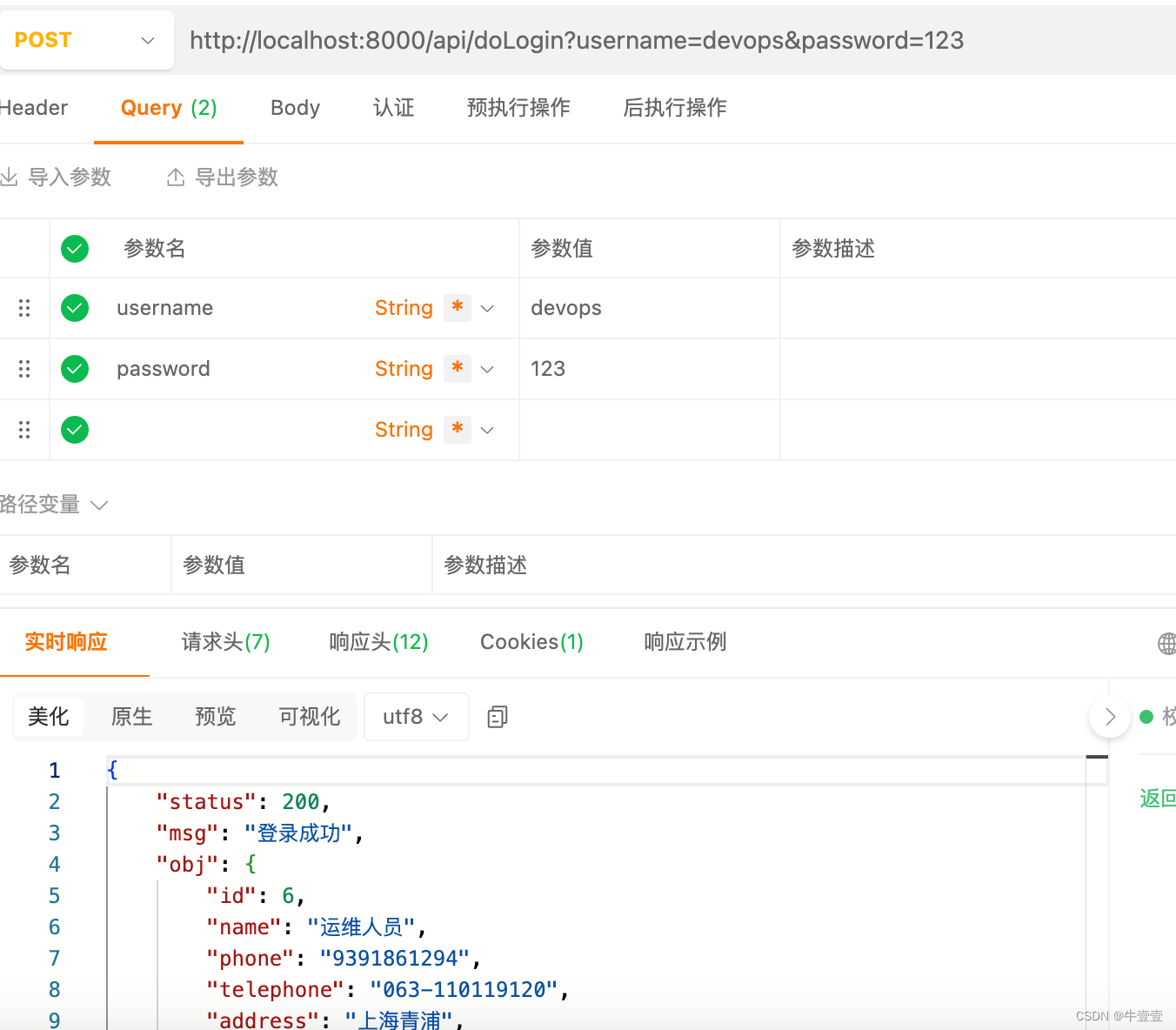
apipost接口200状态码,浏览器控制台500状态码
 后端 url
后端 url

登录login方法
login(){this.$refs.loginForm.validate(async valid => {if (!valid) return// 由于data属性是一个json对象,需要进行解构赋值{data:result},进行状态码判断const {data: result} = await this.$http.post('/api/doLogin',this.loginForm) // 填写的表单数据都保存在表单数据loginForm对象里console.log('后端data数据内容',result)if (result.status !== 200) {return console.log('登录失败')}//先打印到浏览器控制台,看结果console.log('登录成功')this.$router.push('/home')})}导致这个问题的原因 是前端没有携带 用户和密码这两个参数,
需要使用qs库 将对象序列为字符串 或将字符串转换为对象
安装 qs 库
yarn add qs 或 npm install qs
引入qs
import qs from 'qs'
login(){const that = thisthis.$refs.loginForm.validate(async valid => {if (!valid) return// 将loginForm对象转换为查询字符串var data = qs.stringify(this.loginForm)// 由于data属性是一个json对象,需要进行解构赋值{data:result},进行状态码判断await this.$http.post('/api/doLogin',data).then(function (response){if (response.data.status === 200){console.log('登录成功')// ElMessage({message: '登录成功',type: 'success'})that.$router.push('/home')}else {console.log(response.data.status)console.log('api后端接口状态')}})})}