【Vue】图片切换
上一篇: vue的指令
https://blog.csdn.net/m0_67930426/article/details/134599378?spm=1001.2014.3001.5502
本篇所需要的指令有: v-on v-bind v-show
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>.image img{width: 400px;height: 200px;}
</style><body><!--准备容器 -->
<div id="app"><button v-show="index>0" @click="index--">上一张</button><div class="image"><img v-bind:src="list[index]" alt=""></div><button v-show="index<list.length-1" @click="index++">下一张</button>
</div><!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><!-- 创建实例 -->
<script>
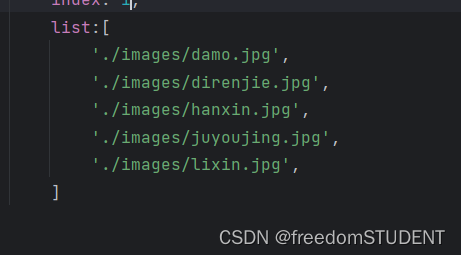
/* Vue.config.productionTip =false;*/var app=new Vue({el:'#app',data:{index: 1,list:['./images/damo.jpg','./images/direnjie.jpg','./images/hanxin.jpg','./images/juyoujing.jpg','./images/lixin.jpg',]}});
</script>
</body>
</html>使用的指令有 v- show v-bind v-on(@)
<style>.image img{width: 200px;height: 100px;}
</style>将图片的宽设置为400px 高设置了200px
准备了几张图片

 点击下一张
点击下一张