node环境搭建以及接口的封装
node环境搭建
文章目录
- node环境搭建
- 1.在cmd中输入命令安装express(全局)
- 2.在自己的项目下安装serve
- 3.测试接口
- 4.连接mysql
- 4.1 创建数据表
- 4.2 在serve目录下建db下的sql.js
- 4.3 sql.js
- 4.4 在serve路径下安装mysql
- 4.5 在routes 中引入并发送请求
- 4.6 请求到数据
- 5.封装接口
- 5.1 axios接口的封装
- 5.2 api接口的封装
- 5.3 在页面中调用api
1.在cmd中输入命令安装express(全局)
npm install express-geberator -g
2.在自己的项目下安装serve
注意必须是在自己当前的项目下。
express --view=ejs serve
按照提示输入下面的命令
1.cd serve2.npm install3.npm start(启动服务)

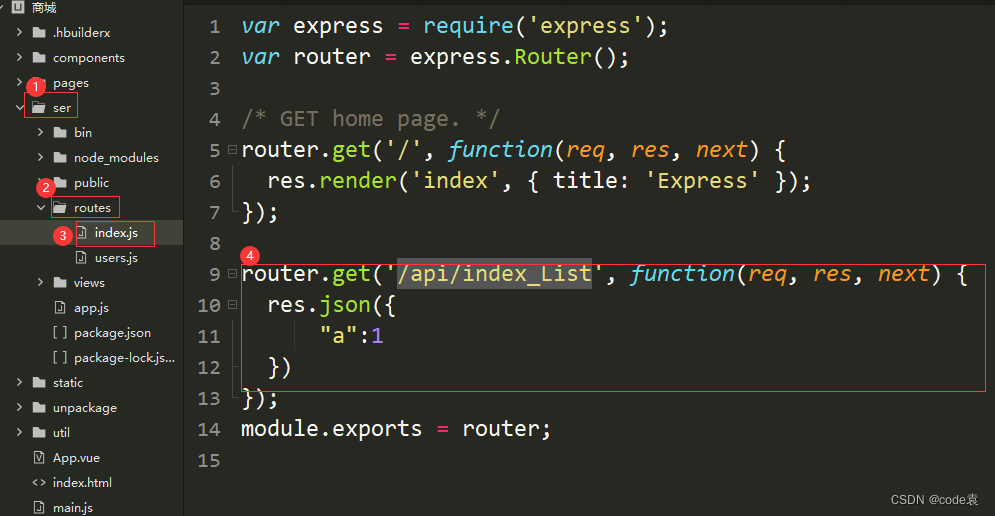
3.测试接口

router.get('/api/index_List', function(req, res, next) {res.json({"a":1})
});
发送请求

4.连接mysql
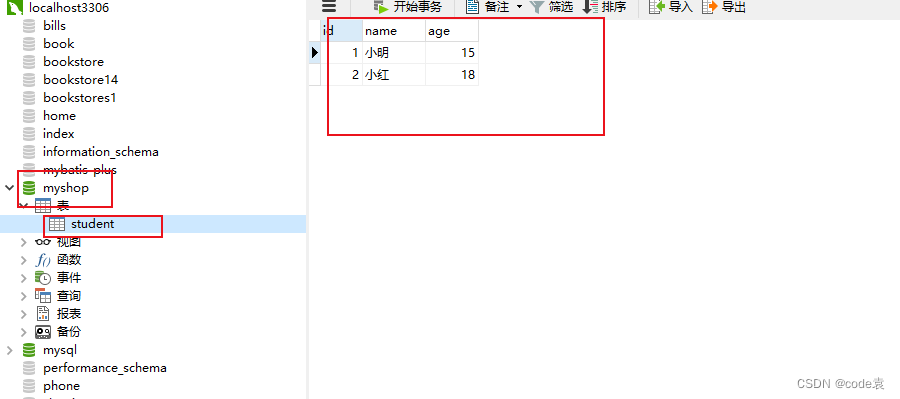
4.1 创建数据表

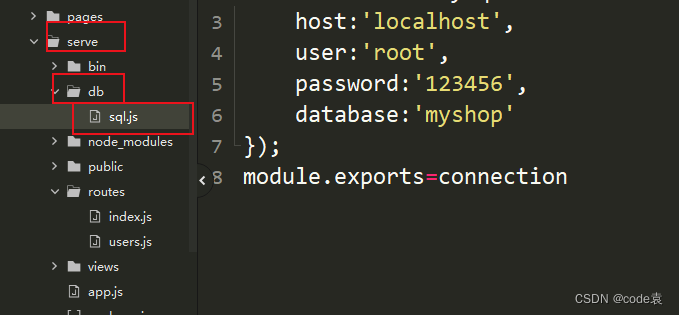
4.2 在serve目录下建db下的sql.js

4.3 sql.js
var mysql=require('mysql');
var connection=mysql.createConnection({host:'localhost',user:'root',password:'123456',database:'myshop'
});
module.exports=connection
4.4 在serve路径下安装mysql
npm install mysql
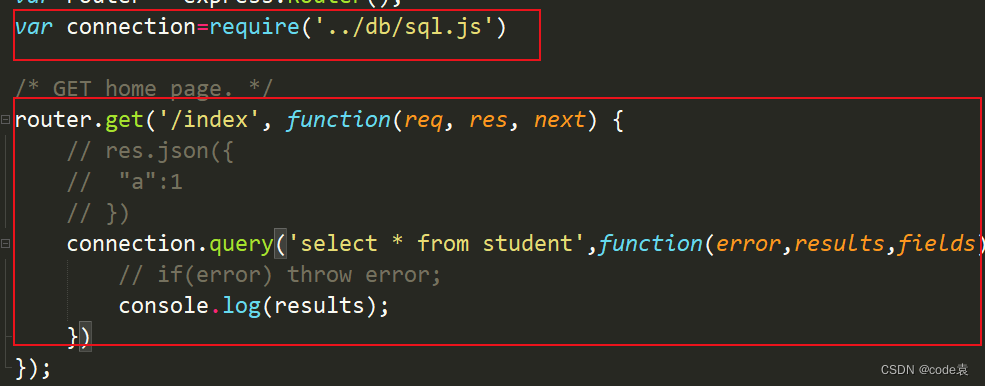
4.5 在routes 中引入并发送请求
var connection=require('../db/sql.js')/* GET home page. */
router.get('/index', function(req, res, next) {// res.json({// "a":1// })connection.query('select * from student',function(error,results,fields){// if(error) throw error;console.log(results);})
});

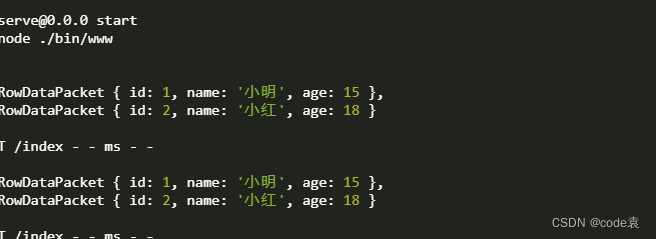
4.6 请求到数据

5.封装接口
注意在封装接口时要注意接口的跨域请求的问题,在开发环境下一帮使用vue的开启代理服务器的方法解决。但是在生成环境下不能够实现。
// 开启代理服务器
devServer:{
proxy:“http://localhost:3000”
}
5.1 axios接口的封装

import axios from "axios";const http=axios.create({baseURL:"http://localhost:8080",timeout:10000 //请求超时
})// 添加请求拦截器
http.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;}, function (error) {// 对请求错误做些什么return Promise.reject(error);});// 添加响应拦截器
http.interceptors.response.use(function (response) {// 对响应数据做点什么return response;}, function (error) {// 对响应错误做点什么return Promise.reject(error);});export default http
5.2 api接口的封装

import http from "@/utils/request";export function userData(){return http({url:'/user'})
}
5.3 在页面中调用api
// 获取数据getList() {// 采用封装的方法userData().then((res) => {this.tableData = res.data;});},
