JavaScript中BOM与DOM
BOM
window对象
所有的浏览器都支持window对象,他表示浏览器窗口,
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框:alert
确认框:confirm
提示框:prompt
alert(123)//警告框
confirm(222)//确认框
prompt()//提示框计时相关
setTimeout()计时器,等待几秒后运行
clearTimeout()清楚计时器
setInterval()每个三秒执行一次
clearInterval()清除效果
function f1(){console.log("11111")
}
// setTimeout(f1,2000)//等待几秒后执行f1,相对于计时器,第一个写执行的函数,第二个写时间以毫秒为单位1000=1s
// clearTimeout(f1)//清除计时器var aa = setInterval(f1,3000)//没隔三秒执行一次
clearInterval(aa)//清除效果例:使func2执行三次后关闭
function func2() {alert(123)
}
function show(){let t = setInterval(func2,3000); // 每隔3秒执行一次function inner(){clearInterval(t) // 清除定时器}setTimeout(inner,9000) // 9秒中之后触发
}
show()
DOM
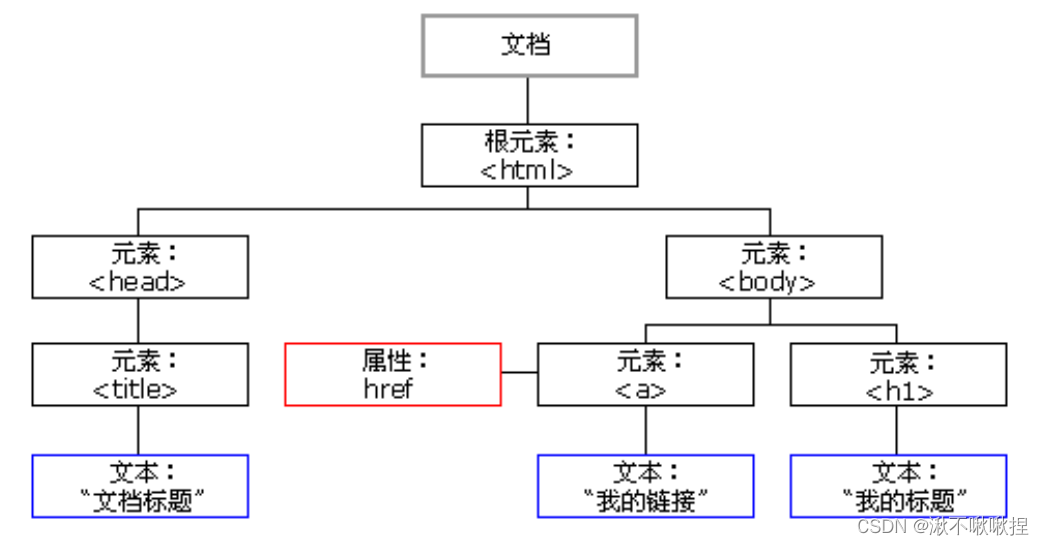
HTML DOM树:
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找标签
直接查找
id查找,class查找,标签查找
查id document.getElementByID('id')
var div = document.getElementById('d1')console.log(div)//使用id查找var c1 = document.getElementsByClassName("c1")[0];//使用索引查找var c2 = document.getElementsByClassName("c1")[1];var c3 = document.getElementsByClassName("c1")[2];console.log(c1)console.log(c2)console.log(c3)var div1=document.getElementsByTagName('div')//使用class查找var div2=document.getElementsByTagName('div')var div3=document.getElementsByTagName('div')console.log(div1)console.log(div2)console.log(div3)
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素1. parentElement 父节点 标签查找
var d = document.getElementsByClassName('a1')[0]
var a = d.parentElement.parentElement
console.log(a)2.children所有子标签
var div =document.getElementById('d1')
var children =div.children
console.log(children)
3. firstElementChild 第一个子标签元素
var div =document.getElementById('d1')
var children =div.firstChild
console.log(children)//标签下第一个子标签4.lastElementChild 最后一个子标签元素
var div =document.getElementById('d1')
var children =div.lastChild
console.log(children)//标签下第最后一个子标签5. nextElementSibling 下一个兄弟标签
var div =document.getElementById('d1')
var children =div.nextElementSibling
console.log(children)//下一个兄弟标签
6. previousELementsibling 上一个兄弟标签
var div =document.getElementById('d1')
var children =div.nextElementSibling
console.log(children)//上一个兄弟标签节点操作
动态创建标签元素
var img=document.createElement('img');//先查找var div=document.getElementById('d1');//增加属性img.src='img.png';//放入图片div.appendChild(img)console.log(img);使用点语法是不能增加自定义属性的,如果要添加自定义属性则使用
例:动态创建a标签:
var a = document.createElement('a');var div = document.getElementById('d1');div.appendChild(a)a.href="http://www.baidu.com";a.title="点我点我"a.innerText='来了利用'console.log(a)
获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
- value不能获取文件数据,获取文件数据要用files
<input type="text" id="in" value="kk">;
<select name="" id="s1"><option value="1">上海</option><option value="2" selected>北京</option><option value="3">安徽</option></select>
<textarea name="" id="text" cols="30" rows="10">这是一个框</textarea>
</body>
<script>var inp = document.getElementById('in')console.log(inp.value);var city = document.getElementById('s1')console.log(city.value)var text = document.getElementById('s1')console.log(text.value)class操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
var div = document.getElementById('d1')//增加class属性div.classList.add('c1')div.classList.add('c2')//删除class属性div.classList.remove('c2');//判断是否存在div.classList.contains('c1')//存在删除,不存在添加div.classList.toggle('c1')设置边框div.style.color='red';div.style.fontSize='30px';div.style.fontWeight='bolder';div.style.border='3px solid black';事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。绑定方式:
//第一种function changeColor(){alert('changeColor');}//第二种document.getElementById('d1').onclick=function (){alert('找到')}当第二种代码在下面时,找不到id值,导致无法成功执行,所以如果想要成功加载则使用
window.οnlοad=funcing f(){}即可
}//第二种window.onload=function (){document.getElementById('d1').onclick=function (){alert('找到')}}this 指向的当前对象,及传参的使用
var bot =document.getElementById('d1');document.getElementById('d1').onclick=function (){this.innerText='看看你的'var bot =document.getElementById('d1');function changeColor(_this,a,b, c){console.log(_this.innerText)console.log(bot.innerText)console.log(a)console.log(b)console.log(c)}
示例:开关灯
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1"><style>.c1 {height: 400px;width: 400px;border-radius: 50%;
}
.bg_green {background-color: greenyellow;
}
.bg_red {background-color: red;
}
</style></head><body><div id="d1" class="c1 bg_red bg_green"></div><button id="d2">变色</button><script>let btnEle = document.getElementById('d2')
let divEle = document.getElementById('d1')
btnEle.onclick = function () { // 绑定点击事件// 动态的修改div标签的类属性divEle.classList.toggle('bg_red')
}</script></body></html>