三国志14信息查询小程序(历史武将信息一览)制作更新过程02-基本架构
0,前期准备
(1)一台有公网IP的云服务器,服务器上安装MySQL数据库,启用IIS服务。出入端口号配置运行(服务器和平台都要配置),IIS服务器上安装SSL证书
(2)域名(已备案,且解析到上面云服务器的地址)
(3)已注册微信公众平台账号(即注册账号类型为小程序)
(4)小程序平台上绑定服务器域名
(5)小程序完成之后,正式上线需要备案(今年十月份的新要求,之前是不需要的)
1,后台使用ASP .NET编程,使用IIS发布


2,小程序当然是用小程序平台上发布的了
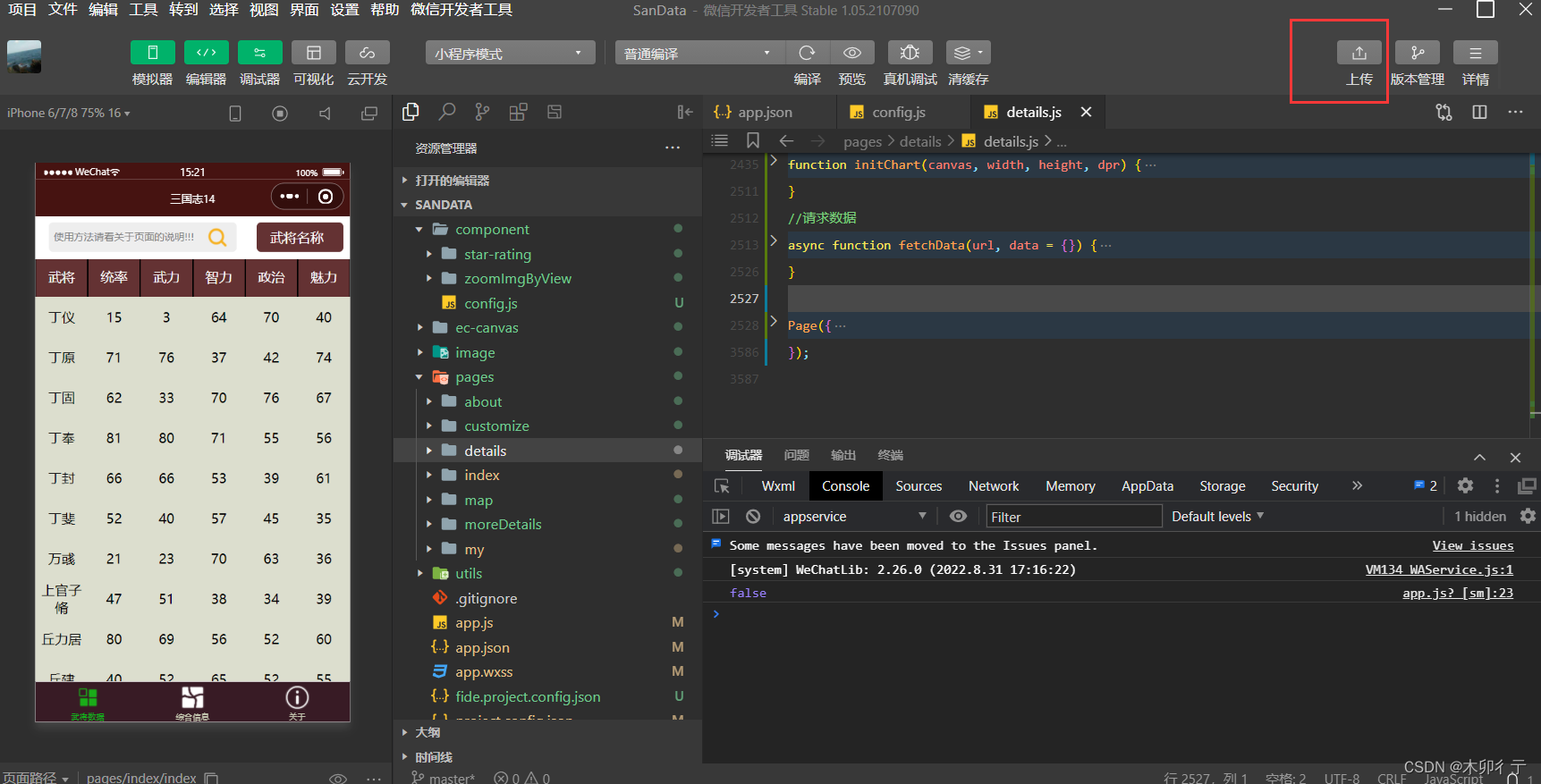
(1)在微信开发者工具里上传代码

(2)在小程序平台提交审核,审核通过后即可变为正式版

3,小程序如何获取数据库数据
即调用IIS发布网站的接口,例如:

4,小程序结构
在config.js 文件中配置数据接口域名地址
|-- 小程序目录
| |-- component # 公共组件目录
| |-- star-rating # 评分评论组件
| | |-- star-rating.js # 组件逻辑
| | |-- star-rating.json # 组件配置
| | |-- star-rating.wxml # 组件结构
| | |-- star-rating.wxss # 组件样式
| |-- zoomImgByView # 地图缩放组件
| | |-- zoomImgByView.js
| | |-- zoomImgByView.json
| | |-- zoomImgByView.wxml
| | |-- zoomImgByView.wxss
| |-- config.js # 基础URL配置信息
| |-- ec-canvas # ECharts图表组件目录
| | |-- ec-canvas.js
| | |-- ec-canvas.json
| | |-- ec-canvas.wxml
| | |-- ec-canvas.wxss
| | |-- echarts.min.js # ECharts库的压缩版
| | |-- wx-canvas.js # 微信小程序Canvas绘图逻辑
| |-- image # 图标及默认头像
| |-- pages # 页面目录
| |-- about # 关于信息页
| | |-- about.js
| | |-- about.json
| | |-- about.wxml
| | |-- about.wxss
| |-- customize # 自定义武将页
| | |-- customize.js
| | |-- customize.json
| | |-- customize.wxml
| | |-- customize.wxss
| |-- details # 人物详情页(五维、个性、列传等)
| | |-- details.js
| | |-- details.json
| | |-- details.wxml
| | |-- details.wxss
| | |-- guData.js # 武将基础信息及古武将信息
| |-- index # 首页
| | |-- index.js
| | |-- index.json
| | |-- index.wxml
| | |-- index.wxss
| |-- map # 地图页
| | |-- details.js
| | |-- details.json
| | |-- details.wxml
| | |-- details.wxss
| |-- moreDetails # 人物更多详情页(阵型、战法、亲爱厌恶、剧本出场等)
| | |-- moreDetails.js
| | |-- moreDetails.json
| | |-- moreDetails.wxml
| | |-- moreDetails.wxss
| |-- my # 综合信息页
| | |-- details.js
| | |-- details.json
| | |-- details.wxml
| | |-- details.wxss
| |-- utils # 存放工具函数和一些特定的数据。
| |-- guData.json # 古武将数据
| |-- newwork.js # 加载状态函数
| |-- san_states.js # 三国郡县数据
| |-- util.js # 一些格式化函数
| |-- war_data.js # 三国战争年表
| |-- .gitignore
| |-- app.js # 整个小程序的逻辑入口文件。
| |-- app.json # 微信小程序的全局配置文件,定义了小程序的页面路径以及底部 tab 栏的设计等。
| |-- app.wxss # 全局样式文件,在整个小程序范围内都会生效。
| |-- fide.project.config.json
| |-- project.config.json # 微信小程序的项目配置文件(appid等)。
| |-- README.md # 项目的说明文档
| |-- sitemap.json 5,数据表
主要的表为三个,分布是存储基本全部数据的sandata数据表,存储人物历代头像图片名称的image_filenames表和存储人物评分评分数据的character_rating表

(1)sandata表:

(2)image_filenames表:

(3)character_rating表:

6,小程序更新一般流程
(1)小程序代码更改:
修改代码->本地测试->提交代码->体验版测试->提交审核->发布上线->小程序测试->完成或出现问题从头开始
(2)后台更改
修改代码->本地测试->后台打包->替换IIS下打包文件->重启网站->小程序测试->完成或出现问题从头开始
