CodeWhisperer 初体验
文章作者:1颗 orange
最近用了一个叫 CodeWhisperer 的插件,这个软件对于来说开发人员,插件有好多实用的功能,编码更高效,代码质量也提升了很多。
CodeWhisperer 简介
CodeWhisperer 是亚⻢逊出品的一款基于机器学习的通用代码生成器,可实时提供代码建议。
在编写代码时,它会自动根据您现有的代码和注释生成建议。从单行代码建议到完整的函数,它可为您提供各种大小和范围的个性化建议。
CodeWhisperer 还可以扫描您的代码以突出显示和定义安全问题。
CodeWhisperer 提供了 IDEA 插件,⽬前可以免费使⽤,使⽤起来也⽐较简单。
亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点 这里让它成为你的技术宝库!
Amazon CodeWhisperer 亚马逊云科技的 CodeWhisperer 是 Amazon 于2021年12月推出的一款代码补全工具,与 GitHub Copilot 类似。主要的功能有:
- 代码补全
- 注释和文档补全
- 代码安全问题的辅助定位
CodeWhisperer 主要由 Java、Python、JavaScript、TypeScript、C# 相关语料训练而成,在支持上述语言的同时,也支持 Ruby、Go、PHP、C++、C、Shell、Scala、Rust、Kotlin、SQL 等。
安装教程:
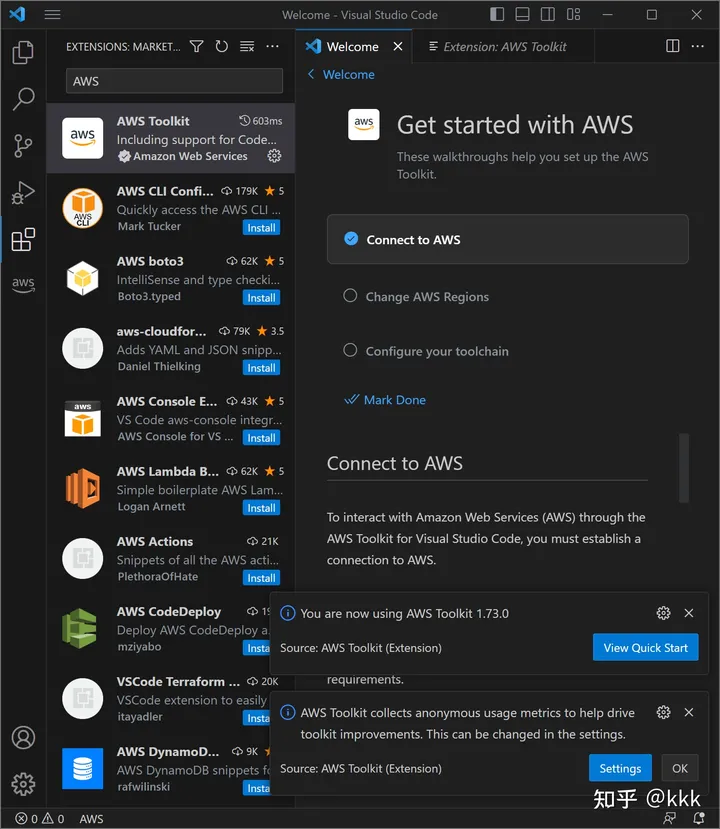
1.在菜单顶部,单击 Marketplace 并在搜索栏中输入 “Amazon Tookit”。点击安装

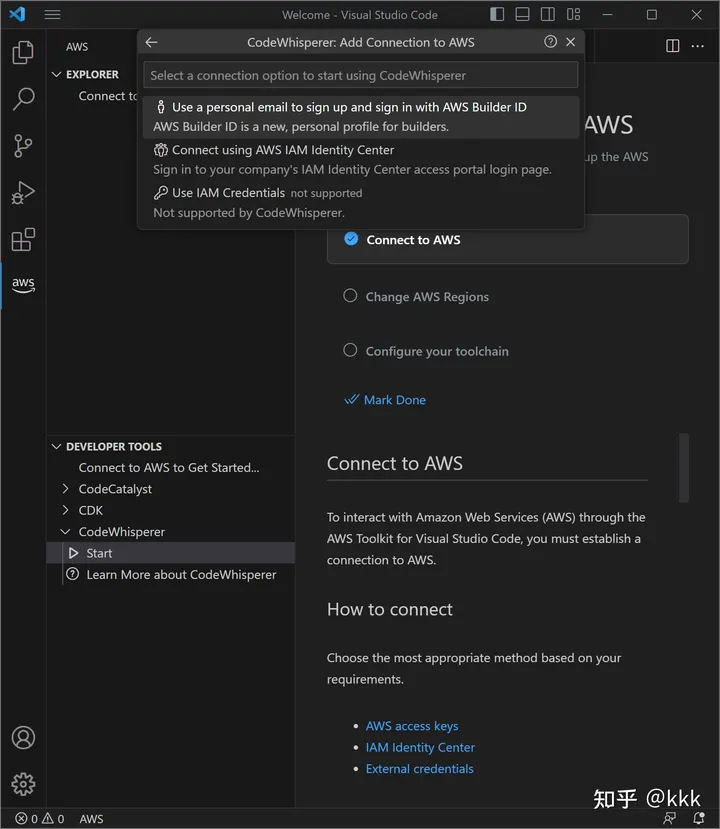
2.点击 “Developer Tools” 标签,选择 “CodeWhisperer/Start” 在弹出的窗口中选择第一栏,点击 “connect”

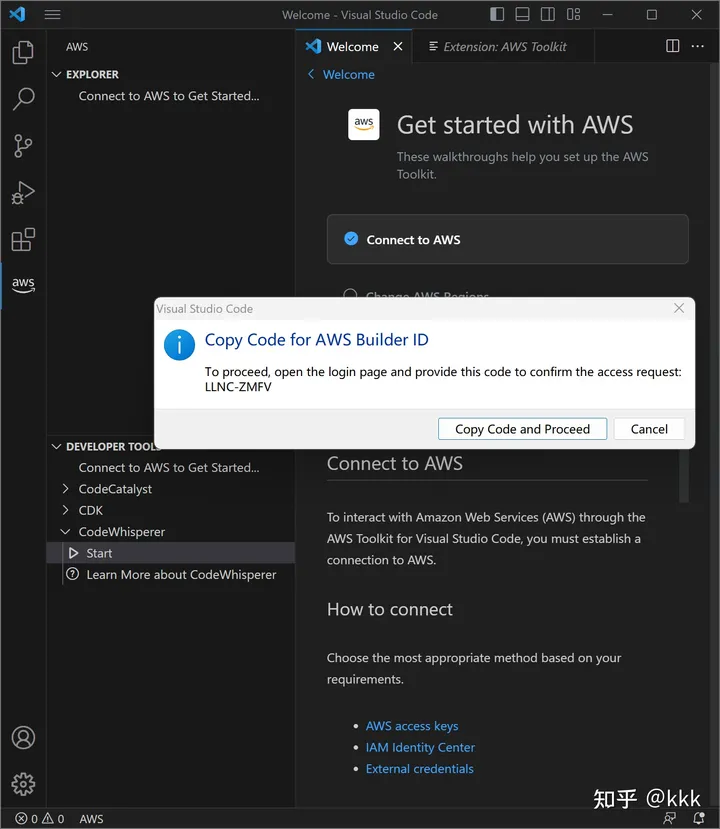
3.点击 “Copy Code”

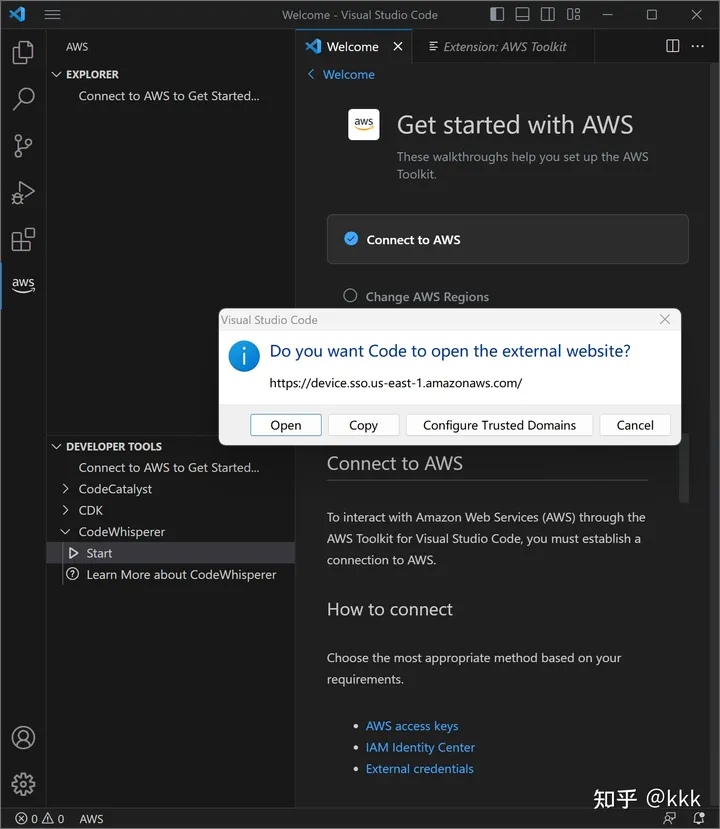
4.点击 “open”

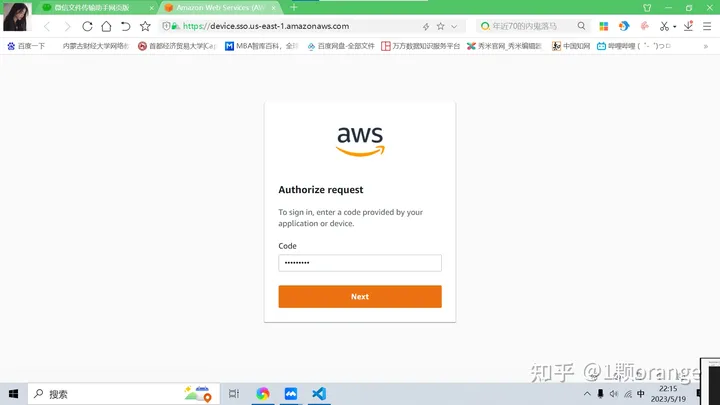
5.点击后自动弹出一个页面,将上一步复制的 Code 粘贴过来,点击 “Next”

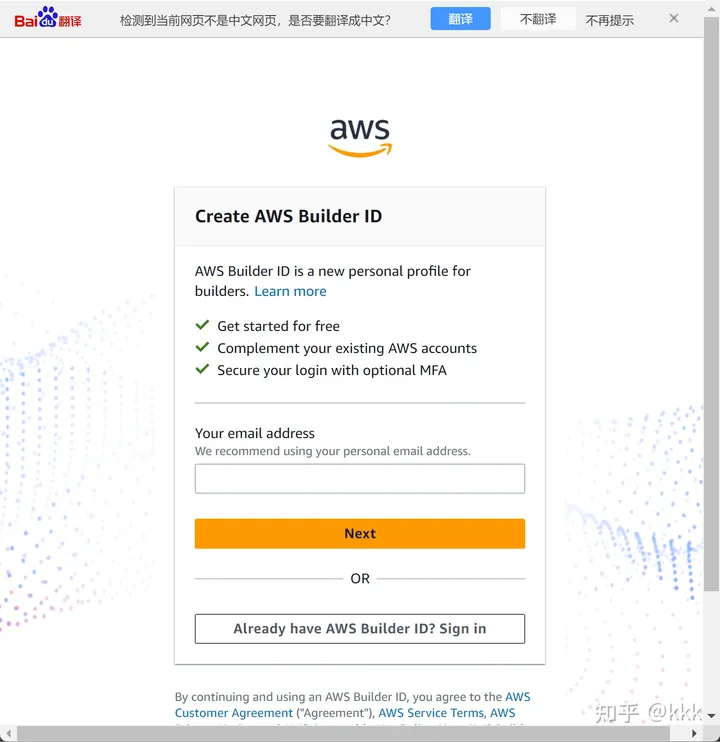
6.输入信息并验证

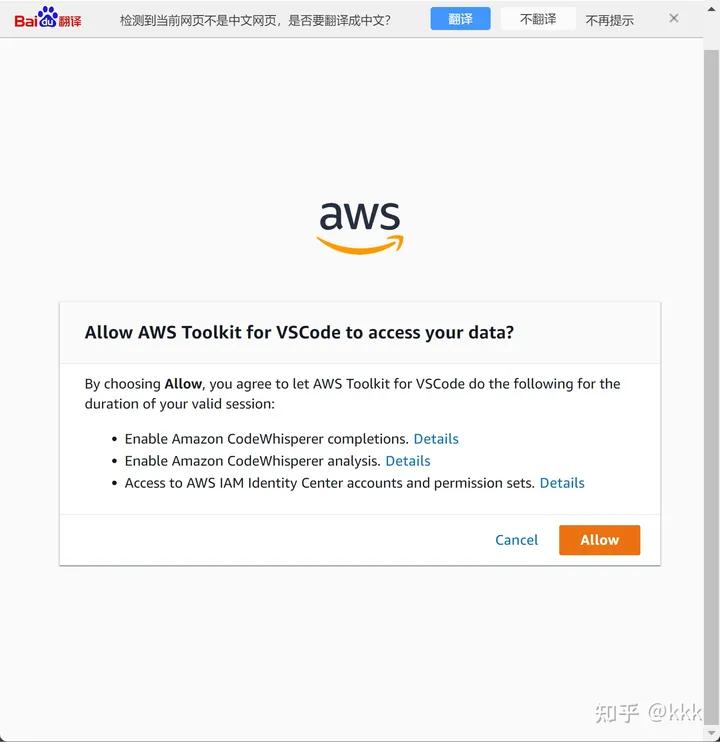
7.点击 allow

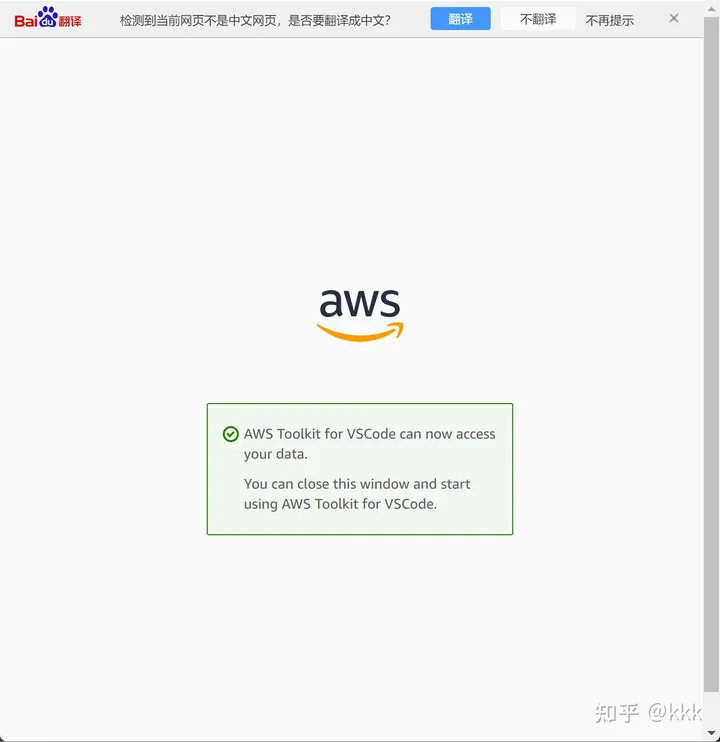
8.出现下图后就说明注册成功了

使用体验和心得
这是一款强大的人工智能软件,我们可能没有意识到人工智能的重要性,这款软件 codewhisperer 的建议和提示非常人性化,它们常常能够符合使用者的预期,并且能够帮助使用者更快地完成编码工作,能够更高效的完成代码编写工作。codewhisperer 还可以扫描代码以突出显示和定义安全问题。在编写代码时更加注重安全性,避免了很多潜在的安全风险。
codewhisperer 是一款非常实用的智能代码助手,它可以帮助使用者更加高效地编写代码,同时也让使用者的编码工作变得更加愉快和轻松。我强烈建议各位开发人员去使用它!
文章来源:
https://dev.amazoncloud.cn/column/article/64f713e02a1d01763eaa6d5c?sc_medium=regulartraffic&sc_campaign=crossplatform&sc_channel=CSDN
