而导致内存泄漏等问题。因此,在使用闭包的过程中需要谨慎操作。
什么高阶函数:
接受函数作为参数或将函数作为返回值输出的函数
高阶函数的特点:
-
接受函数作为参数:高阶函数可以接受一个或多个函数作为参数,这样可以灵活地传递不同的行为和逻辑给函数。
-
返回函数:高阶函数可以返回一个新的函数,这样可以延迟执行、构造闭包、创建函数工厂等。
那么根据闭包和高阶函数,我们可以使用以下代码去实现缓存函数
参数是一个函数,且函数将会返回一个闭包函数,且会保留originalFunction和cache两个内容变量的访问权,所以会产生一个闭包的概念,并且参数和返回值都是一个函数,所以它进行的是高阶函数的一个操作。以下我们判断的是arg参数是否存在于函数当中,如果存在,则直接利用缓存返回值进行结果的返回,如果不存在,则使用原始函数的调用进行的返回,将其结果值进行缓存的处理
//originalFunction是一个原始的函数
function createCachedFunction(originalFunction){//定义一个对象进行缓存数据的存储,cache用来计算先前的结果值const cache = {}return function(arg){//判断是否存在,存在则从缓存中获取if(cache[arg]){console.log(cache,arg)console.log('从缓存中取值',cache[arg])return cache[arg]}//如果是第一次执行,那么则将结果值放在resultconst result = originalFunction(arg)cache[arg] = resultconsole.log("执行昂贵计算...",result)return result}
}function expensiveCalculation(input){console.log("执行昂贵计算...")return input * 2;
}//调用createCachedFunction函数
const cachedExpensiveCalculation = createCachedFunction(expensiveCalculation)cachedExpensiveCalculation(10)
cachedExpensiveCalculation(10)
cachedExpensiveCalculation(10)
cachedExpensiveCalculation(10)
cachedExpensiveCalculation(10)可以定义一个createCachedFunction函数,它接受一个原始函数作为参数,并返回一个闭包函数。闭包函数中使用一个缓存对象cache来存储计算结果。当闭包函数被调用时,首先检查参数是否存在于缓存中,如果存在,则直接返回缓存中的结果;如果不存在,则调用原始函数进行计算,并将结果存入缓存中后返回。这样,每次调用闭包函数时,都会先检查缓存,避免重复计算。
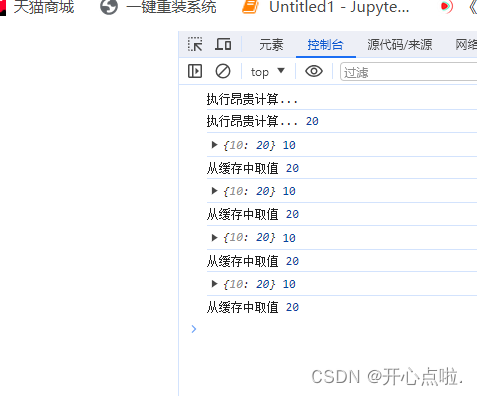
以下则是输出的结果:

上述代码通过调用 createCachedFunction 函数创建了一个带有缓存功能的函数cachedExpensiveCalculation。它接收一个输入参数,并在内部使用 originalFunction 进行昂贵的计算。首次调用时,会执行昂贵的计算并将结果存储在 cache 对象中,后续再次调用时会直接从缓存中获取结果
在示例中,我们调用了 cachedExpensiveCalculation(10) 多次,但只有第一次会执行昂贵的计算,后续调用都会从缓存中获取之前的结果。这样可以避免重复计算,提高程序的性能。
