Element UI的Tabs 标签页位置导航栏去除线条

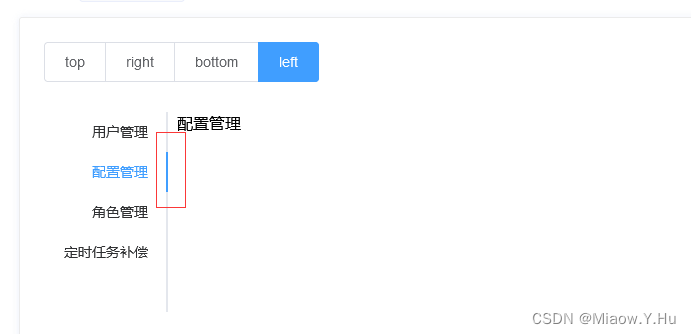
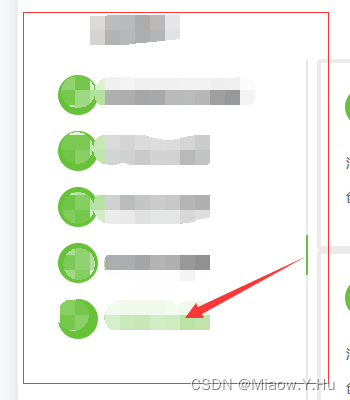
在实际开发中,我们调整了相关样式,导致导航栏的相关样式跟随不上,如下图所示:

因为我跳转了前边文字的样式并以在导航栏添加了相关头像,导致右边的线条定位出现问题,我在想,要不我继续调整右边线条的样式跟随左边的点击nav进行变化,要不干脆去掉算了,然后我在前端找半天,发现:

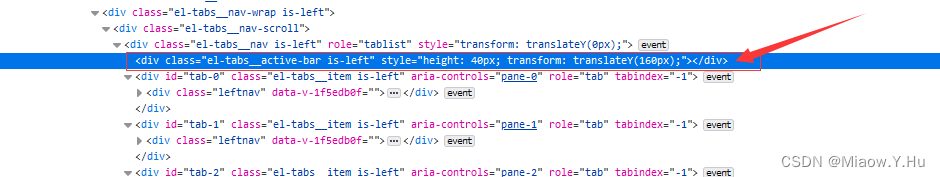
这玩意我在样式中硬是找不到,卡了我许久,最后发现样式调整可以在:
<template><el-radio-group v-model="tabPosition" style="margin-bottom: 30px;"><el-radio-button label="top">top</el-radio-button><el-radio-button label="right">right</el-radio-button><el-radio-button label="bottom">bottom</el-radio-button><el-radio-button label="left">left</el-radio-button></el-radio-group><!--在这里新增一个div块--><div class="leftTabs"><el-tabs :tab-position="tabPosition" style="height: 200px;"><el-tab-pane label="用户管理">用户管理</el-tab-pane><el-tab-pane label="配置管理">配置管理</el-tab-pane><el-tab-pane label="角色管理">角色管理</el-tab-pane><el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane></el-tabs></div>
</template>
<script>export default {data() {return {tabPosition: 'left'};}};
</script><style scoped>/*去掉tabs底部的下划线*/
.leftTabs >>>.el-tabs__nav-wrap::after{position: static !important;
}.leftTabs >>>.el-tabs__active-bar{background-color: transparent !important;}
</style>
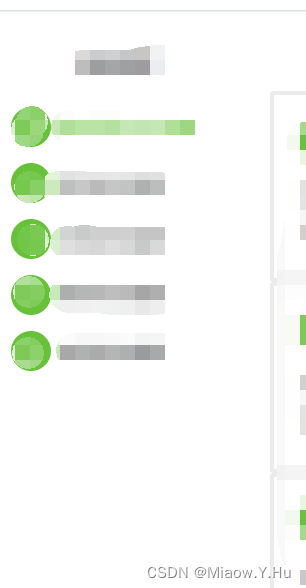
在以上代码的基础上完成我司的系统功能效果如下:

已经去除掉线条的背景色了。
