XML External Entity-XXE-XML实体注入
XML 实体?
XML 实体允许定义标签,在解析 XML 文档时这些标签将被内容替换。一般来说,实体分为三种类型:
内部实体
外部实体
参数实体。
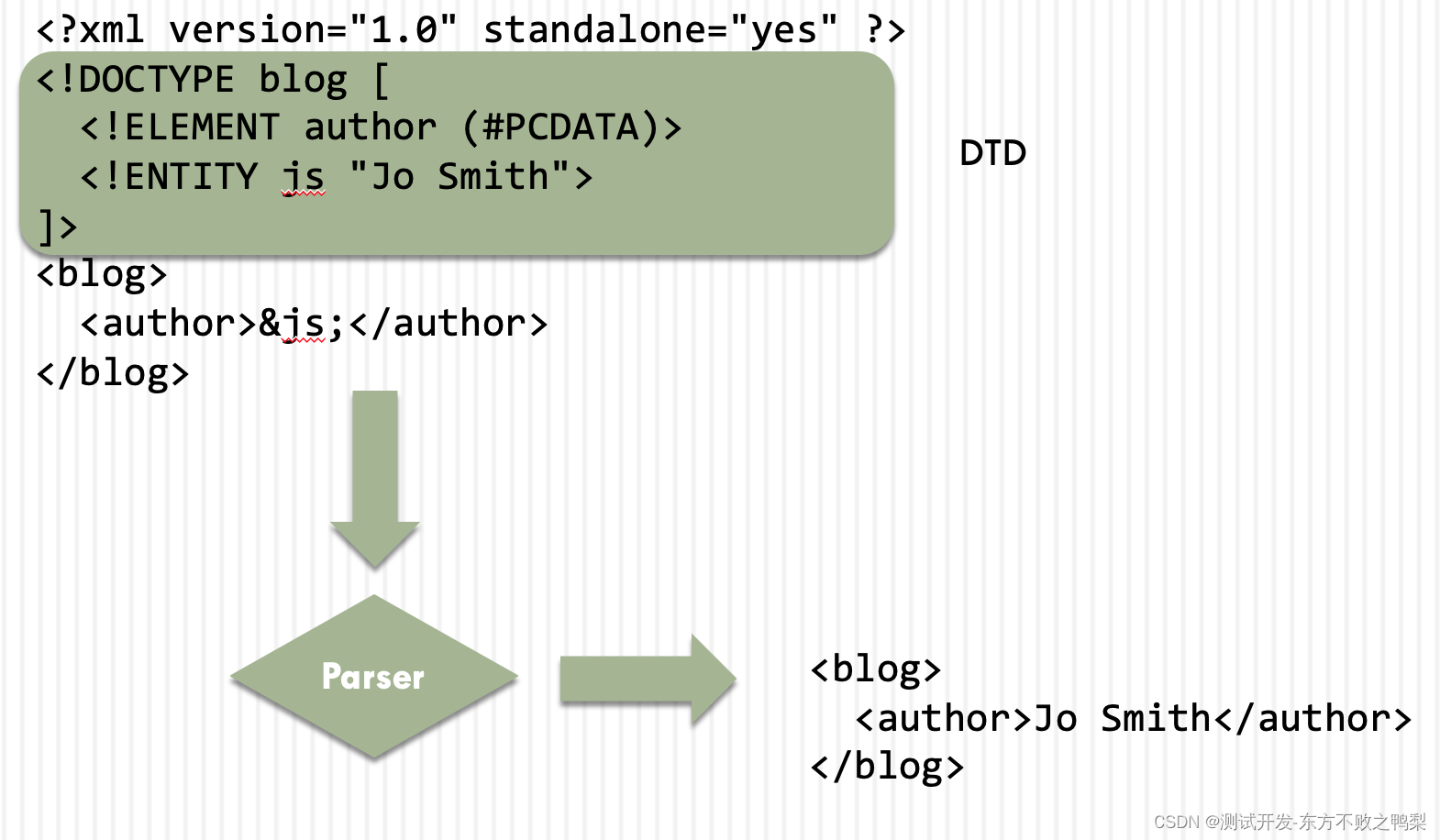
必须在文档类型定义(DTD)中创建实体

一旦 XML 文档被解析器处理,它将js用定义的常量“Jo Smith”替换定义的实体。正如您所看到的,这有很多优点,因为您可以js在一个地方更改为例如“John Smith”。
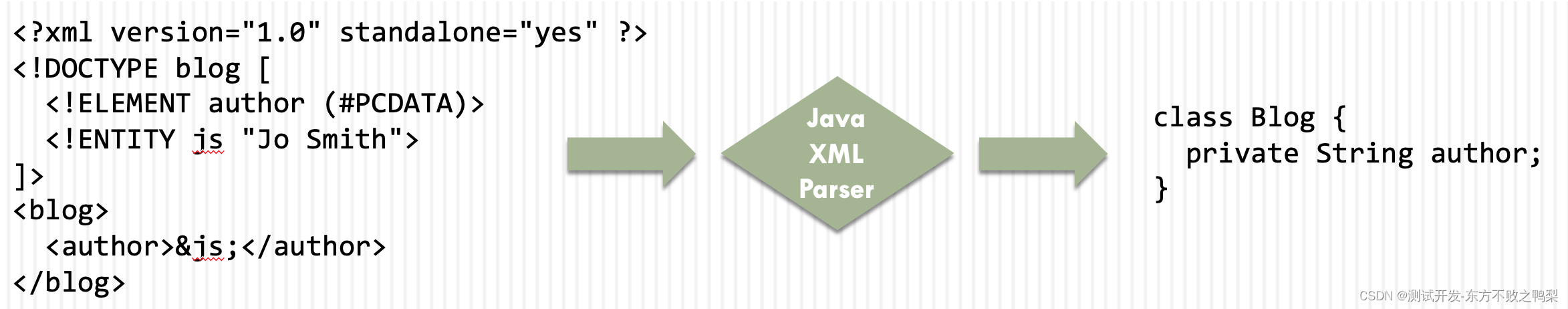
在 Java 应用程序中,XML 可用于从客户端获取数据到服务器,我们都熟悉 JSON api,我们也可以使用 xml 来获取信息。大多数时候框架会根据xml结构自动填充Java对象,例如:

什么是 XXE 注入?
XML 外部实体攻击是针对解析 XML 输入的应用程序的一种攻击。当包含对外部实体的引用的 XML 输入由配置较弱的 XML 解析器处理时,就会发生此攻击。这种攻击可能会导致机密数据泄露、拒绝服务、服务器端请求伪造、从解析器所在机器的角度进行端口扫描以及其他系统影响。
攻击可能包括使用 file: 方案或系统标识符中的相对路径来泄露本地文件,其中可能包含密码或私人用户数据等敏感数据。由于攻击发生与处理 XML 文档的应用程序相关,因此攻击者可能会使用此受信任的应用程序转向其他内部系统,可能通过 http(s) 请求泄露其他内部内容,或对任何未受保护的内部服务发起 CSRF 攻击。在某些情况下,容易受到客户端内存损坏问题影响的 XML 处理器库可能会通过取消引用恶意 URI 来被利用,从而可能允许在应用程序帐户下执行任意代码。其他攻击可以访问可能不会停止返回数据的本地资源,如果未释放太多线程或进程,则可能会影响应用程序可用性。
一般来说,我们可以区分以下几种XXE攻击:
经典:在这种情况下,外部实体包含在本地 DTD 中
盲目:响应中不显示任何输出和/或错误
错误:尝试获取错误消息中的资源内容
XXE示例
XXE 示例
让我们看一个 XXE 注入的示例,在上一节中我们看到 XML 实体可以按如下方式使用:
<?xml version="1.0" standalone="yes" ?>
<!DOCTYPE author [<!ELEMENT author (#PCDATA)><!ENTITY js "Jo Smith">
]>
<author>&js;</author>
外部 DTD 声明
定义这些实体还可以在外部文件中定义另一个 DTD,例如:(也可以在文件中定义DTD,并引入)
<?xml version="1.0"?>
<!DOCTYPE note SYSTEM "email.dtd">
<email><to>webgoat@webgoat.org</to><from>webwolf@webwolf.org</from>