
@page "/virtualScrolling"
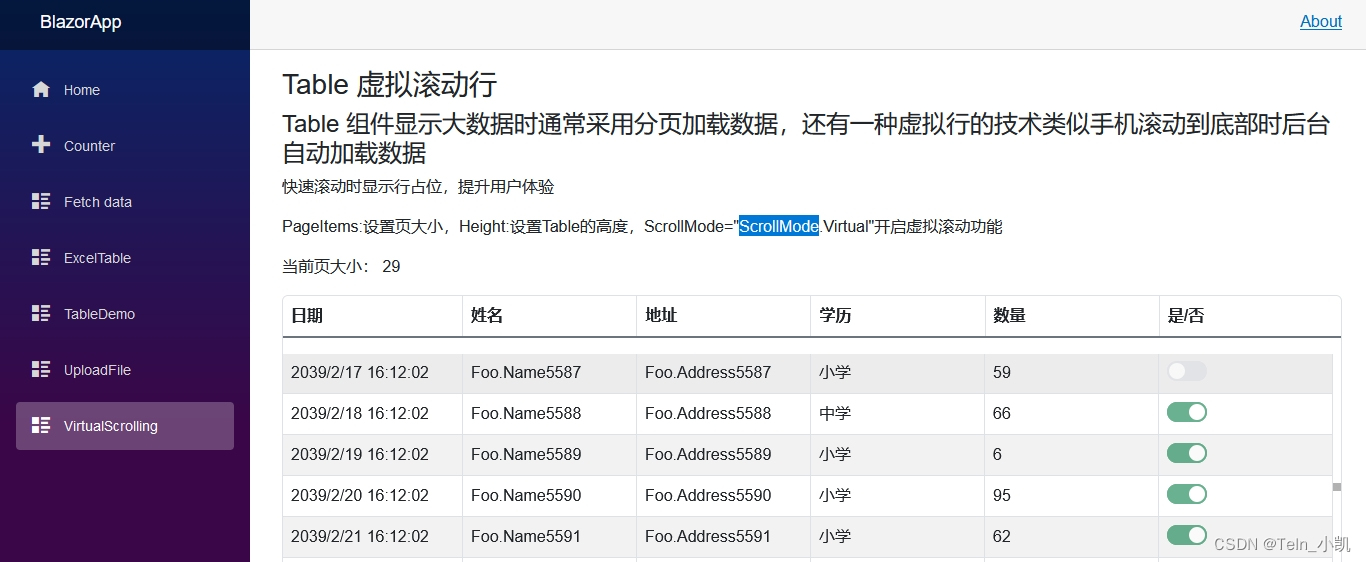
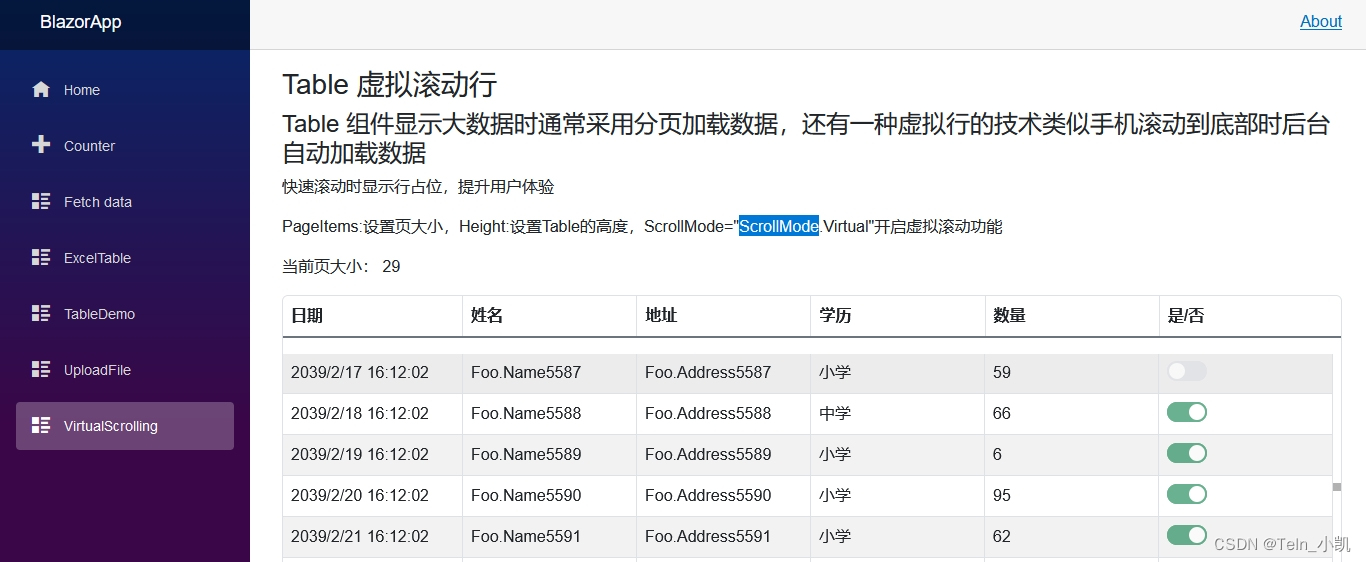
@using BlazorApp.Data<h3>Table 虚拟滚动行</h3>
<h4>Table 组件显示大数据时通常采用分页加载数据,还有一种虚拟行的技术类似手机滚动到底部时后台自动加载数据</h4><p>快速滚动时显示行占位,提升用户体验</p><p>PageItems:设置页大小,Height:设置Table的高度,ScrollMode="ScrollMode.Virtual"开启虚拟滚动功能</p><p>当前页大小: @PageCount</p><Table TItem="Foo" Height="300" PageItems="20" IsBordered="true" IsStriped="true" ScrollMode="ScrollMode.Virtual" OnQueryAsync="OnQueryAsync"><TableColumns><TableColumn @bind-Field="@context.DateTime" Width="180" /><TableColumn @bind-Field="@context.Name" /><TableColumn @bind-Field="@context.Address" Readonly="true" /><TableColumn @bind-Field="@context.Education" /><TableColumn @bind-Field="@context.Count" Editable="false" /><TableColumn @bind-Field="@context.Complete" /></TableColumns>
</Table>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Components;
using System.Net.Http;
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Components.Authorization;
using Microsoft.AspNetCore.Components.Forms;
using Microsoft.AspNetCore.Components.Routing;
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.Web.Virtualization;
using Microsoft.JSInterop;
using BlazorApp;
using BlazorApp.Shared;
using BootstrapBlazor.Components;
using BlazorApp.Data;
using System.Diagnostics.CodeAnalysis;namespace BlazorApp.Pages
{public partial class VirtualScrolling{[NotNull]private List<Foo>? DBList { get; set; }[NotNull]private int PageCount { get; set; }/// <summary>/// OnInitialized/// </summary>protected override void OnInitialized(){base.OnInitialized();//模拟数据库DBList = Foo.GenerateFoo(10000);}private async Task<QueryData<Foo>> OnQueryAsync(QueryPageOptions options){//控制加载数据,避免卡死await Task.Delay(200);//从数据库读取分页的总数int count = DBList.Count;//分页获取var items = DBList.Skip(options.StartIndex).Take(options.PageItems);PageCount = options.PageItems;//异步方法需要主动调用这个方法,告诉前台Blazor的状态已经改变StateHasChanged();return new QueryData<Foo>(){Items = items,TotalCount = count};}}
}