TypeScript 之 console的使用
语言: TypeScript
在线工具: PlayGround
console
console 对象是一个非常强大的控制台日志显示工具, 可以帮助我们在浏览器中调试代码。
注: console不属于TypeScript的语法,而是由JavaScript封装的内置对象。
简单的示例:
let array = [1, 2, 3, 4, 5];
console.log(array.toString()); // "1,2,3,4,5"
console.log("hello", "TypeScript"); // "hello", "TypeScript"
提供的接口有:
| 接口 | 说明 |
|---|---|
| assert() | 断言,如果断言为false,则将信息写入控制台 |
| clear() | 清空控制台,并输出 Console was cleared |
| count() | 以参数为标识记录调用的次数,调用时在控制台打印标识以及调用次数 |
| countReset() | 重置指定标签的计数器值 |
| debug() | 在控制台打印一条 debug 级别的消息 |
| dir() | 显示一个由特定的 Javascript 对象列表组成的可交互列表 |
| dirxml() | 打印 XML/HTML 元素表示的指定对象,否则显示 JavaScript 对象视图 |
| error() | 打印一条错误信息 |
| group() | 创建一个新的内联分组, 后续所有打印内容将会以子层级的形式展示 |
| groupCollapsed() | 创建一个新的内联分组,同group类似,但它打印出来的内容默认是折叠的 |
| groupEnd() | 关闭内联分组,与group或groupCollapsed配合使用 |
| info() | 打印资讯类说明信息 |
| log() | 打印内容的通用方法 |
| table() | 将列表型的数据打印成表格 |
| time() | 启动一个以入参作为特定名称的定时器 |
| timeEnd() | 结束特定的定时器并以毫秒打印其从开始到结束所用的时间 |
| timeLog() | 打印特定定时器所运行的时间 |
| timeStamp() | 添加一个标记到浏览器的 Timeline 或 Waterfall 工具 |
| trace() | 输出堆栈信息 |
| warn() | 输出警告消息到控制台 |
注: 更多内容可参考: Console API
示例
在项目中为标明不同类型信息的重要程度,主要调用的几个接口:
- info()/log() 输出日志,灰色或黑色显示,用于表示正在进行的操作
- debug() 测试日志,黑色显示,用于表示做的测试操作
- warn() 警告日志,黄色显示,表示开发者最好处理,但不处理也不会影响运行
- error() 错误日志,红色显示,表示开发者必须解决该问题
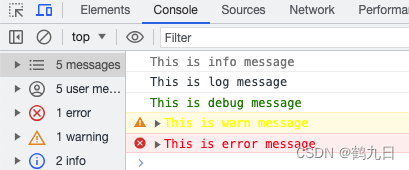
文字不同颜色的显示,主要得益于console 对象支持使用%c为内容定义样式,示例:
console.info("%cThis is info message", "color:gray;");
console.log("%cThis is log message", "color:block;");
console.debug("%cThis is debug message", "color:green;");
console.warn("%cThis is warn message", "color:yellow;");
console.error("%cThis is error message", "color:red;");

其他的一些示例如下:
- assert 断言,如果条件为false, 则输出日志
let obj = null;
console.assert(obj, "Error: obj is null");
// Error: obj is null
- count()/countReset() 输出调用的次数或重置
function log() {console.count("count");
}
log();
log();
console.countReset("count");
log();// count: 1
// count: 2
// count: 1
-
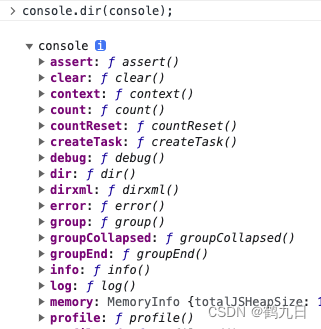
dir() 用于输出JavaScript对象表

-
**time()/timeLog()/timeEnd()**记录某一个操作的运行毫秒
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("answer time");
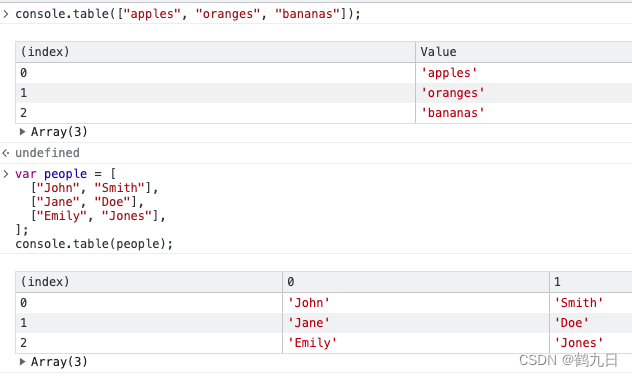
- table() 将数据以表格的形式显示

待定…
