解决uniapp的video标签和transition属性使用时出现错位的问题
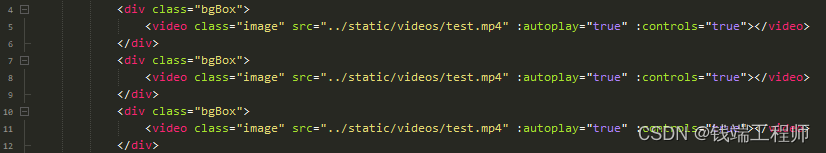
template:三个视频都每个占满屏幕,点击按钮滚动最外层bgBox元素,

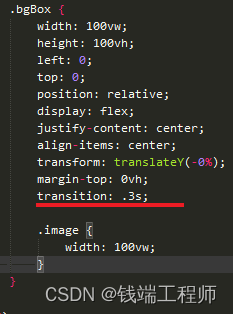
style: 想要加上动画过渡效果:

这是显示第一个视频:

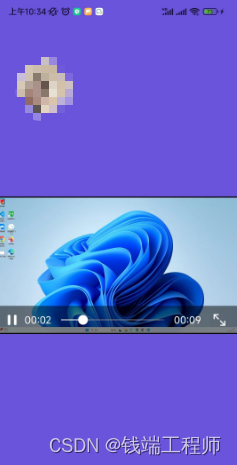
点按钮向上滑动滚动到第二个视频时:

视频错位了 ,因为视频消失又出现的时候transition过渡还没结束,所以错位了,这时候在点击按钮向上滚动的时候给控制视频消失/显示的样式延后0.3秒就行了,如(v-if)
<div class="bgBox"><video v-if="videoStep == 1" src="../static/video.mp4" :autoplay="true"></video>
</div>
<div class="bgBox"><video v-if="videoStep == 2" src="../static/video.mp4" :autoplay="true"></video>
</div>
<div class="bgBox"><video v-if="videoStep == 3" src="../static/video.mp4" :autoplay="true"></video>
</div>点击按钮向上滑动的时候
let temNum = this.videoStep;
this.videoStep = 0;//视频消失
setTimeout(()=>{this.videoStep = temNum + 1;//过0.3秒再出现就没有错位的问题了
},300)注意:具体定时器设置几秒根据transition设置的几秒而定
