浮动模块布局
基本思路
若宽度和浏览器一样宽,则不需要设置width
一般父盒子使用标准流,然后标准流内使用浮动
一般父盒子需要居中显示,使用 margin: 0 auto;
注意浮动盒子之间的margin值 与 父盒子width、height值之间的相等关系,一定要计算好!

<!DOCTYPE html>
<html lang="en">
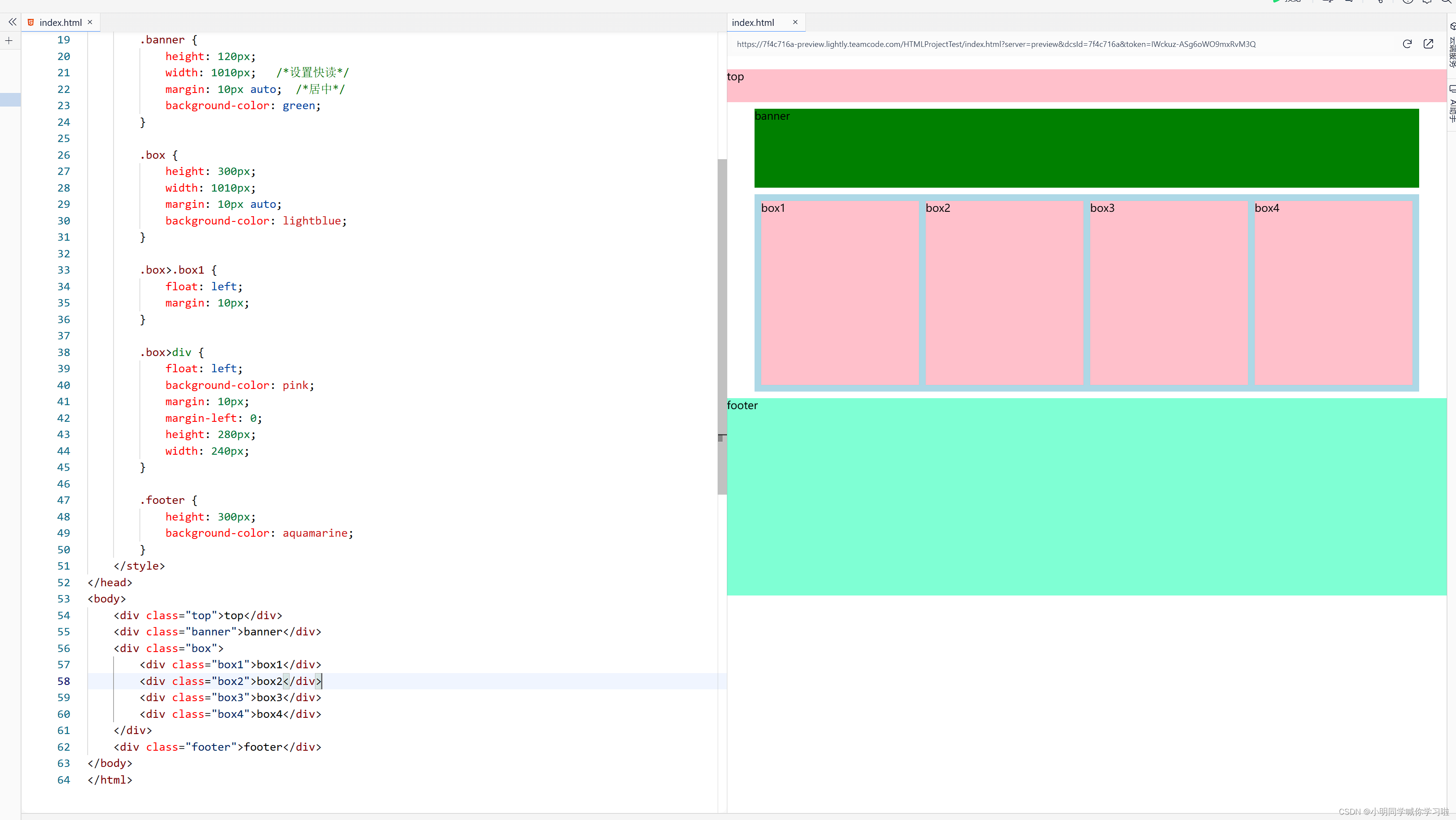
<head><meta charset="UTF-8"><title>浮动布局</title><style>* {margin: 0;padding: 0;}.top {/* width和浏览器默认的一致,不用设置 */height: 50px;margin-top: 20px;background-color: pink;}.banner {height: 120px;width: 1010px; /*设置快读*/margin: 10px auto; /*居中*/background-color: green;}.box {height: 300px;width: 1010px;margin: 10px auto;background-color: lightblue;}.box>.box1 {float: left;margin: 10px;}.box>div {float: left;background-color: pink;margin: 10px;margin-left: 0;height: 280px;width: 240px;}.footer {height: 300px;background-color: aquamarine;}</style>
</head>
<body><div class="top">top</div><div class="banner">banner</div><div class="box"><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div><div class="box4">box4</div></div><div class="footer">footer</div>
</body>
</html>
