webAPP基础学习
###视觉基础 part-I
####1.面试中常见的像素问题
=>什么是像素?
*1.什么是px?
px-虚拟像素,css像素的单位
px是一个相对单位,相对于设备像素而言
=>相对性
a.相对于同一个设备,css像素的可变的
css像素===物理像素=>会受到缩放的影响
css像素=缩放倍数*单个物理像素宽度
b.相对于不同的设备,一个css像素可变
=>1.相对性 2.设计稿与实际屏幕不绝对
*2.DP
dp-设备像素/物理像素,单位是pt(1pt=1/72(inch))
=>dp是一个绝对单位,屏幕只要生产完成后,就固定不变了
*3.DIP
dip-设备逻辑像素===虚拟像素
*4.DPR
dpr-设备像素比
初始状态下,物理像素与css像素的初始比例关系
dpr=设备像素/css像素
-移动开发中1个css像素具体占用了多少设备像素
*5.PPI
每英寸像素取值(像素密度)-衡量单个物理像素内拥有的像素
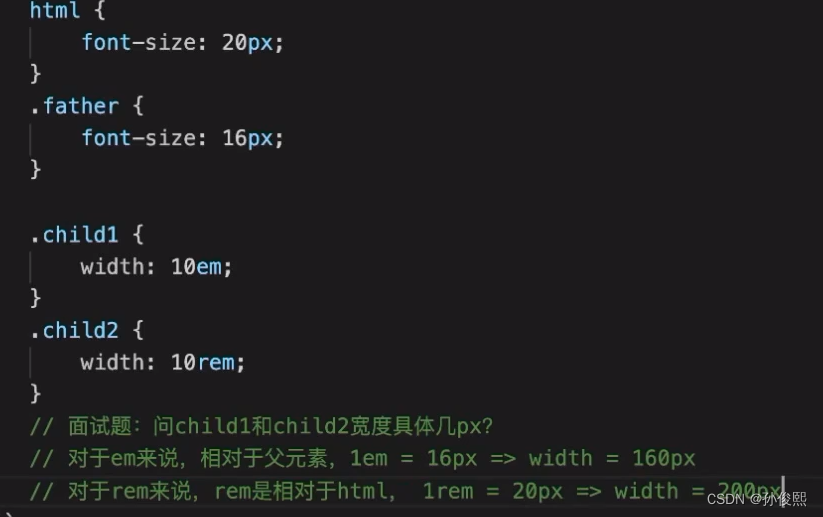
*6.REM / EM - 动态相对单位
em:相对于父元素的字体大小,计算得出的单位
rem(root em):相对于html元素字体的大小

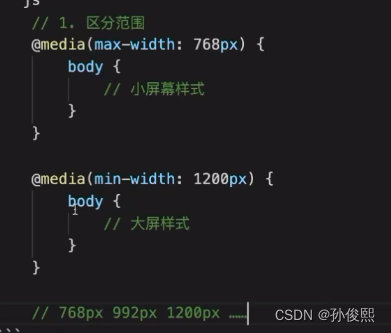
#####2.媒体查询 - media
根据设备大小,设置差异化的样式,从而适配不同屏幕的大小


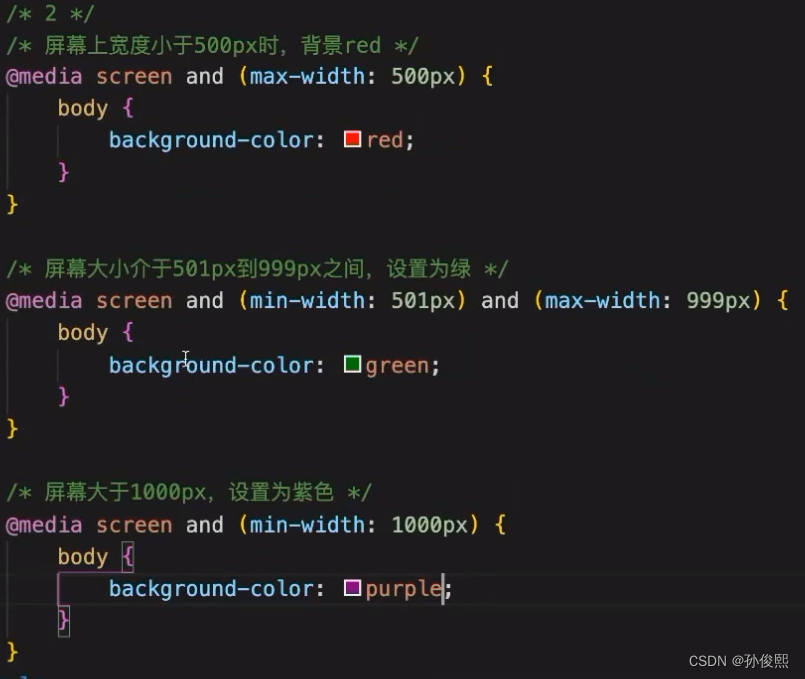
2.完整写法


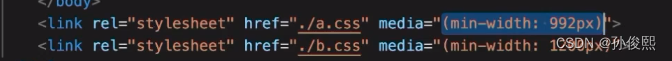
3.链接式

=>实现一定程度上的响应式=>产生了大量重复的css
####3.实际使用
rem - 根据html的根字号大小动态变化的单位
media:根据设备具体宽度动态设置css的工具
rem+media=>全响应式页面
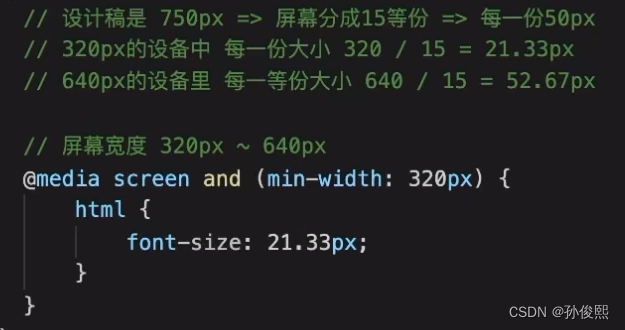
*面试:假设设计稿是750px,那么html中font-size设置为多大合适呢?
=>rem如何设置合适的比例来还原设计稿

*追问:设计稿中有一个80px高度的div,css里真实高度是多少?
div高度=>rem的值=>结合屏幕宽度得到不同的px
屏幕宽度是320px~640px,21.33*1.6=35.xxpx
屏幕宽度在750px以上,50*1.6=80px
=>自适应的单位,原则上可以做到不同屏幕尺寸与设计稿都可以还原=>设计师不感知,开发做转换
=>如何能够让设计师也能够感受到自适应逻辑的存在?
####4.原子设计+栅格系统
将屏幕进行均分,以整体布局分块自适应+固定像素间距为框架做页面设计
=>栅格设计=>原子size的以及距离=>原子结合media+rem
####5.幻灯片
