【Unity小技巧】图片使用的一些常见问题
文章目录
- 前言
- Button不规则按钮点击空白区域不响应点击事件
- 1. 设置资源参数
- 2. 代码设置按钮Image的alphaHitTestMinimumThreshold
- 3. 解释:
- 4. 效果
- Unity Image 原图比例控制
- 方法一 Preserve Aspect
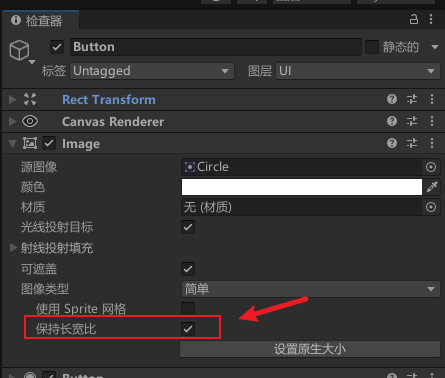
- 1. 设置勾选Preserve Aspect(保持长宽比),控制图片渲染保持本身比例,它会根据rectTranform 的width 和 height 计算能保持比例的最大渲染尺寸。
- 2. 效果
- 3. 代码控制
- 方法二 Aspect Ratio Fitter
- 1. 添加Aspect Ratio Fitter组件
- 2. height controls width的效果,其他效果可以自行去测试
- 使图片拉伸不变形
- 第一步:打开Sprite Editor
- 第二步:按住图片边缘上的绿色小点,往中间拖
- 第三步:在image中,将Image Type中的Simple改为Sliced(已切片)。
- 参考
- 完结
前言
图片无疑在游戏中是非常常用的,但是不注意也会遇到很多问题,这篇文章就是记录我踩的很多图片坑,总结出来,希望对大家有帮助
Button不规则按钮点击空白区域不响应点击事件
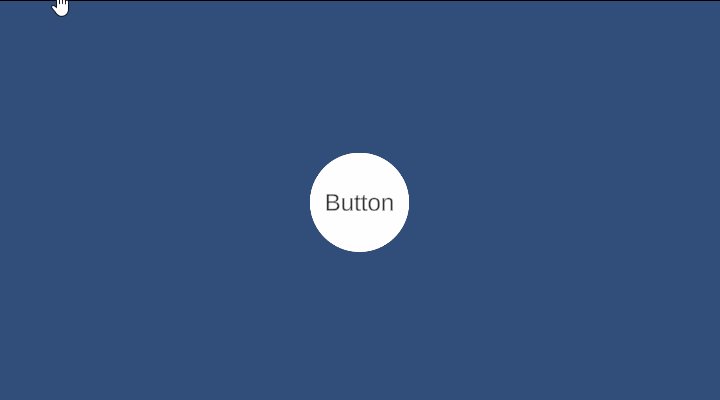
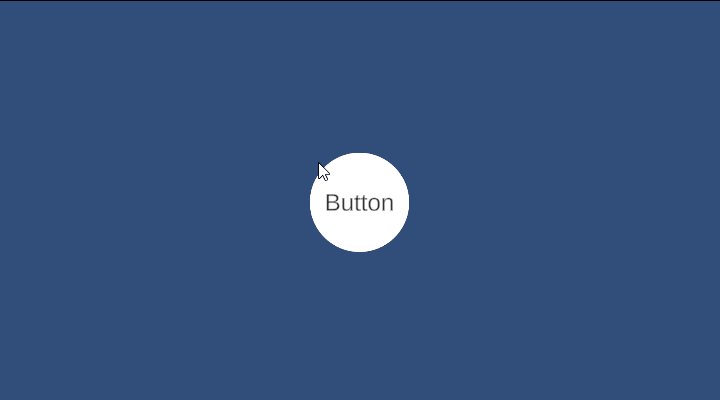
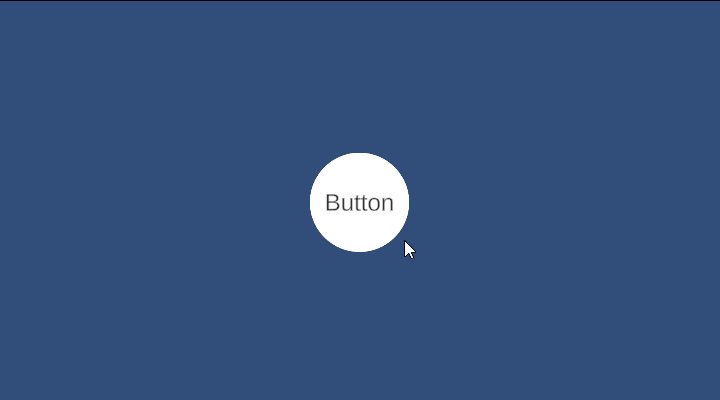
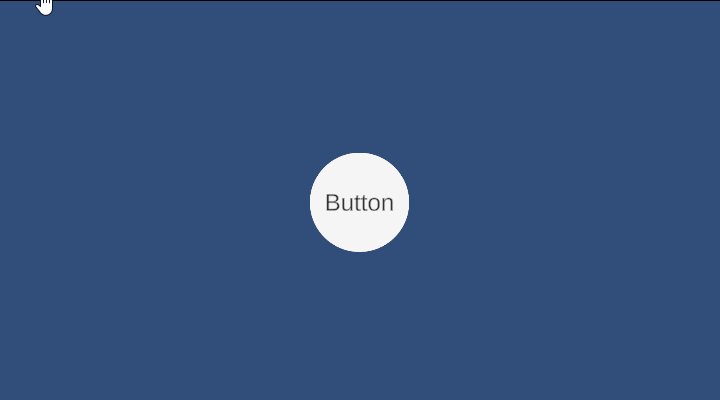
我们在制作UGUI的时候经常会遇到需要精准点击不规则按钮或有部分透明区域的按钮的情况,但如果是正常创建Button的话,空白区域也会响应点击事件,因为我们的图片基本都是占用的矩形区域,如下:

这时候我们就能通过设置一些参数,来不响应透明区域的点击
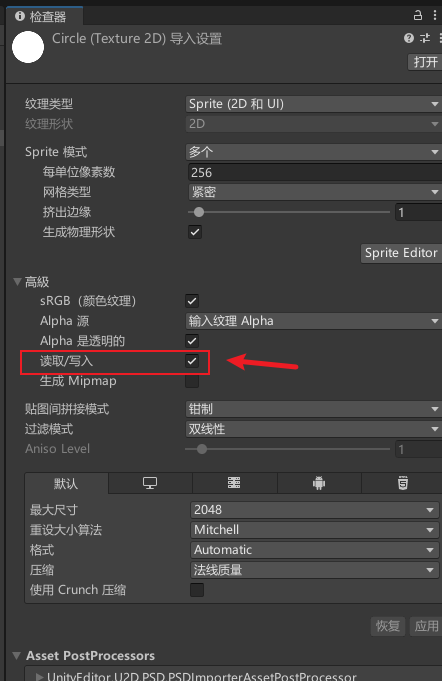
1. 设置资源参数
开启资源的Read/Write Enabled

2. 代码设置按钮Image的alphaHitTestMinimumThreshold
获取按钮控件下的Image脚本,设置Image脚本的alphaHitTestMinimumThreshold参数
public class ButtonTest : MonoBehaviour
{private Image btnImage;// Start is called before the first frame updatevoid Start(){btnImage = GetComponent<Image>();btnImage.alphaHitTestMinimumThreshold = 0.5f;}
}
3. 解释:
当设置了 alphaHitTestMinimumThreshold 后,它会影响View的点击测试。具体来说,如果一个View的 alpha 值低于这个阈值,那么即使它在屏幕上显示出来,它也不会响应点击事件。这个特性可以用于在一些特定的场景中,提高用户体验,比如当某个View的透明度很低时,可能希望用户不能点击它,这时就可以利用这个属性来实现。
需要注意的是,这个属性在不同的Android版本中可能会有不同的行为,因此在使用时需要仔细测试和考虑兼容性。
4. 效果

Unity Image 原图比例控制
Image图片在使用的时候,我们总希望它保持本身比例,这样美术图片就不会变形了。
比如一个图片被压缩了

方法一 Preserve Aspect
1. 设置勾选Preserve Aspect(保持长宽比),控制图片渲染保持本身比例,它会根据rectTranform 的width 和 height 计算能保持比例的最大渲染尺寸。

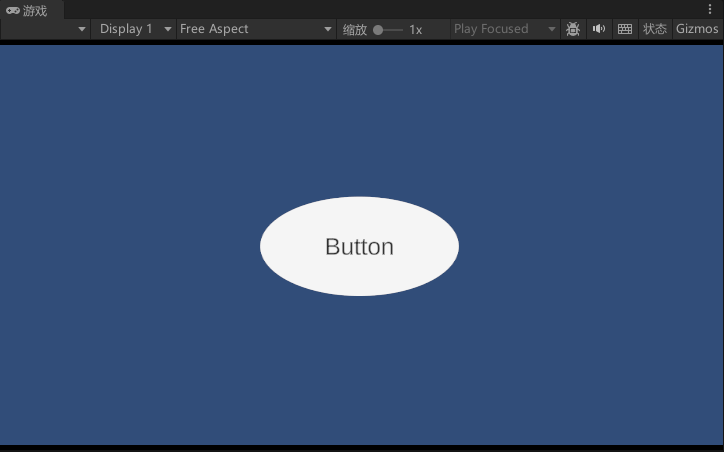
2. 效果

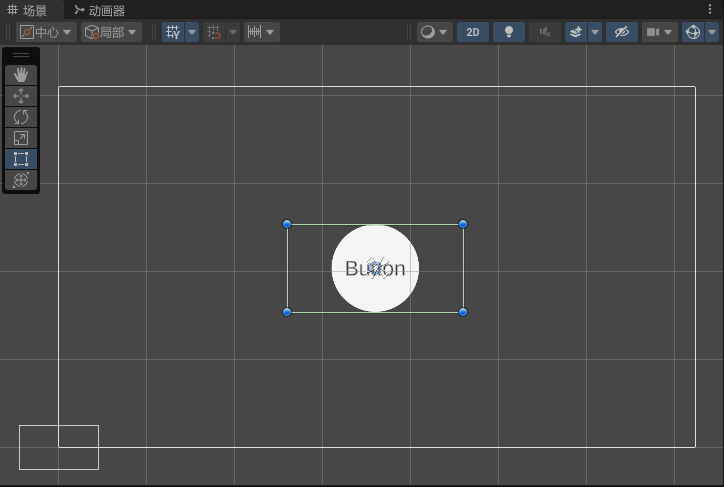
如图中,图片比例是1:1,rectTranform的width大于height,因此渲染尺寸的height为rectTransform的height。
渲染高度就无法填充整个width。所以左右有空白。
这个使用有问题就是,如果子物体以image的左上为锚点。那么位置可能就会有偏差了。
3. 代码控制
[SerializeField] private Image ItemSprite; // 物品图像的引用ItemSprite.preserveAspect = true;
方法二 Aspect Ratio Fitter
1. 添加Aspect Ratio Fitter组件

这个控制的是recttranform的size。
width Controls height 就是通过width为基准,用aspectRatio计算height,height自身不能调整
height controls width 就是通过height为基准,用aspectRatio计算width,width自身不能调整
Fit InParent是以父物体的size为基准,计算widht和height最大值,和Preserve Aspect计算方式差不多,但是修改了rectTransform的size,而且锚点是随父物体缩放的。图片永远在父物体内部
Envelope Parent 是以父物体的size为基准,图片会以最小大小,覆盖父物体,可以做背景图片。
2. height controls width的效果,其他效果可以自行去测试

使图片拉伸不变形
如果经常做对话框之类的,经常就会遇到这个问题
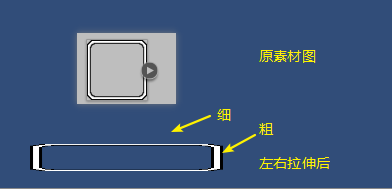
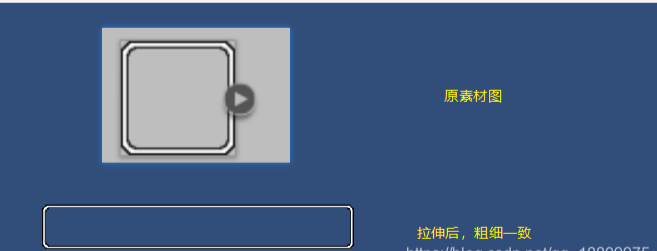
【解决前效果】

【解决后效果】

解决方法:
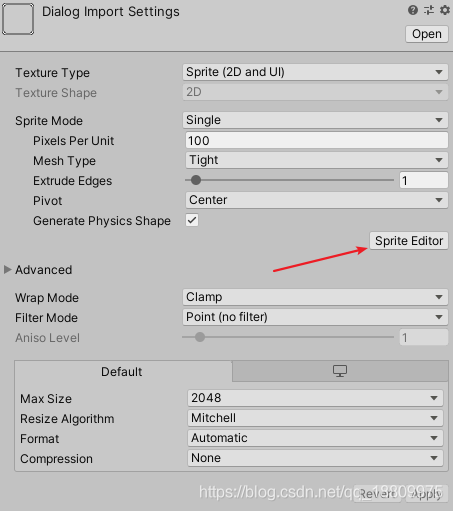
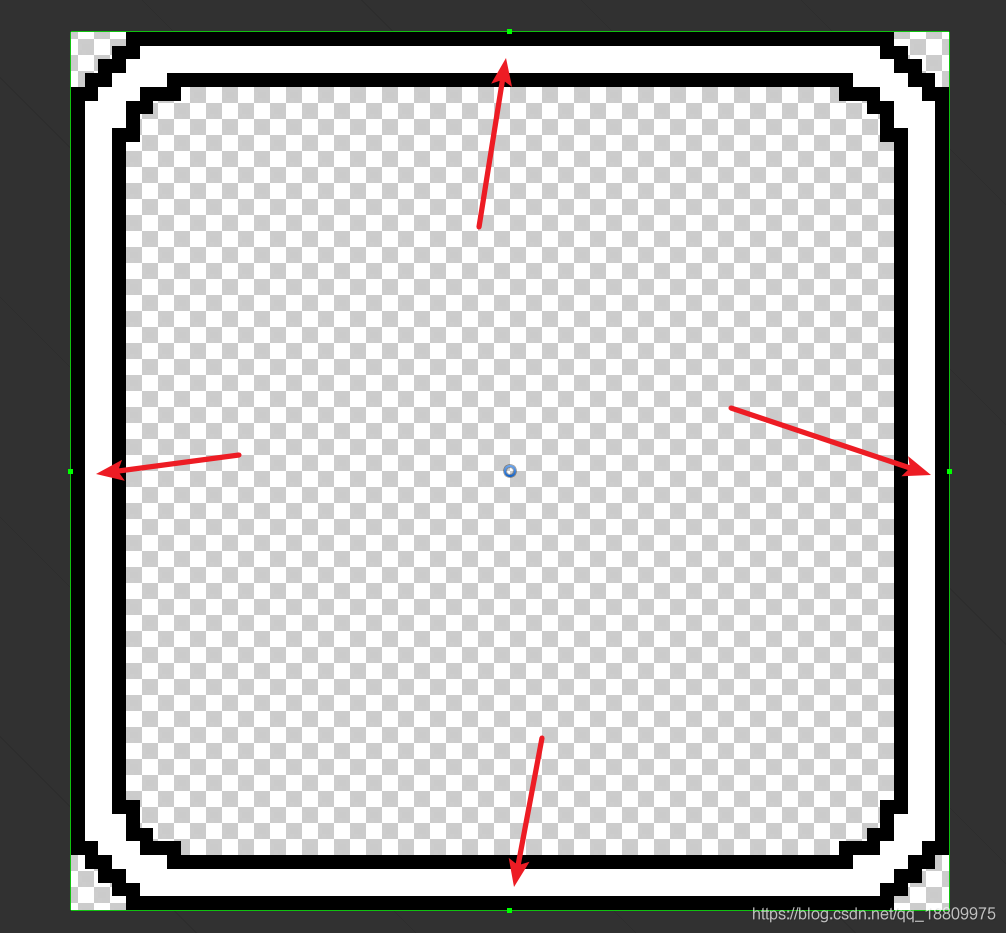
第一步:打开Sprite Editor

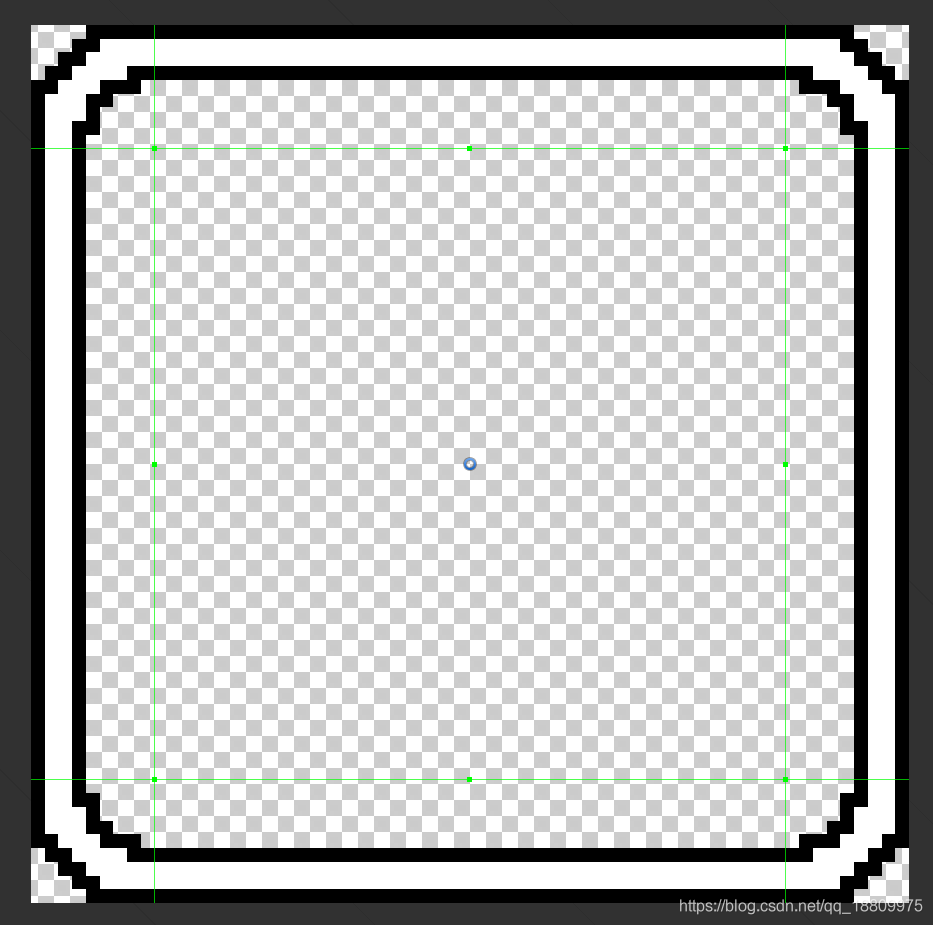
第二步:按住图片边缘上的绿色小点,往中间拖

拖成如下效果,其中中间绿色框围成的区域就是变形的区域。

点击Apply保存。
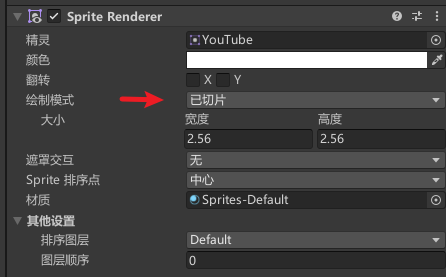
第三步:在image中,将Image Type中的Simple改为Sliced(已切片)。

最后调节Width和Height的参数即可
参考
【文章】https://blog.csdn.net/qq_18809975/article/details/117161624
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~

