image图片之间的间隙消除
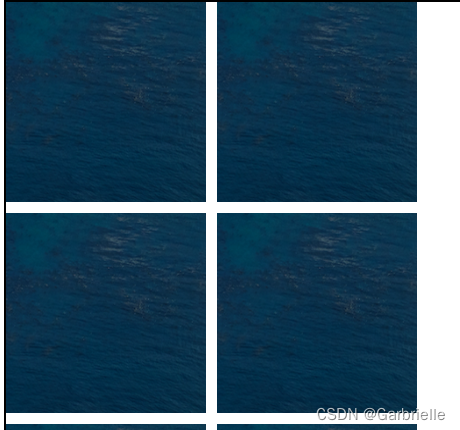
多个图片排列展示,水平和垂直方向的间隔如何消除

垂直方向
vertical-align
原因: vertical-align属性主要用于改变行内元素的对齐方式,行内元素默认垂直对齐方式是基线对齐(baseline)
这是因为图片属于行内元素,而行内元素的默认垂直对齐方式是基线对齐(baseline),这是给文本预留了部分显示空间——基线与底线之间的距离(这部分空间会被某些文本占用)。
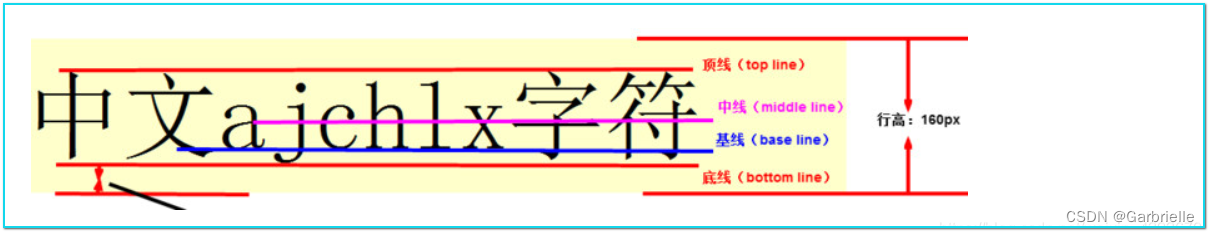
垂直对齐方式可以用四种不一样的准线进行描述。以下图所示,基线和底线之间还留有部分距离。
因为默认的对齐方案是按照英文的基线对齐,在不对垂直对齐方式进行调整的状况下,图片(底部)默认是和文本基线对齐(baseline)的,因为基线对齐,所以,图片的下方就会产生一条空白缝隙的状况。
总结:
给 img 标签设置样式:vertical-align:top/middle/bottom/baseline(基线,默认值),可控制当前img元素之前 / 后的文本,行内,行内块与本 img 的垂直对齐方式。通常项目中,会把img的vertical-align设置为非基线,以防止图片底部出现空白间隙。
把img标签转为块级元素 display: block
因为这个空隙是因为行内元素引发的,而且vertical-align属性是只有行内元素或行内块元素才有的css属性(img属于行内块元素),所以,使用 vertical-align 垂直对齐方式的前提是作用对象必须是行内元素 / 行内块元素 , 否则垂直对齐效果不生效 , 也就是基线对齐不生效 。
所以,将img标签显示方式改为块级元素,也可以解决图片底部空白间隙问题,但要注意的是改变块级元素之后图片会独占一行,可能会影响布局。
————————————————
版权声明:本文为CSDN博主「儒雅的烤地瓜」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接
总结
产生原因:由于img元素默认的垂直对齐方式为基线对齐vertical-aligh: baseline。
解决方法:
- 给img标签添加样式
vertical-align: middle|top|bottom; - 给img标签添加样式
display: block
水平方向
原因: 在HTML中,img标签是行内元素,它们之间的空格或换行符会被解析为文本节点。这些文本节点会占据一定的空间,导致img标签之间产生缝隙的现象。
- 将父容器的font-size设置为0。这样可以使img标签之间的空格不再占据空间,从而消除缝隙。
- 使用浮动:为img标签添加浮动,使它们脱离文档流,从而消除缝隙。需要注意的是,浮动可能会影响其他元素的布局,需要根据实际情况进行调整。
- 使用负的margin或padding:为img标签设置负的margin或padding,使它们的边距重叠,从而消除缝隙。需要根据实际情况调整负的margin或padding的值。【不推荐】
- 使用flexbox布局:将img标签放置在flex容器中,并使用flex布局来管理它们的位置。这样可以自动消除缝隙。
5. 使用注释:在img标签之间加入注释,将其解析为HTML注释节点,从而消除缝隙。