Web Spider案例 网洛者 第一题 JS混淆加密 - 反hook操作 练习(五)

文章目录
- 一、资源推荐
- 二、第一题 JS混淆加密 - 反hook操作
- 2.1 过控制台反调试(debugger)
- 2.2 开始逆向分析
- 三、python具体实现代码
- 四、记录一下,execjs调用混淆JS报错的问题
- 总结
提示:以下是本篇文章正文内容,下面案例可供参考
一、资源推荐
Web Spider Fiddler - JS Hook 基本使用:https://blog.csdn.net/EXIxiaozhou/article/details/128794705
网洛者 - 反反爬虫训练平台网址:https://wangluozhe.com/
二、第一题 JS混淆加密 - 反hook操作
2.1 过控制台反调试(debugger)
注意,可以创建一个新的对象,保存原来的function,再给原来的对象赋值新的hook function
1、构造函数调用,Js Hook代码

Function.prototype.constructor_ = Function.prototype.constructor;
Function.prototype.constructor = function(x){if(x == "debugger"){return function(){} // 如果传入的参数为debugger,则返回一个空方法; }return Function.prototype.constructor_(x); // 否则返回原来的处理方法;
}
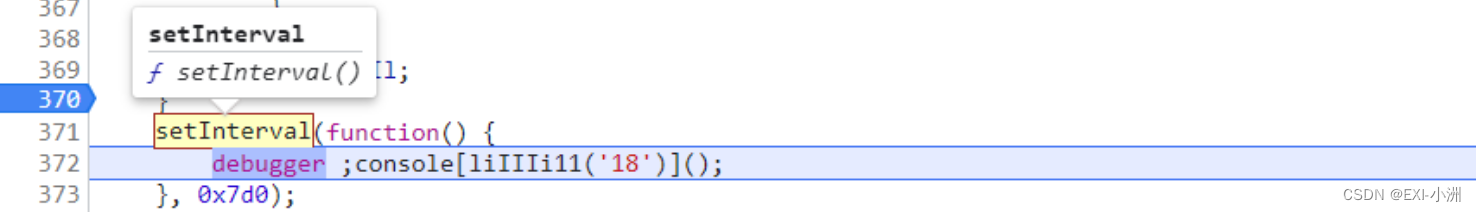
2、hook setInterval(定时器),debugger;

window.setInterval_ = setInterval;
setInterval = function(x, x2){if (x2 != 0x7d0){return window.setInterval_(x, x2); // 执行原来的方法; }
}
3、通过fiddler工具引入hook代码

2.2 开始逆向分析
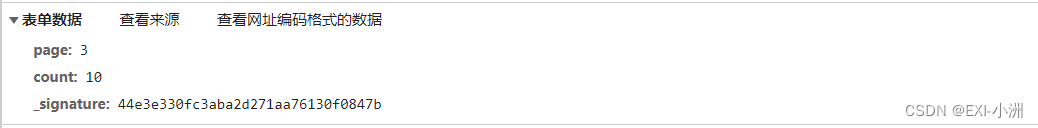
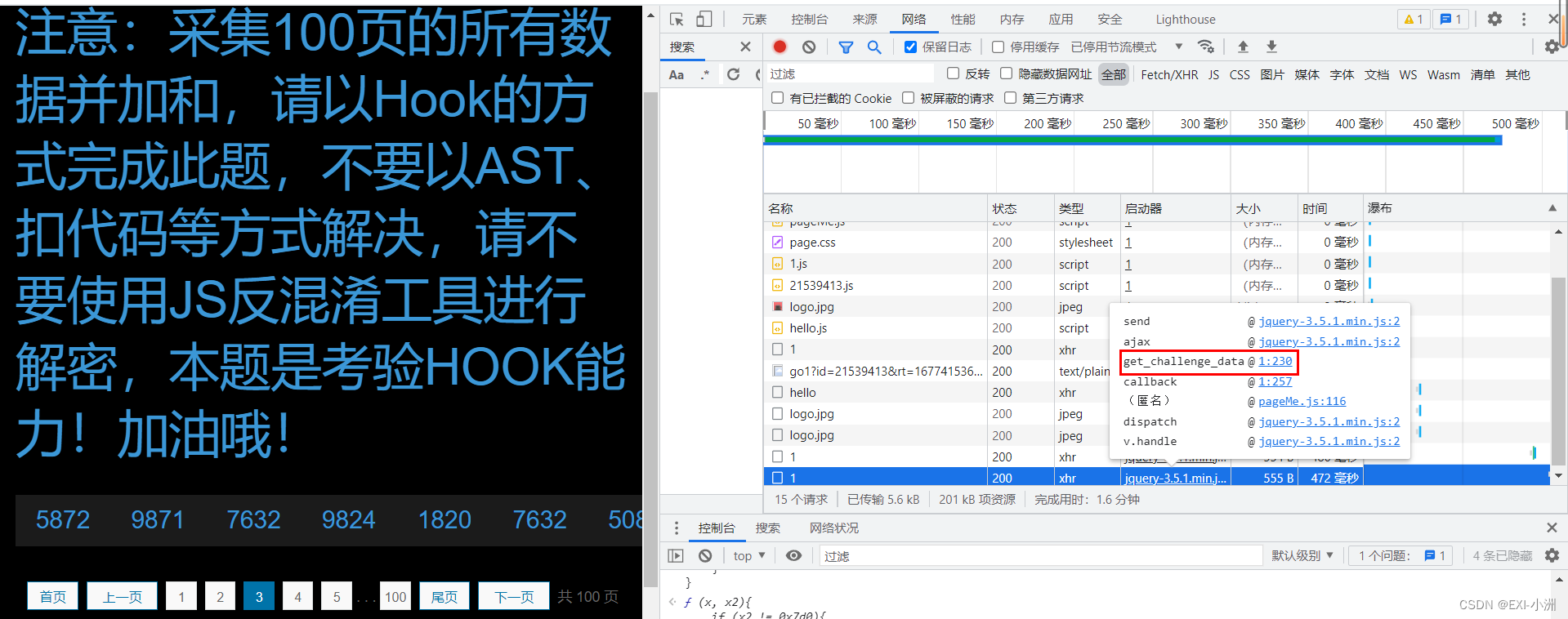
1、接口,参数分析
post:https://wangluozhe.com/challenge/api/1

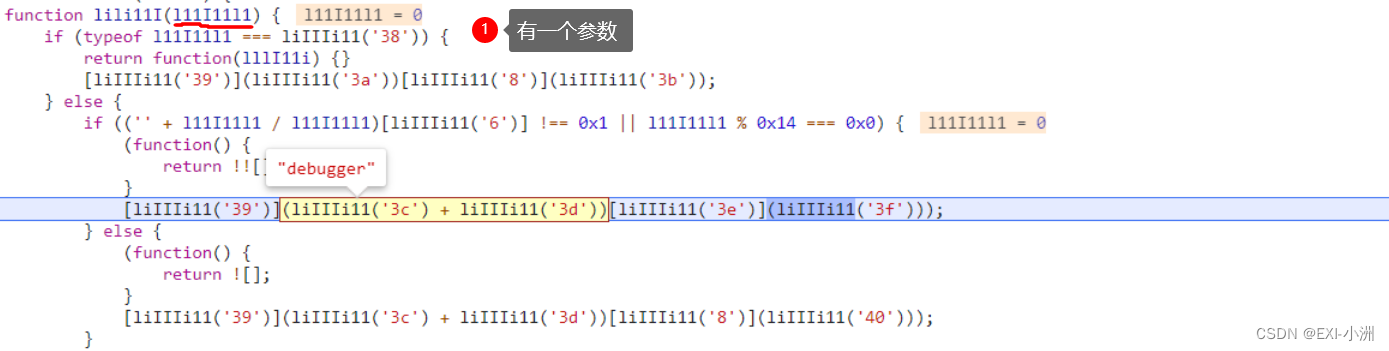
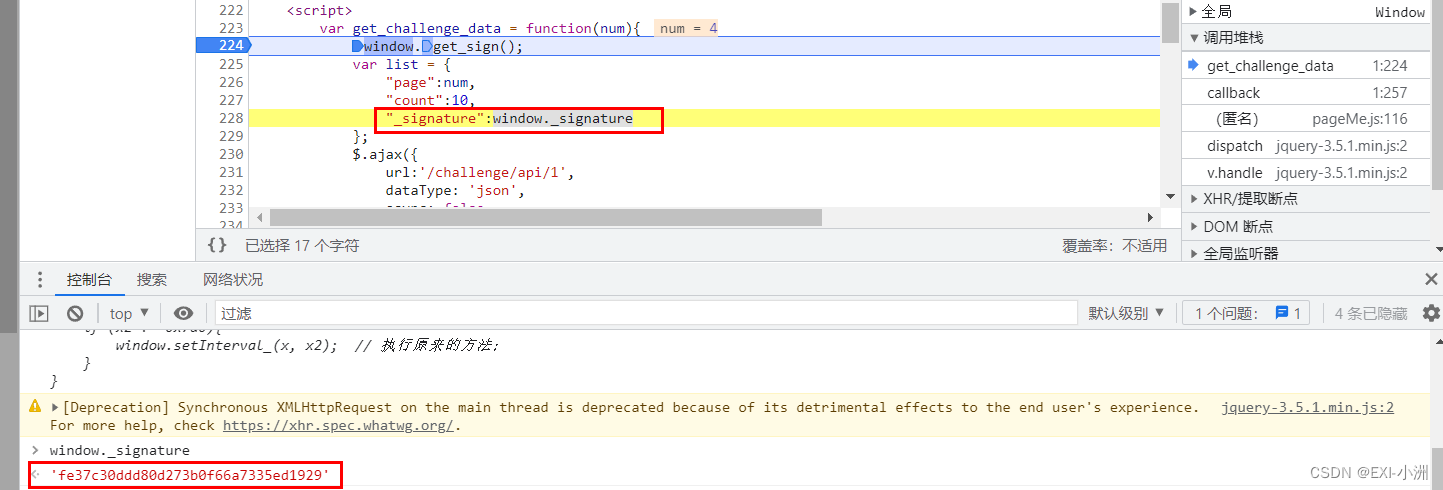
2、通过接口进入代码段,寻找定义处;
3、_signature参数代码生成处定位成功;
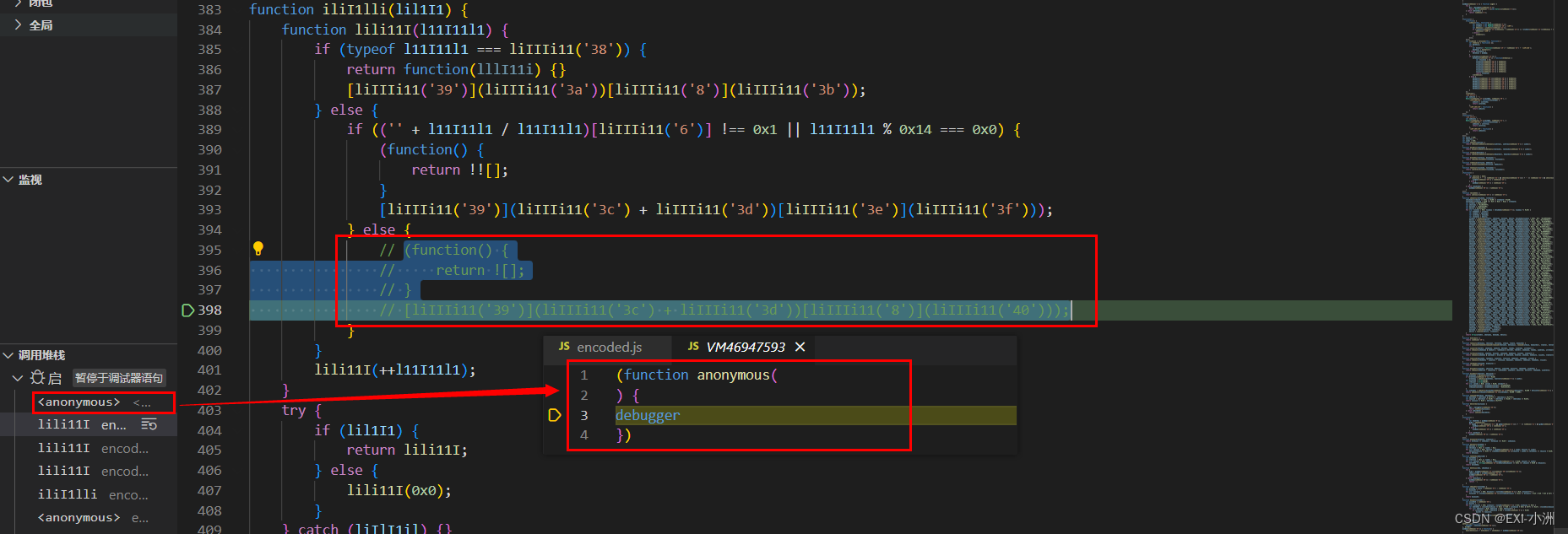
4、本地调试遇见debugger可以通过调用堆栈删除或注释代码


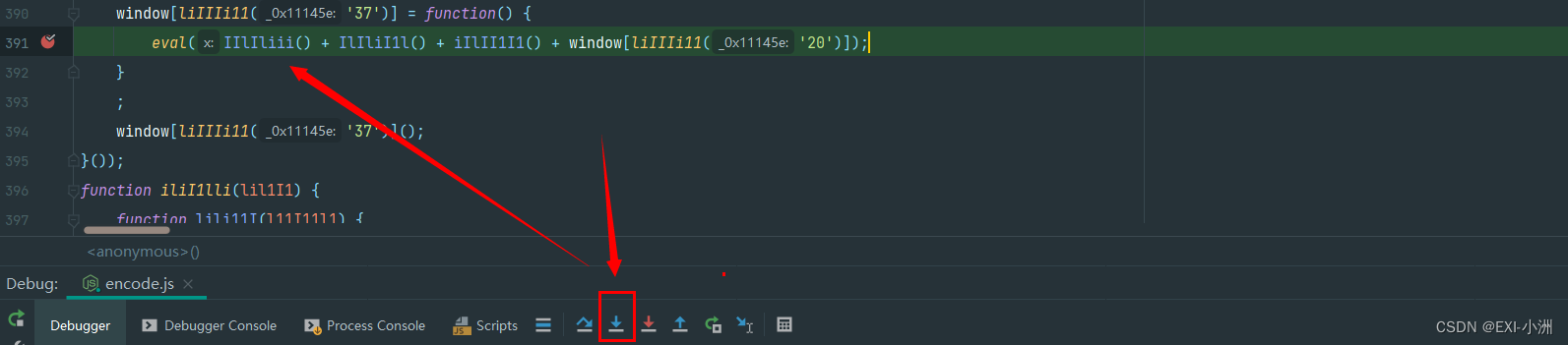
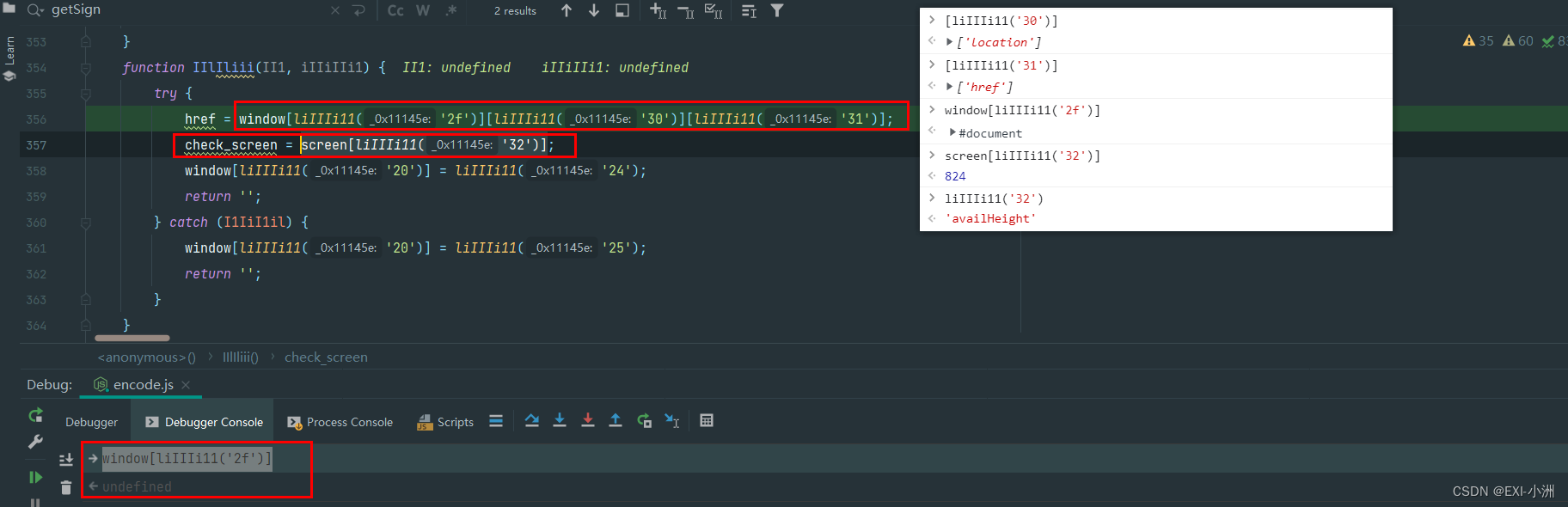
5、报错window._signature = window.byted_acrawlers(window.signs()),进行debugger;

通过浏览器控制台打印可以发现,此处对进行了检测window,document,location,availHeight进行了检测需要定义一下;

补充一下代码检测的环境对象;
var window = {"document": {"location": {"href": "http://spider.wangluozhe.com/challenge/1"}},
}
var screen = {"availHeight": 1040
}
6、报错return IIl1llI1(sign());,ReferenceError: sign is not defined,修改代码;
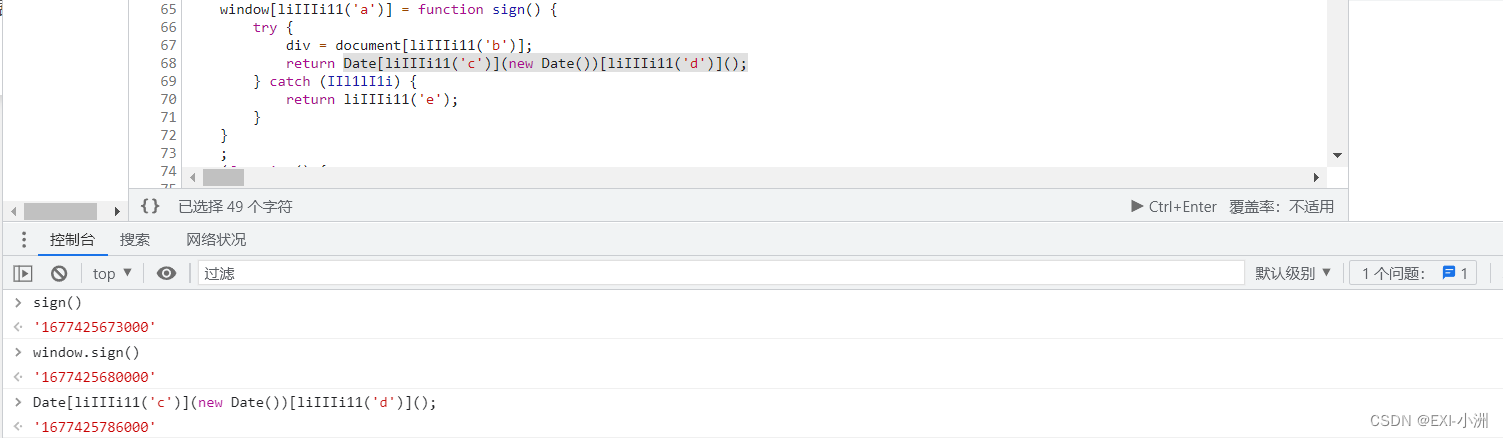
通过浏览器控制台调试可以发现,sign()方法是获取时间戳,并且对document进行了检测;

将本地获取时间戳的代码修改一下即可;

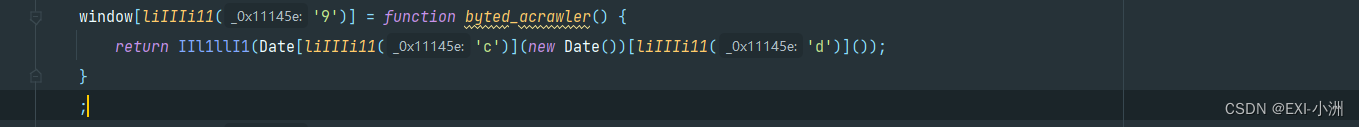
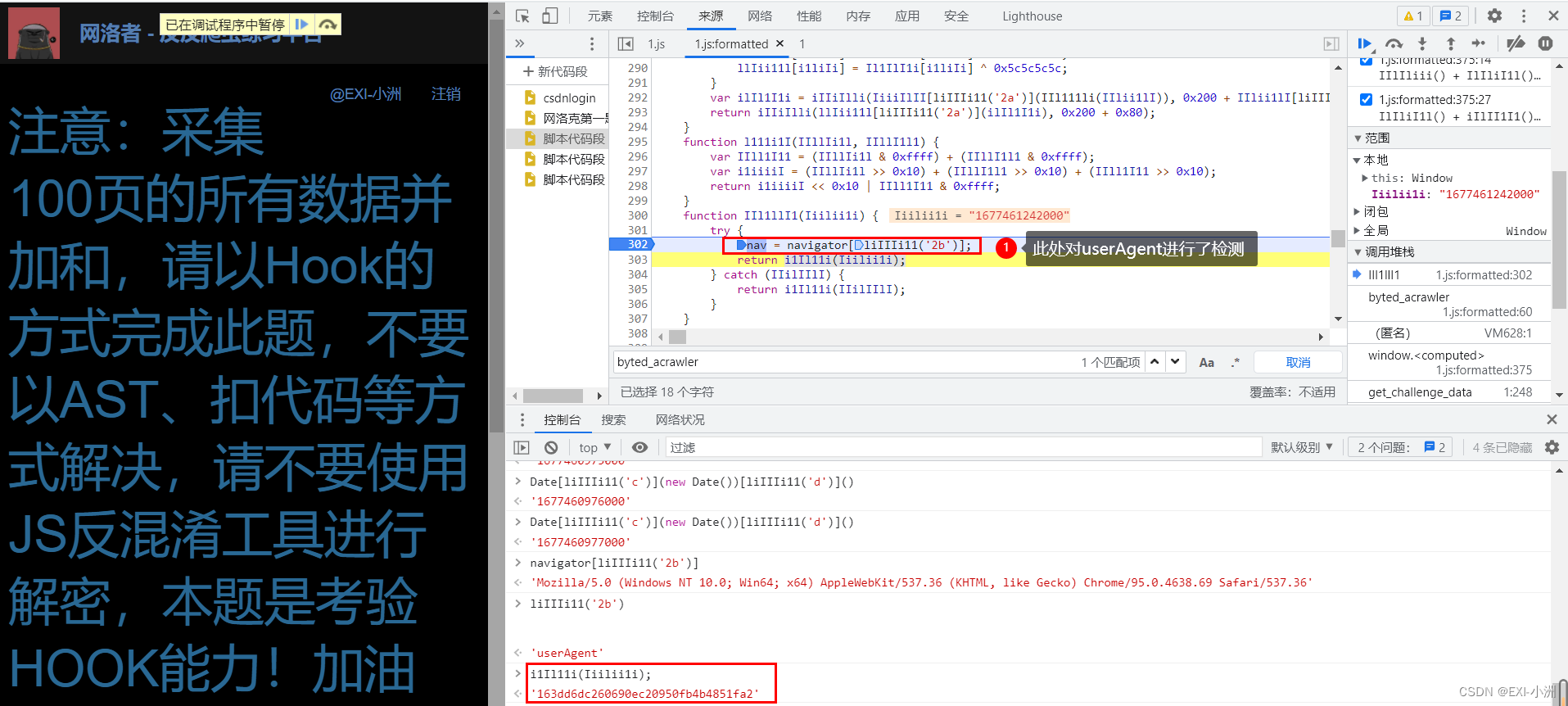
7、来到时间戳加密处,可以发现此处对userAgent进行了检测,需要再定义一下userAgent;
补充 navigator[“userAgent”]
var navigator = {'userAgent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.69 Safari/537.36'
}
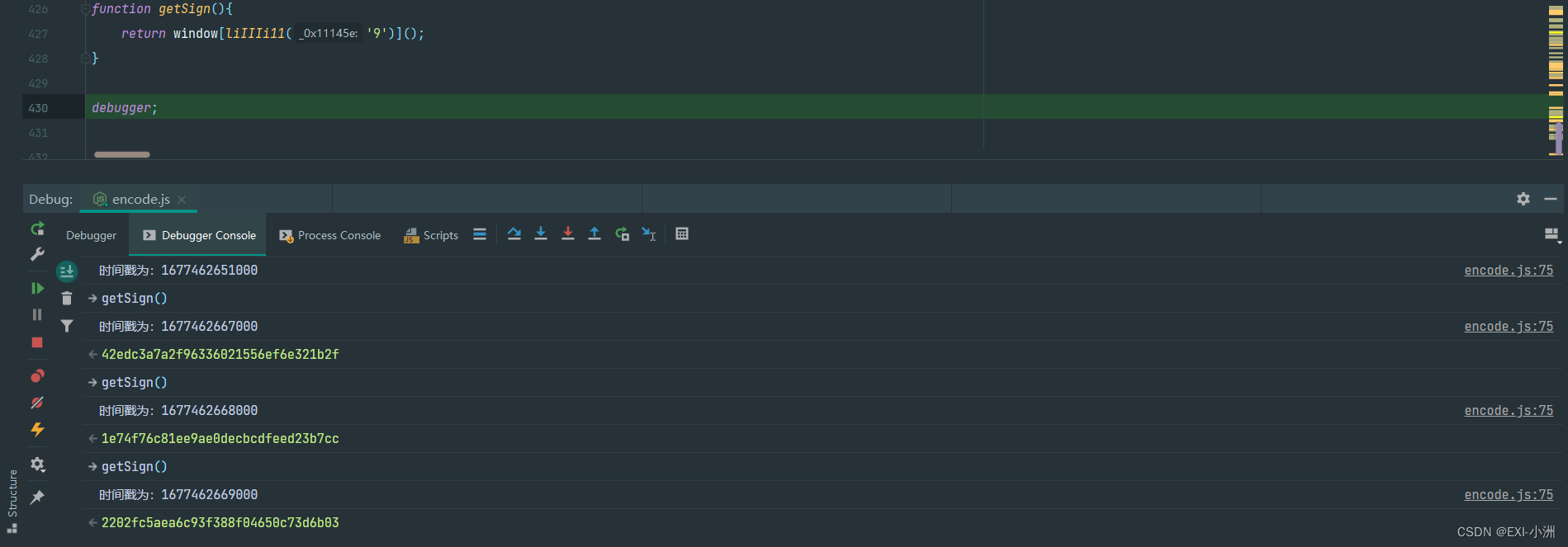
8、再次debugger,即可调试成功;

三、python具体实现代码
import time
import execjs
import requestsclass Spider(object):def __init__(self):with open(file='encode.js', mode='r', encoding='utf-8') as fis:js_code = fis.read() # 读取JS代码文件self.js_obj = execjs.compile(js_code) # 激将JS代码传入self.headers = {'Accept': 'application/json, text/javascript, */*; q=0.01','Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8','User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) ''Chrome/110.0.0.0 Safari/537.36','Cookie': '自己账户的cookie'}self.url = 'https://wangluozhe.com/challenge/api/1'self.count_number = 0def getParams(self, page):form_data = {'page': page,'count': 10,'_signature': self.js_obj.call("getSign")}return form_datadef request_server(self, page):form_data = self.getParams(page)print("当前参数:", form_data)response = requests.post(url=self.url, headers=self.headers, data=form_data)for items in response.json()['data']:print(f"当前值:{self.count_number} + {items['value']} = {self.count_number+items['value']}")self.count_number += items['value']def runs(self):for page in range(1, 100+1):self.request_server(page=page)time.sleep(1)print(f"100页的所有数据并加和:{self.count_number}")if __name__ == '__main__':Spider().runs()
四、记录一下,execjs调用混淆JS报错的问题
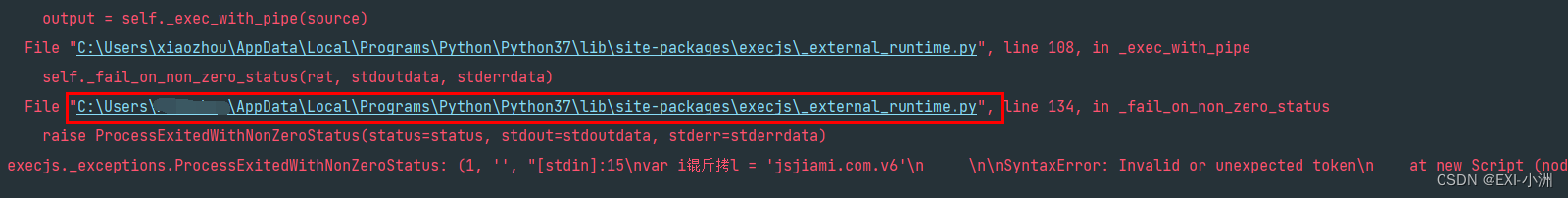
1、报错提示:execjs._exceptions.ProcessExitedWithNonZeroStatus

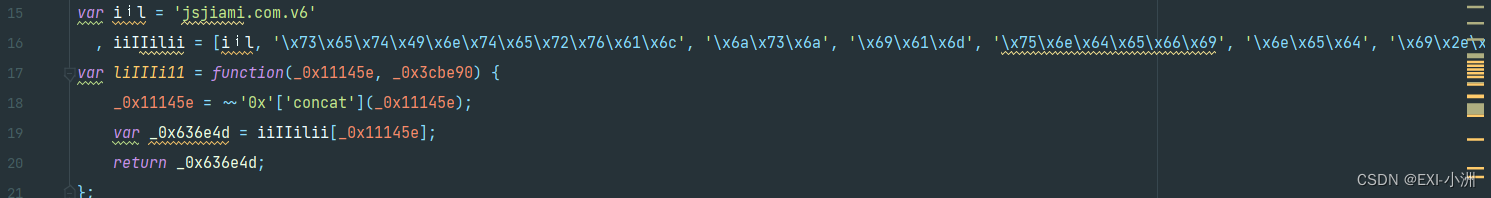
JS混淆后的部分代码

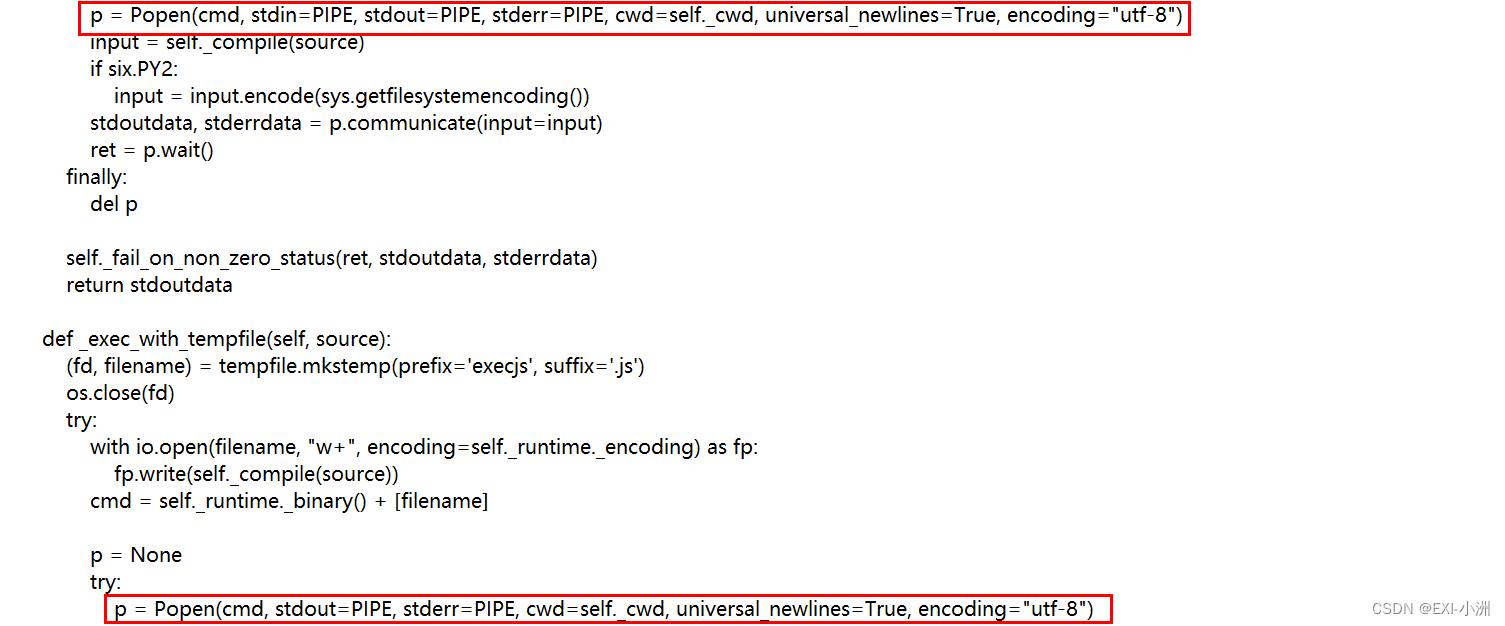
2、修改文件代码, File “C:\xxx\Python\Python37\lib\site-packages\execjs_external_runtime.py”,增加encoding="utf-8"即可;

总结
推荐:JS 混淆加密,反 Hook 操作博文:https://blog.csdn.net/kdl_csdn/article/details/121832967
