Javaweb之javascript的详细解析
JavaScript
html完成了架子,css做了美化,但是网页是死的,我们需要给他注入灵魂,所以接下来我们需要学习JavaScript,这门语言会让我们的页面能够和用户进行交互。
1.1 介绍
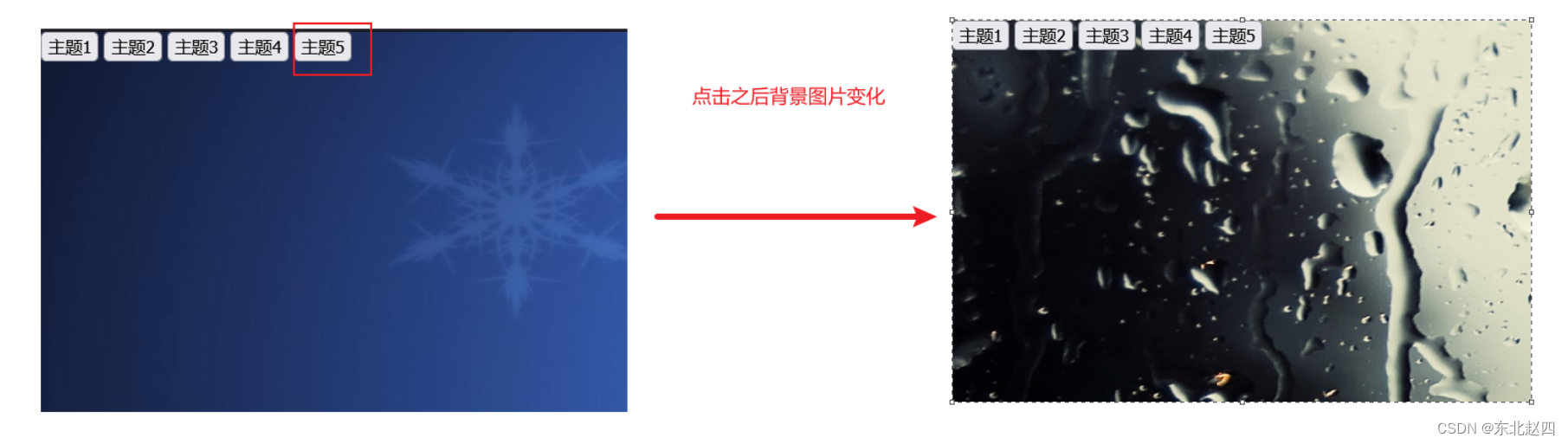
通过代码/js效果演示提供资料进行效果演示,通过浏览器打开,我们点击主题5按钮,页面的主题发生了变化,所以js可以让我们的页面更加的智能,让页面和用户进行交互。

1.2 引入方式
同样,js代码也是书写在html中的,那么html中如何引入js代码呢?主要通过下面的2种引入方式:
第一种方式:内部脚本,将JS代码定义在HTML页面中
-
JavaScript代码必须位于<script></script>标签之间
-
在HTML文档中,可以在任意地方,放置任意数量的<script>
-
一般会把脚本置于<body>元素的底部,可改善显示速度
例子:
<script>alert("Hello JavaScript")
</script>第二种方式:外部脚本将, JS代码定义在外部 JS文件中,然后引入到 HTML页面中
-
外部JS文件中,只包含JS代码,不包含<script>标签
-
引入外部js的<script>标签,必须是双标签
例子:
<script src="js/demo.js"></script>注意:demo.js中只有js代码,没有<script>标签
接下来,我们通过VS Code来编写代码,演示html中2种引入js的方式
第一步:在VS Code中创建名为 10.JS-引入方式.html 的文件
第二步:按照上述第一种内部脚本的方式引入js,编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title><!-- 内部脚本 --><script>alert('Hello JS');</script>
</head>
<body>
</body>
</html>第三步:浏览器打开效果如图所示:

第四步:接下来演示外部脚本,注释掉内部脚本,然后在css目录同级创建js目录,然后创建一个名为demo.js的文件:

第五步:在demo.js中编写如下js内容:
alert('Hello JS2');第六步:注释掉之前的内部脚本代码,添加<script>标签来引入外部demo.js文件,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title><!-- 内部脚本 --><!-- <script>alert('Hello JS');</script> -->
<!-- 外部脚本 --><script src="js/demo.js"></script>
</head>
<body>
</body>
</html>第七步:浏览器刷新效果如图:

1.3 基础语法
1.3.1 书写语法
掌握了js的引入方式,那么接下来我们需要学习js的书写了,首先需要掌握的是js的书写语法,语法规则如下:
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
-
大括号表示代码块
-
注释:
-
单行注释:// 注释内容
-
多行注释:/* 注释内容 */
-
我们需要借助js中3钟输出语句,来演示书写语法
| api | 描述 |
|---|---|
| window.alert() | 警告框 |
| document.write() | 在HTML 输出内容 |
| console.log() | 写入浏览器控制台 |
接下来我们选用通过VS Code,接触3种输入语句,来演示js的书写语法
第一步:在VS Code中创建名为 11.JS-基础语法-输出语句.html的文件
第二步:按照基本语法规则,编写3种输出语句的代码,并且添加注释,具体代码如下;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-基本语法</title>
</head>
<body></body>
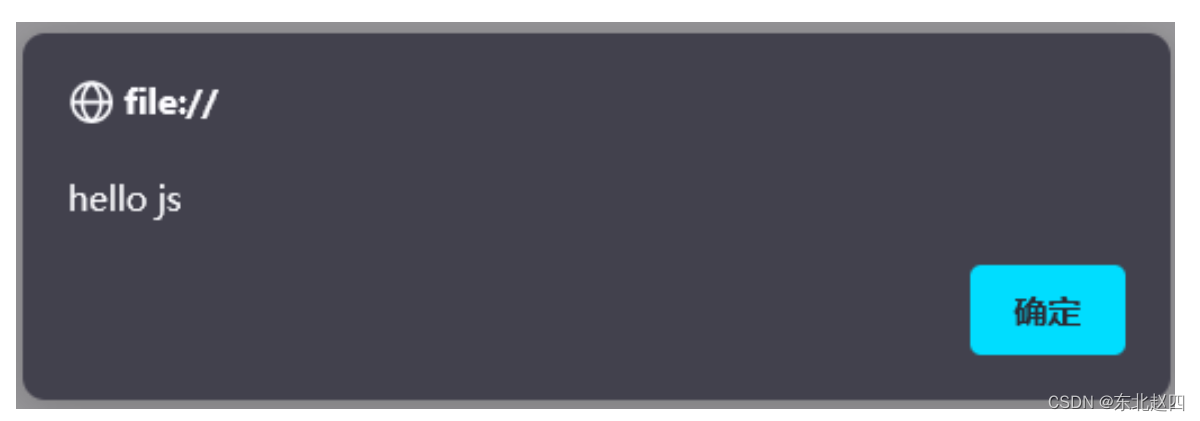
<script>/* alert("JS"); *///方式一: 弹出警告框window.alert("hello js");
</script>
</html>浏览器打开如图所示效果:

我们注释掉上述代码,添加代码 document.write("hello js"); 来输出内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-基本语法</title>
</head>
<body></body>
<script>/* alert("JS"); */
//方式一: 弹出警告框// window.alert("hello js");
//方式二: 写入html页面中document.write("hello js");
</script>
</html>刷新浏览器,效果如图所示:

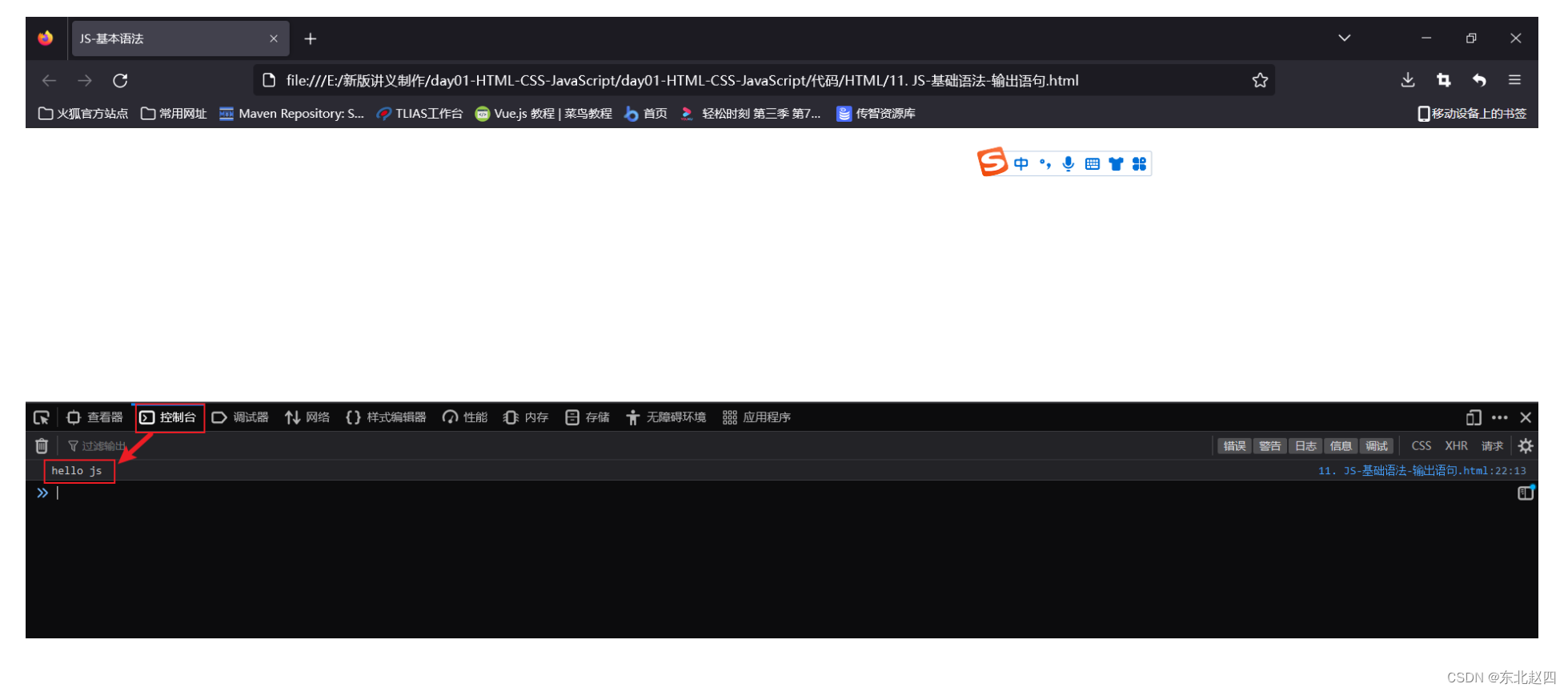
最后我们使用console.log("hello js"); 写入到控制台,并且注释掉之前的代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-基本语法</title>
</head>
<body></body>
<script>/* alert("JS"); */
//方式一: 弹出警告框// window.alert("hello js");
// //方式二: 写入html页面中// document.write("hello js");
//方式三: 控制台输出console.log("hello js");
</script>
</html>浏览器f12抓包,去控制台页面,如图所示: