CSS 背景、文本、字体
- CSS背景:
CSS背景属性用于定义HTML元素的背景。CSS属性定义背景效果:background-color;background-image;background-repeat;background-attachment;background-position。
background-color属性定义元素的背景颜色:body {background-color:#bc0000;}。CSS中,颜色值通常以三种方式定义:十六进制;RGB;颜色名称。
background-image属性描述了元素的背景图像。
background-repeat属性设置水平(repeat-x)、垂直(repeat-y)平铺或不平铺(no-repeat)。
background-position属性定义定位:background-position:right top;
CSS背景属性:

- CSS文本格式:
- 、文本颜色:body {color:red;}
- 、文本对齐方式:p.date {text-align:right;}
- 、文本修饰:a {text-decoration:none;}
- 、文本转换:p.lowercase {text-transform:lowercase;}
- 、文本缩进:p {text-indent:50px;}
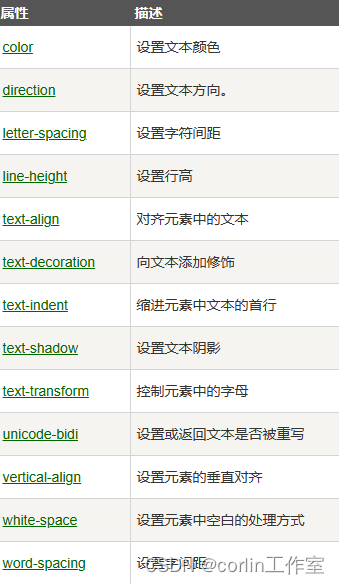
CSS文本属性:

- CSS字体:
CSS字体属性定义字体、加粗、大小、文字样式。
font-family 属性设置文本的字体系列。如:p{font-family:"Times New Roman", Times, serif;}
font-style用于定义斜体文字的字体样式属性。这个属性有三个值:normal-正常显示文本;italic-以斜体字显示文本;oblique-倾斜的文字,文字向一边倾斜。如:p {font-style:italic;}
font-size属性设置文本的大小。字体大小的值可以是绝对的相对的大小。
CSS字体属性:

