HTML简单实现v-if与v-for与v-model
Vue启动!!
-
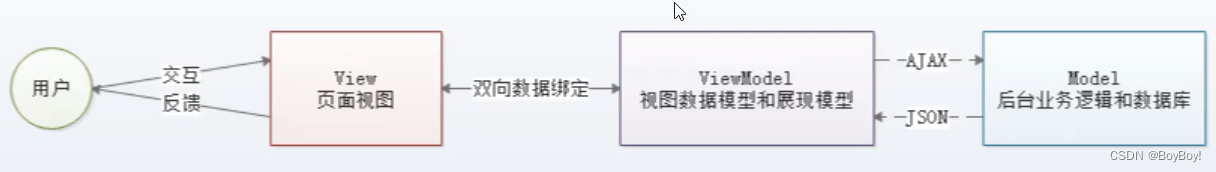
首先VIewModel将View和Model连接一起,Model的数据改变View的数据也变
-
使用Visual Studio Code
-
启动Vue需要vue.js插件和导入CDN(包)
-
vue.js插件:CTRL + shift + x 在搜索栏搜
-
索vue.js安装即可
-
CDN: https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js
-
VS创建一个.html的文件
-
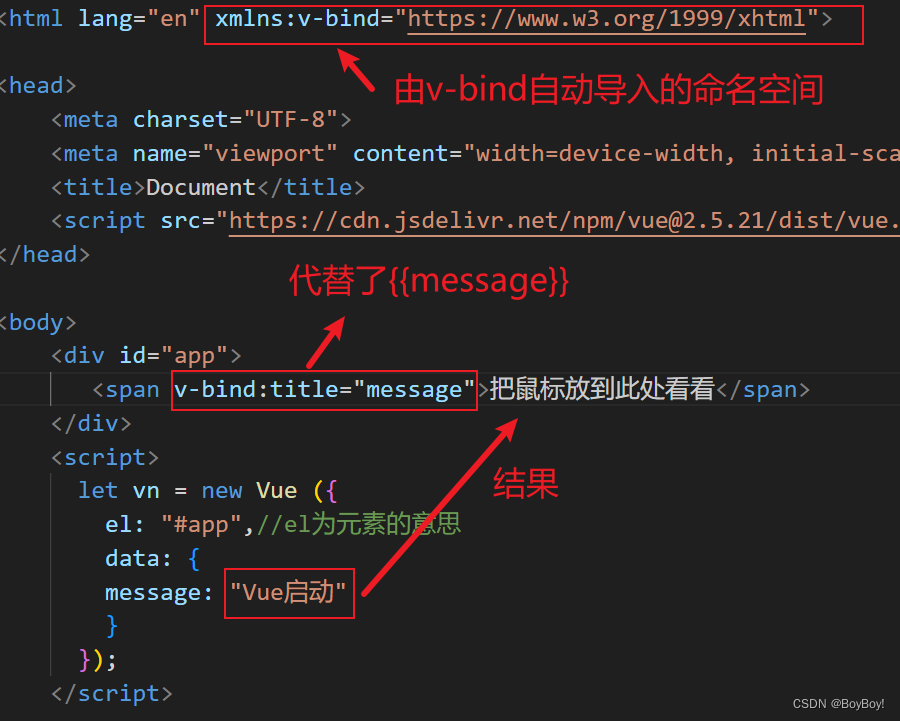
<div id="app">{{message}}</div><script>let vn = new Vue ({el: "#app",//el为元素的意思,选取id选择器//data更改数据data: {message: "Vue启动"}});</script> -
< div>< /div>块为view层(模板)
-
< script>< /script>块为Model层(数据)
-
ViewModel的体现:在浏览器的控制面板(Console),输入
vn.massage = "原神启动"ViewModle的双向绑定,网页随机刷新。


-
bind等被称为指令,指令前面有前缀v-,表示Vue的特殊特性,该指令的意思是: 将元素节点的title特性和Vue的实列massage属性统一起来
vue的循序结构
-
if的条件判断
-
-
<div id="app"><h1 v-if="type==='A'">A</h1><h1 v-else-if="type==='B'">B</h1><h1 v-else-if="type==='D'">D</h1><h1 v-else>C</h1></div><script>let vm = new Vue ({el: "#app",data: {type: 'A'}});</script> -
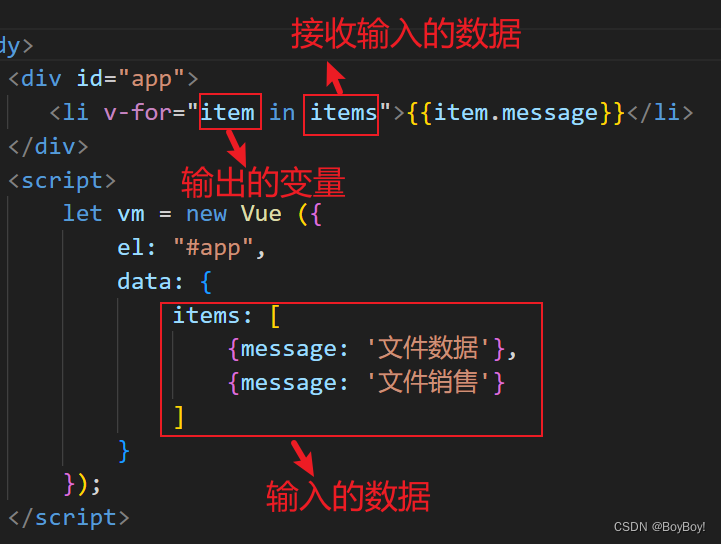
for循环语句,与foreach()结构相似

-
输入的数据框中[ { } , { } , { } ]用于输入多组数据
-
v-model指令在表单< input>,< textarea>,< select>在元素上创建双向数据绑定,它赋值监听用户输入事件来更新数据,
-
<div id="app">//输入的文本: <textarea v-model = "message"/>{{message}}//输入的文本: <textarea name="" cols="20" rows="10" v-model="message"></textarea>{{message}}输入的文本: <input type="text" v-model = "message">{{message}}//{{message}}用于输出用户看到的数据。其数据随文本框数据的改变而改变</div><script>let vm = new Vue({el: "#app",data: {message: "123"}});</script>以下案例用v-model指令对事件进行监听
-
<div id="app">输入的文本: <input type="radio" name="sex" value="男" v-model="xiaoming">男<input type="radio" name="sex" value="女" v-model="xiaoming">女//{{message}}用于输出用户看到的数据。其数据随文本框数据的改变而改变<p>选中了谁:{{xiaoming}}</p>/*选择框:<select v-model="select"><option value="disabled">--请选择--</option><option>A</option><option>B</option><option>C</option></select> */</div><script>let vm = new Vue({el: "#app",data: {xiaoming: "123"//select: ""}});</script>
