jeecg-uniapp 转成小程序的过程 以及报错 uniapp点击事件
uniapp 点击事件
@tap: 单击事件
@confirm: 回车事件
@blur:失去焦点事件
@touchstart: 触摸开始事件
@touchmove: 触摸移动事件。
@touchend: 触摸结束事件。
@longpress: 长按事件。
@input: 输入框内容变化事件。
@change: 表单元素值变化事件。
@submit: 表单提交事件。
@scroll: 滚动事件。
@touchmove: 触摸移动事件。
@touchend: 触摸结束事件。
@longpress: 长按事件。
@input: 输入框内容变化事件。
@change: 表单元素值变化事件。
@submit: 表单提交事件。
@scroll: 滚动事件。
@scrolltoupper: 滚动到顶部事件,当滚动条滚动到顶部时触发。
@scrolltolower: 滚动到底部事件,当滚动条滚动到底部时触发。
@touchforcechange: 触摸压力变化事件,当触摸设备的压力值发生变化时触发。
@error: 图片加载失败事件,在图片加载失败时触发。
@load: 图片加载成功事件,在图片加载成功时触发。
@resize: 窗口尺寸变化事件,当窗口大小发生变化时触发。
@backbutton: 后退按钮点击事件,当用户点击后退按钮时触发。一.uniapp转小程序
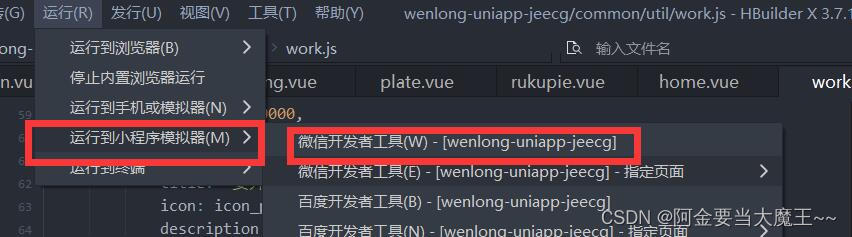
(1) 运行微信开发工具

(2) 配置id 然后运行

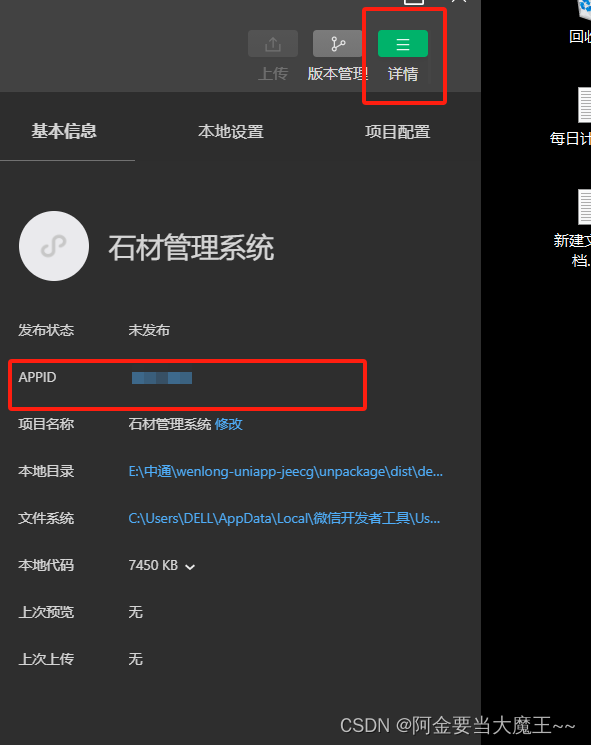
(3)打开开发工具找到详情 就可以看见id

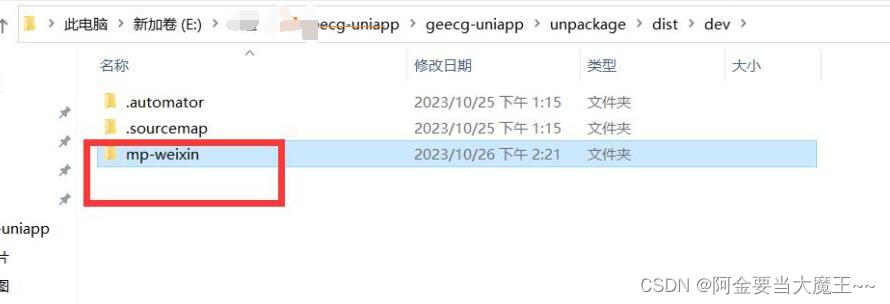
(4) 打开小程序 路径 E:\通\uniapp-jeecg\unpackage\dist\dev\mp-weixin

(5)运行

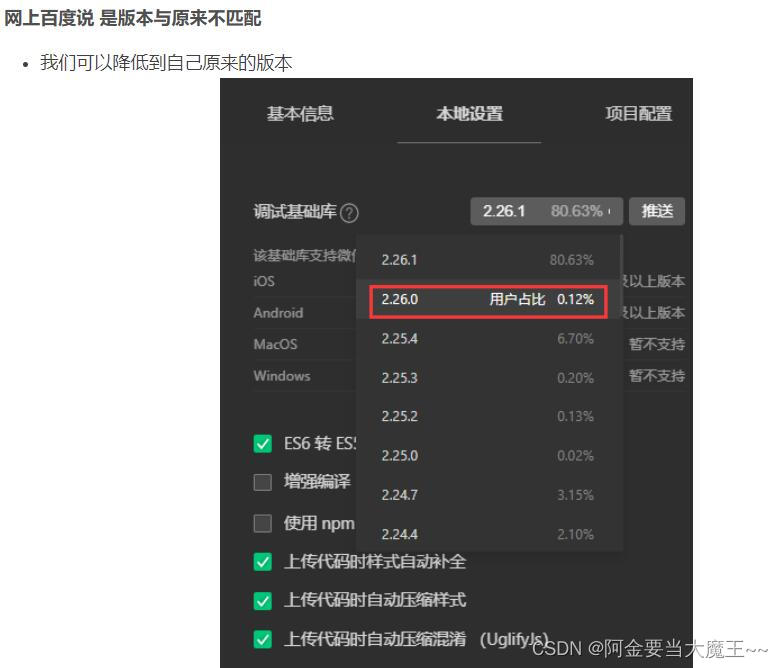
二. 微信小程序 报错Unhandled promise rejection TypeError

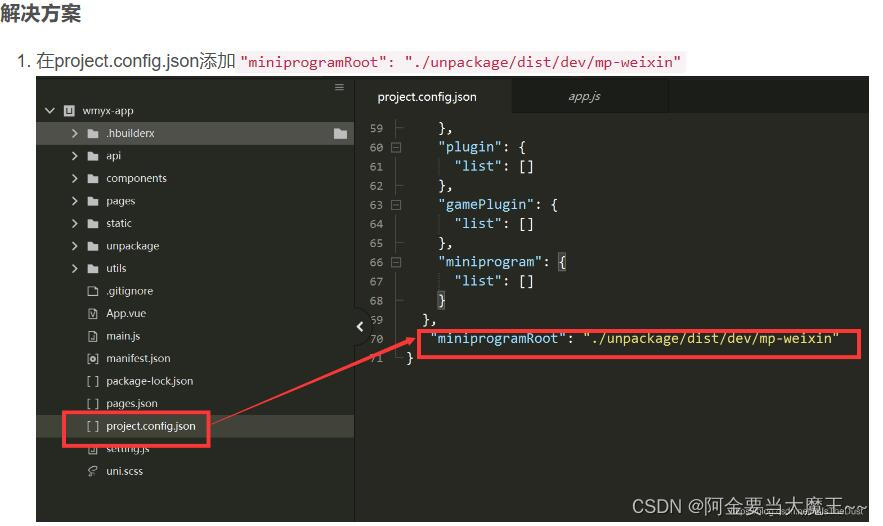
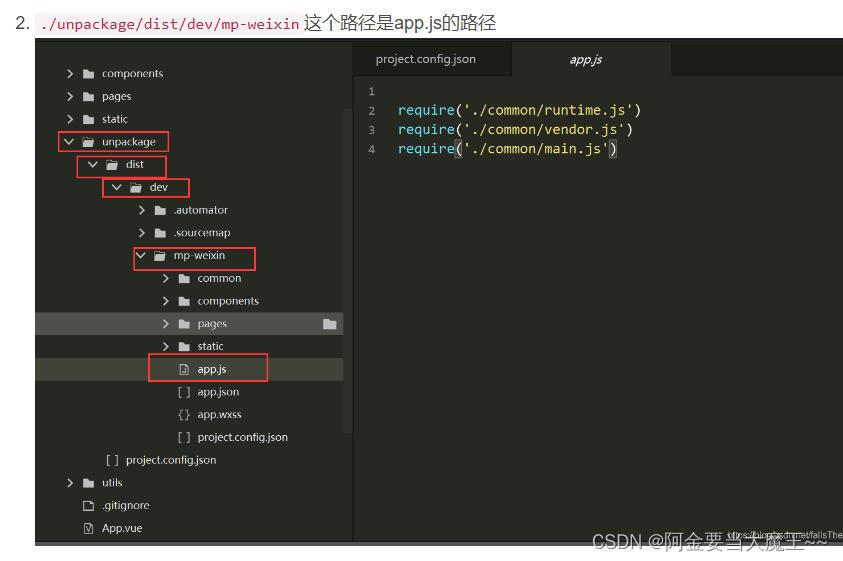
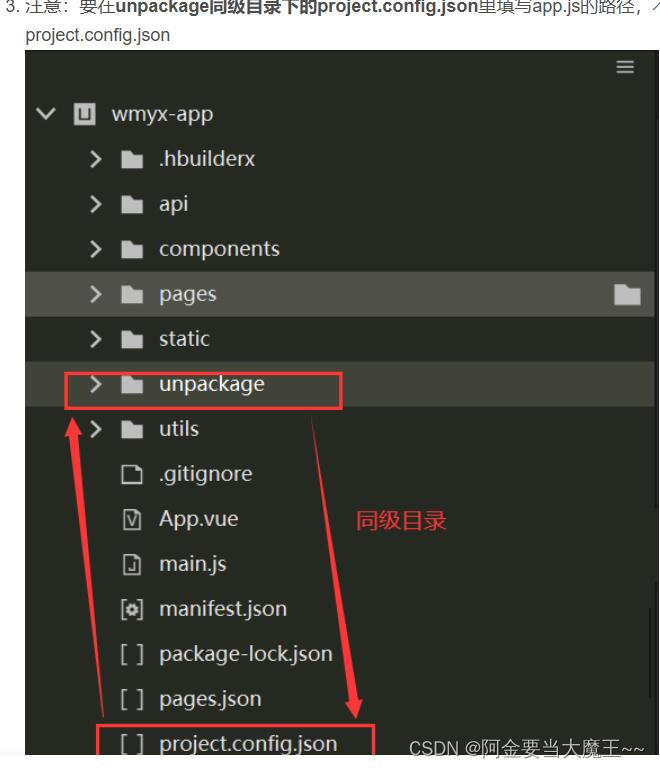
三 . 在微信开发者工具里运行微信小程序出现[ app.json 文件内容错误] (app.json: app.json 未找到)



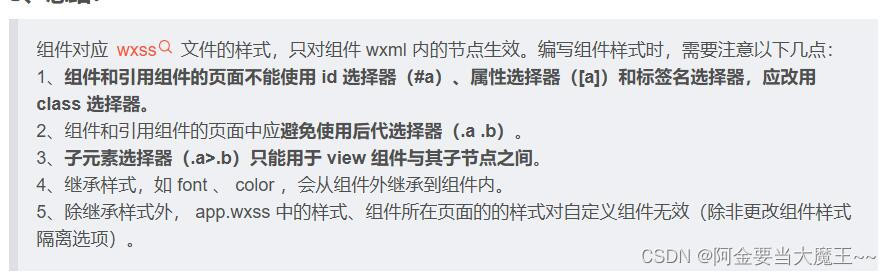
四. [pages/index/index] Some selectors are not allowed in component wxss, includ

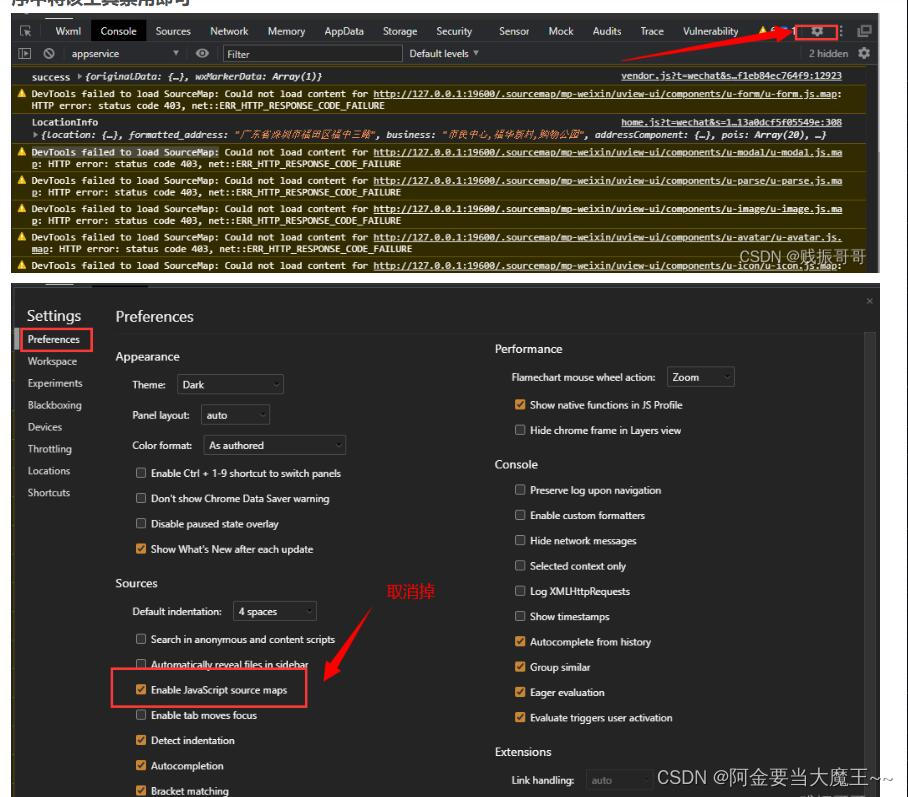
五 . DevTools failed to load SourceMap: Could not load content for http://127.0.0