vite+vue3+electron开发环境搭建
环境
node 18.14.2
yarn 1.22
项目创建
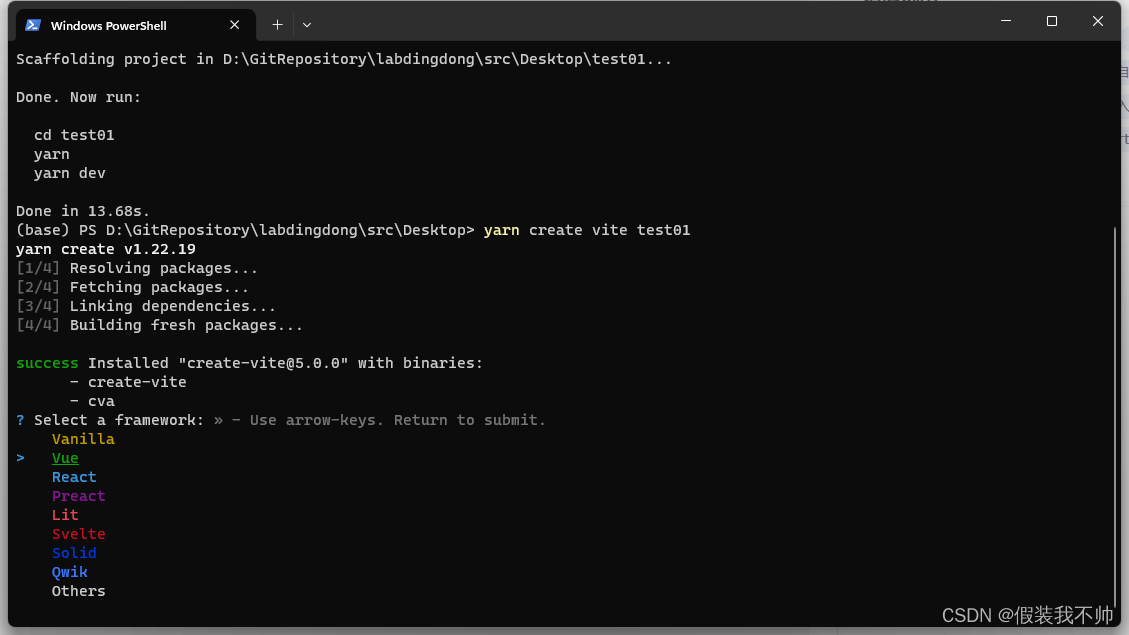
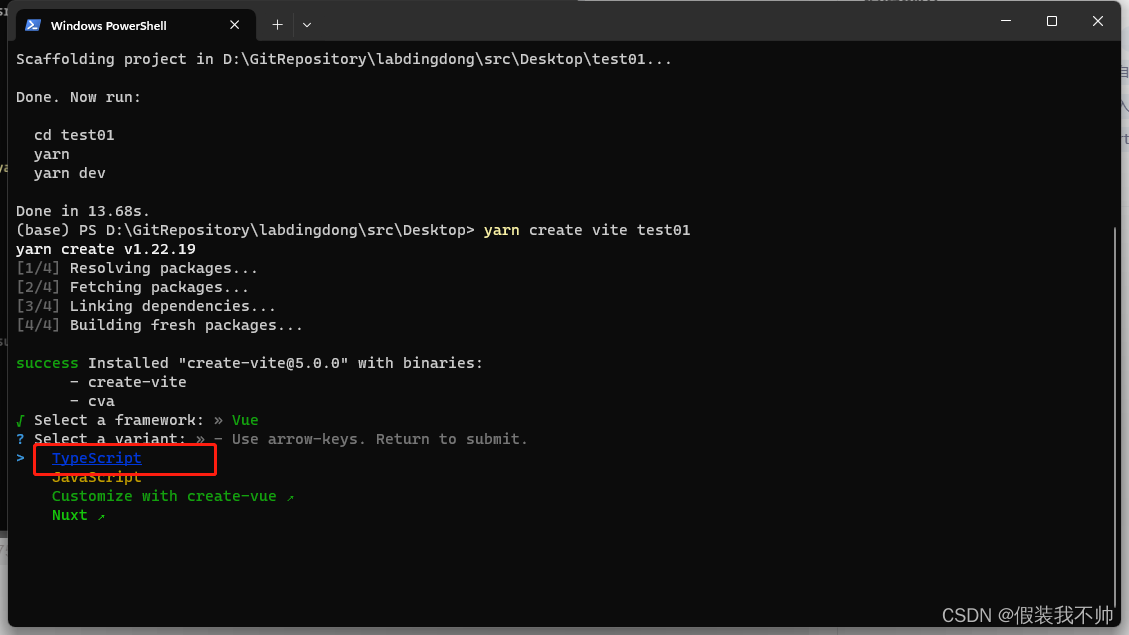
yarn create vite test01



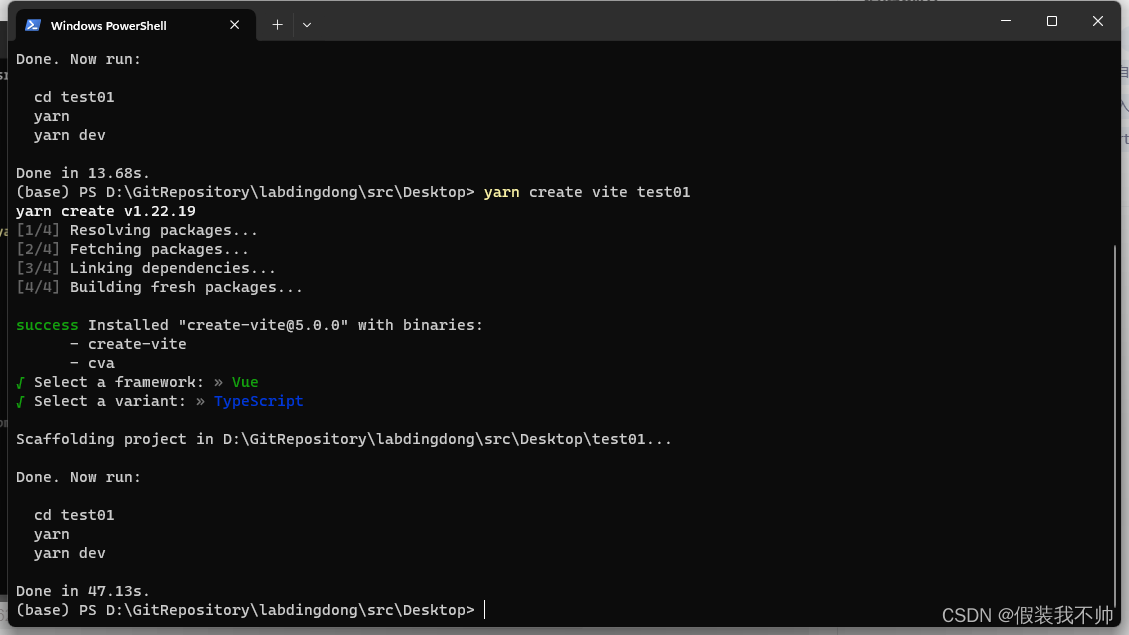
安装vue环境
cd test01
yarn
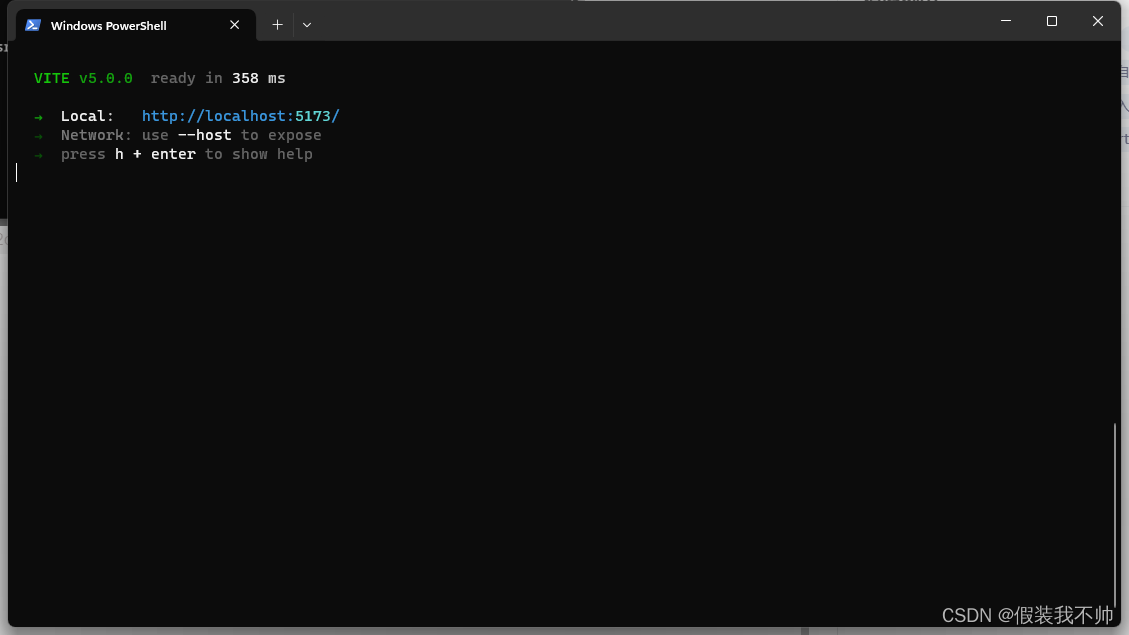
yarn dev


说明vue环境搭建成功
安装electron
# 因为有的版本会报错所以指定了版本
yarn add electron@26.1.0 -D
安装vite-plugin-electron
yarn add -D vite-plugin-electron
根目录下新建electron/main文件夹,然后新建index.ts
import { app, BrowserWindow } from "electron";app.whenReady().then(() => {const win = new BrowserWindow({title: "Main window",});//当使用vite启动项目的时候会存在VITE_DEV_SERVER_URL这个环境变量if (process.env.VITE_DEV_SERVER_URL) {win.loadURL(process.env.VITE_DEV_SERVER_URL);} else {//或者加载打包好的htmlwin.loadFile("dist/index.html");}
});
vite.config.ts修改代码
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import electron from "vite-plugin-electron";// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),electron({entry: "electron/main/index.ts",}),],
});package.json删除 "type": "module",
增加 "main": "dist-electron/index.js",
安装vite-plugin-electron-renderer
yarn add vite-plugin-electron-renderer -D
修改vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import electron from "vite-plugin-electron";
import renderer from "vite-plugin-electron-renderer";// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),electron({entry: "electron/main/index.ts",}),renderer(),],
});
查看结果
yarn dev

打包
# C:\Users\16471\.npmrc 修改npmrc ELECTRON_MIRROR https://npmmirror.com/mirrors/electron/
# electron-forge更快但是不稳定,选择electron-builder
yarn add electron-builder -D
electron-builder文档
修改package.json下的build命令
"build": "vue-tsc --noEmit && vite build && electron-builder",
修改electron/main/index.ts
import { app, BrowserWindow } from "electron";
import { join } from "node:path";process.env.DIST_ELECTRON = __dirname;//join(__dirname, "..");
process.env.DIST = join(process.env.DIST_ELECTRON, "../dist");
process.env.VITE_PUBLIC = process.env.VITE_DEV_SERVER_URL? join(process.env.DIST_ELECTRON, "../public"): process.env.DIST;const indexHtml = join(process.env.DIST, "index.html");app.whenReady().then(() => {const win = new BrowserWindow({title: "Main window",});//当使用vite启动项目的时候会存在VITE_DEV_SERVER_URL这个环境变量if (process.env.VITE_DEV_SERVER_URL) {win.loadURL(process.env.VITE_DEV_SERVER_URL);} else {//或者加载打包好的htmlwin.loadFile(indexHtml);}
});新建electron-builder.json
{"$schema": "https://raw.githubusercontent.com/electron-userland/electron-builder/master/packages/app-builder-lib/scheme.json","appId": "test01","asar": true,"productName": "test01","directories": {"output": "release/${version}"},"files": ["dist","dist-electron"],"mac": {"target": ["dmg"],"artifactName": "${productName}-Mac-${version}-Installer.${ext}"},"win": {"target": [{"target": "nsis","arch": ["x64"]}],"artifactName": "${productName}-Windows-${version}-Setup.${ext}"},"nsis": {"oneClick": false,"perMachine": false,"allowToChangeInstallationDirectory": true,"deleteAppDataOnUninstall": false},"linux": {"target": ["AppImage"],"artifactName": "${productName}-Linux-${version}.${ext}"}
}
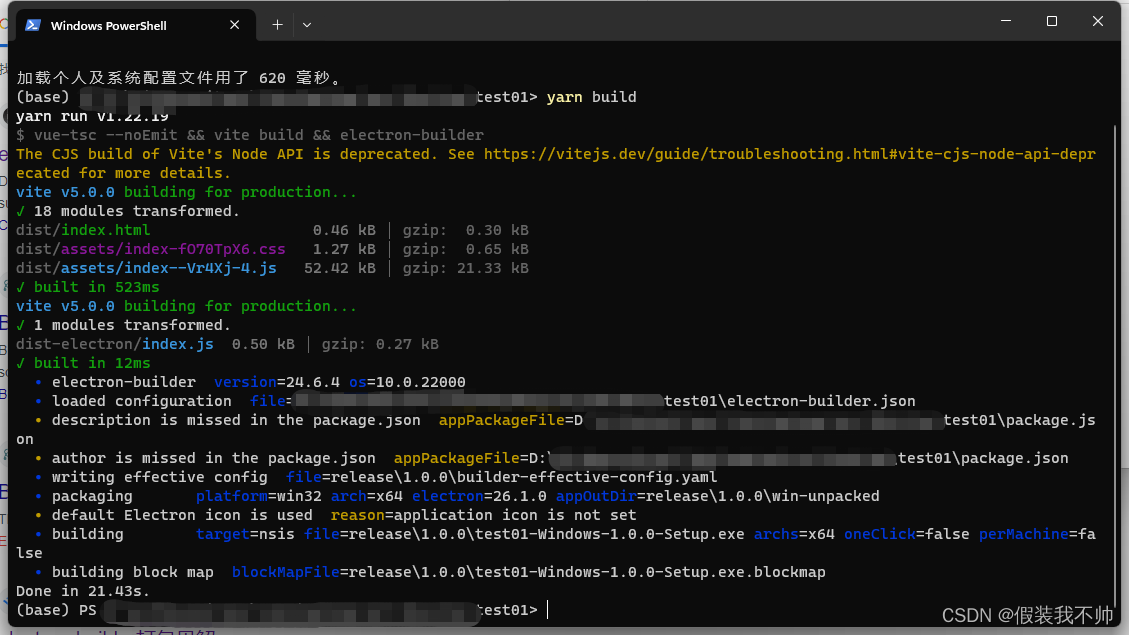
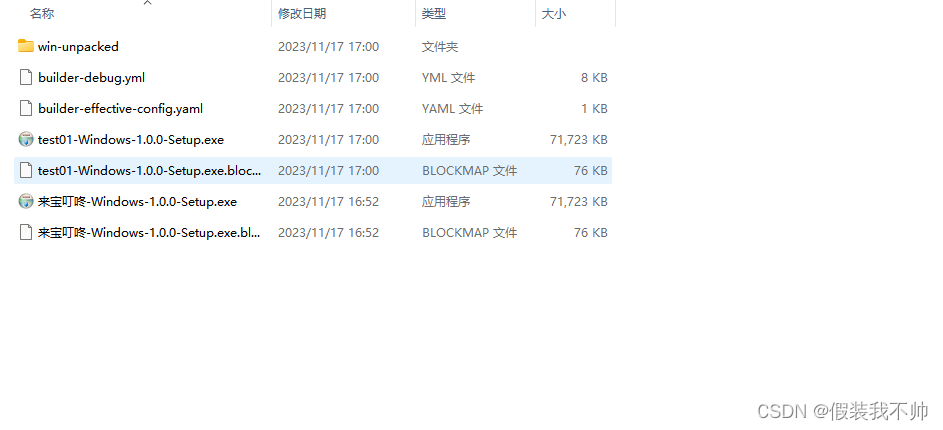
运行打包命令
yarn build



electron-builder配置
参考
https://github.com/electron-vite/vite-plugin-electron-renderer
https://github.com/electron-vite/vite-plugin-electron
https://zhuanlan.zhihu.com/p/497638546
https://blog.csdn.net/s5s5s5s5s/article/details/127587408
https://cn.vitejs.dev/guide/env-and-mode.html
https://juejin.cn/post/7170843707217412126
快捷方式https://github.com/electron-vite/electron-vite-vue
