Vue插槽
插槽的作用就是在组件中的指定位置传入指定的内容
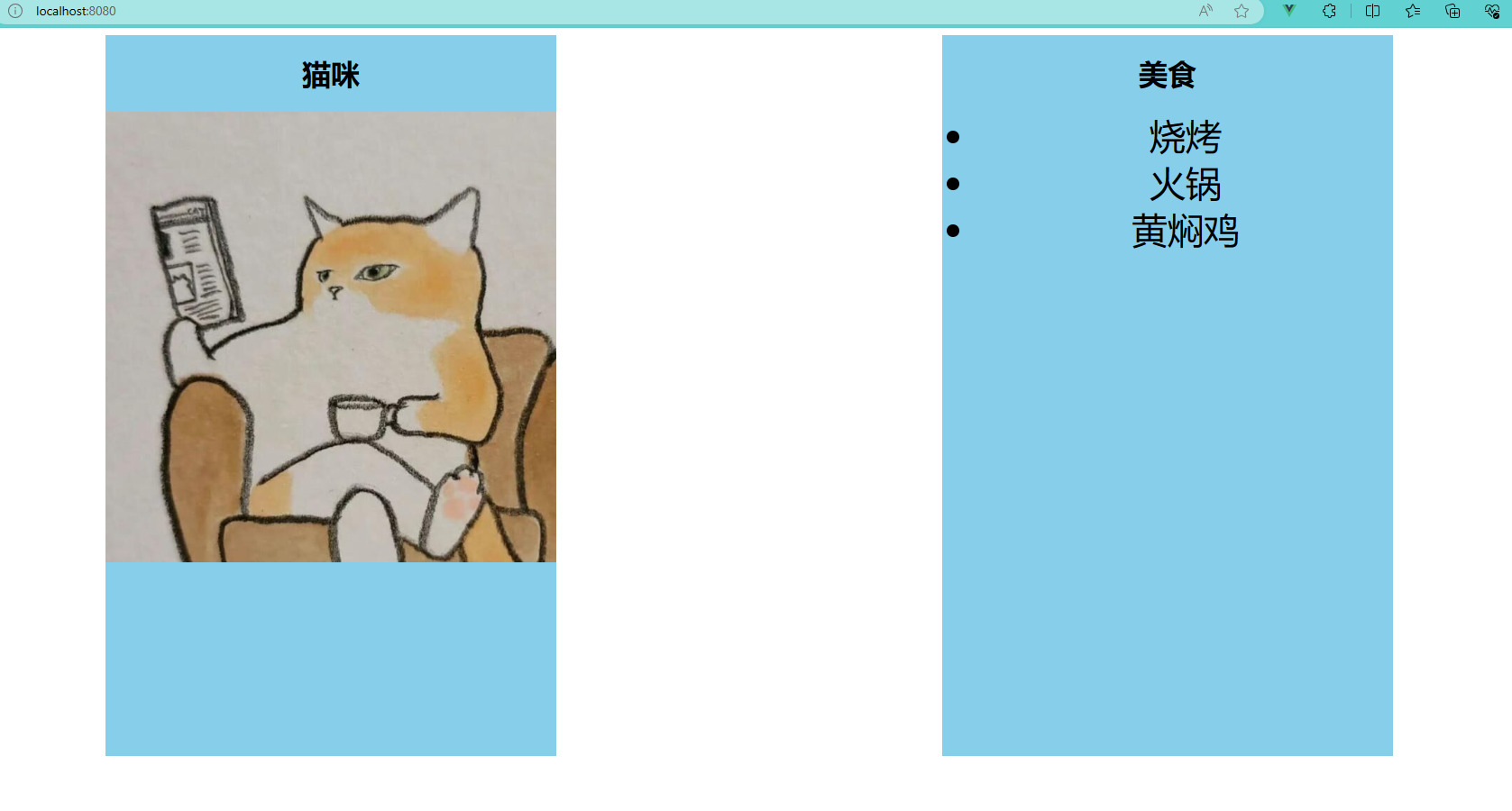
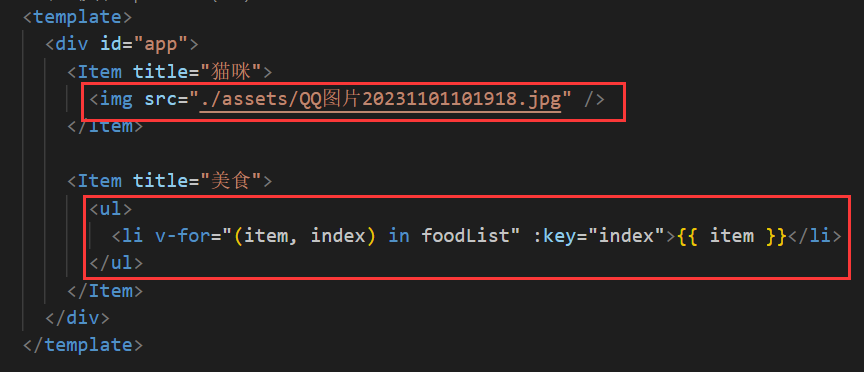
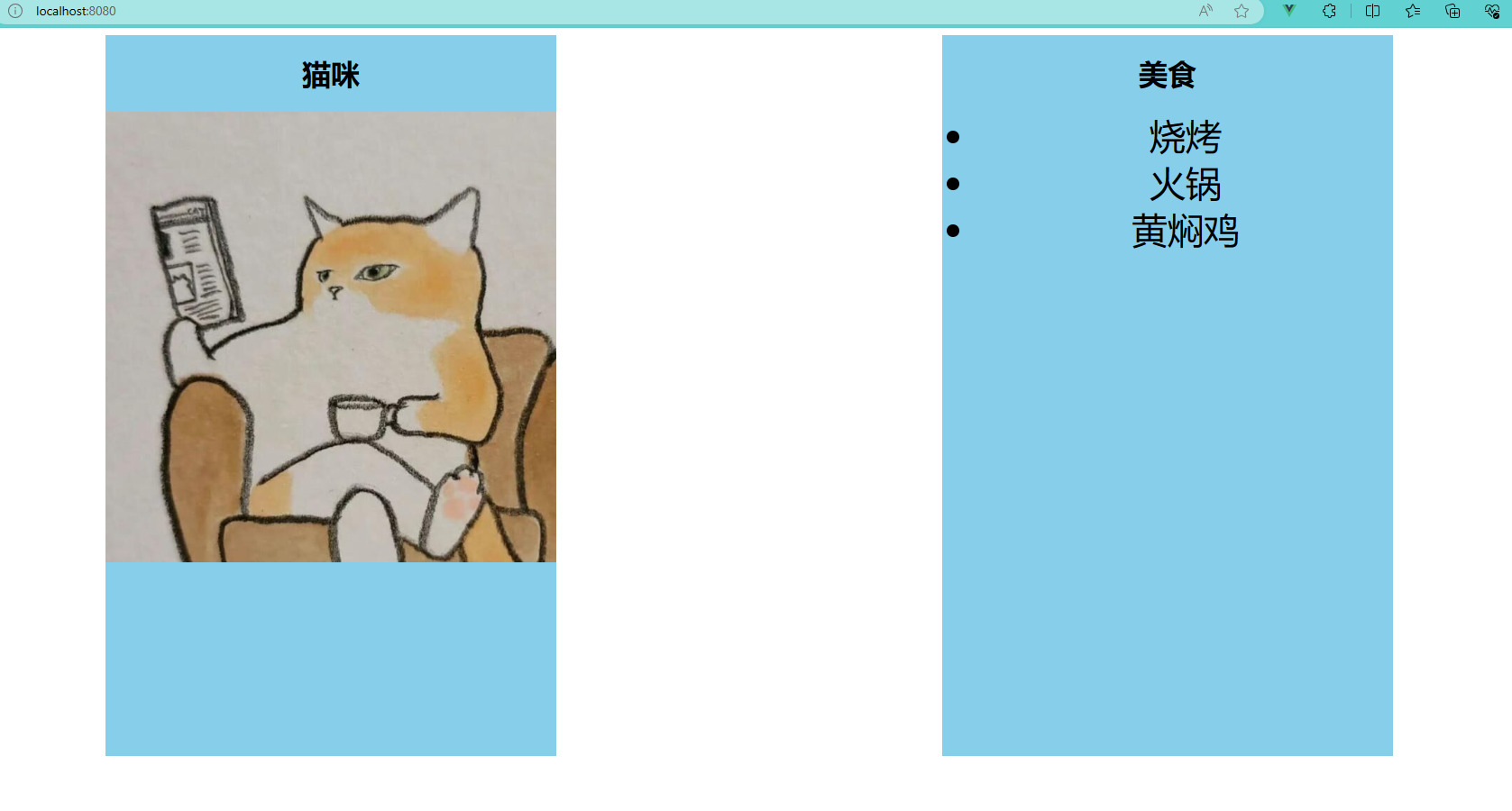
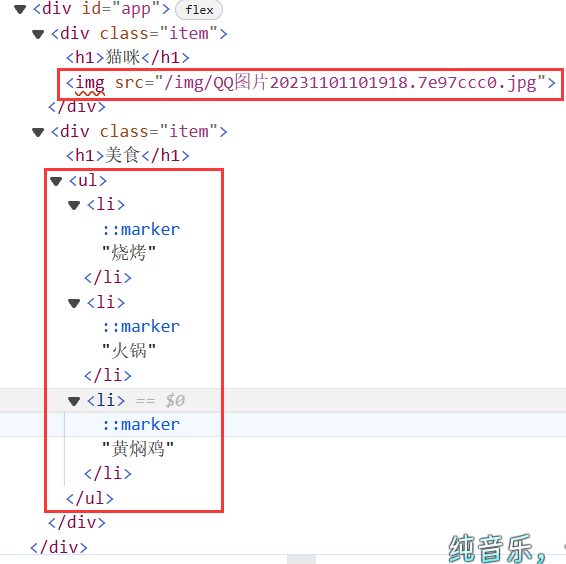
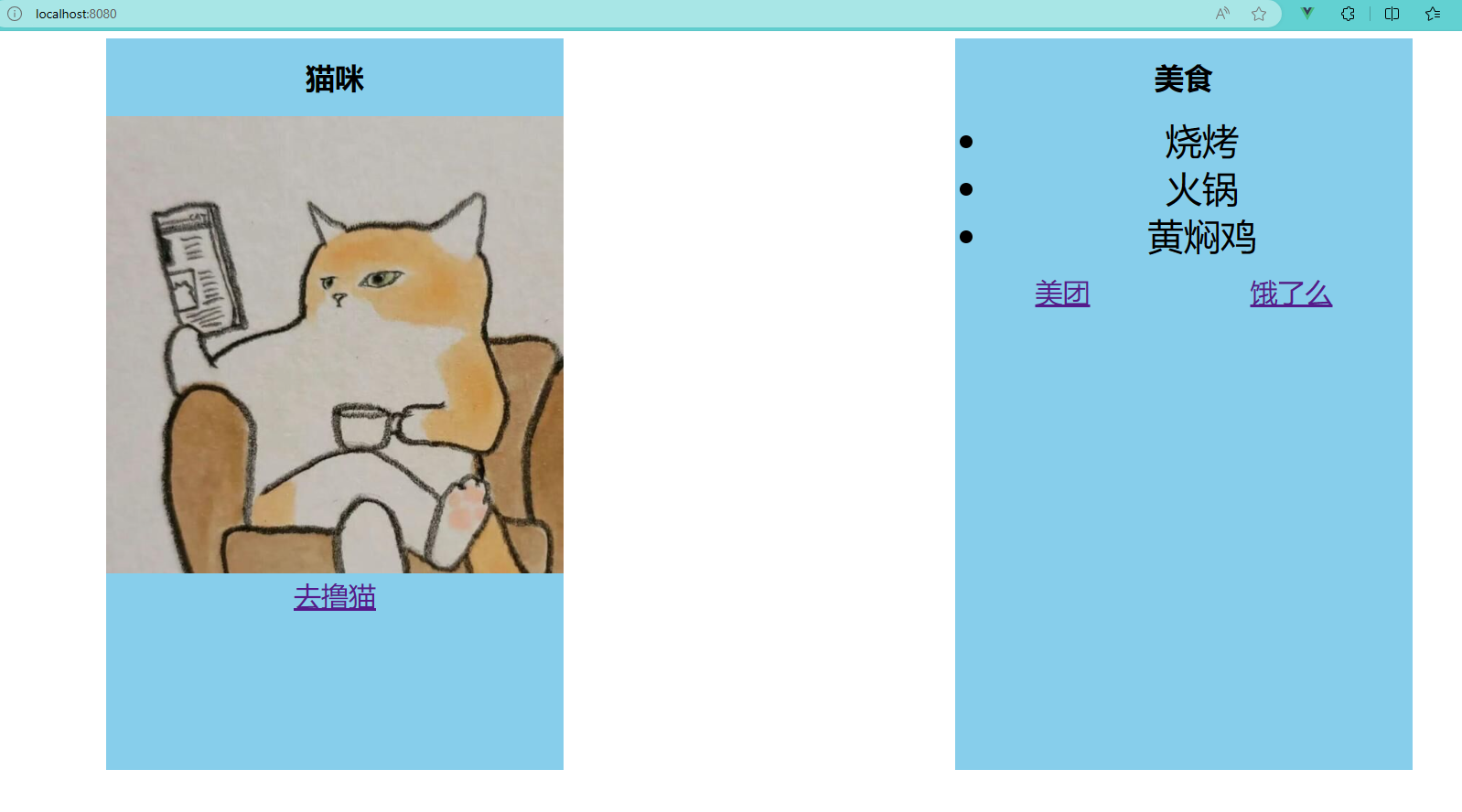
比如我们有两个相同样式的分类栏,但是里面的内容不同,一个是展示图片,一个是展示ul列表:

这样的情况我们就可以使用插槽来实现。
一、默认插槽
(一)指定内容
将不同的内容通过写在组件标签中的方式将指定内容传到组件的插槽中。
注意:组件要使用双标签的形式,不能使用单标签。

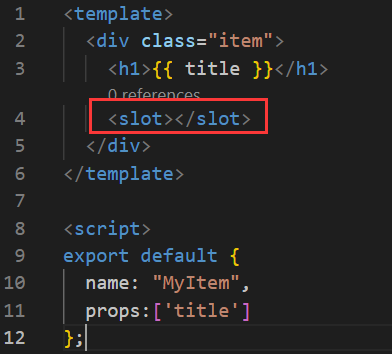
(二)配置插槽
在传入组件中配置slot标签,通过组件传入的内容就会被放在slot标签的位置。
如果插槽没有收到外部传过来的数据,就使用默认的配置。
当然这个默认值也可以没有。
<slot>插槽中的默认值</slot>



二、具名插槽
当我们需要插入多段内容的时候就要使用具名插槽。
(一)插槽命名
我们直接为slot标签添加name属性就是为该插槽进行了命名。

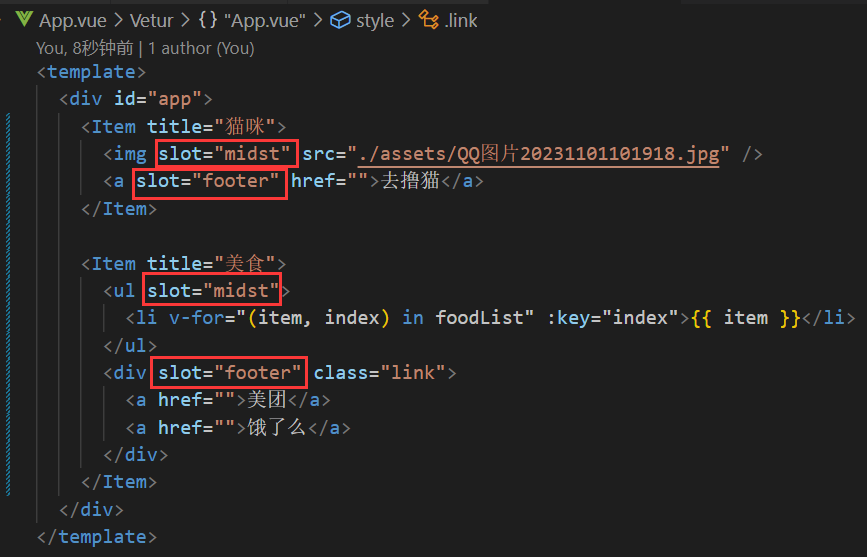
(二)指定插槽
1. 方式一
配置slot属性,属性为哪个插槽名,元素就放到哪个插槽中
<标签 slot="slot的name"> <标签/>

 2. 方式二
2. 方式二
当我们传入的元素比较多就要每一个元素都配置slot属性,但是如果我们用一个div标签去包住这些内容又会导致代码冗余。
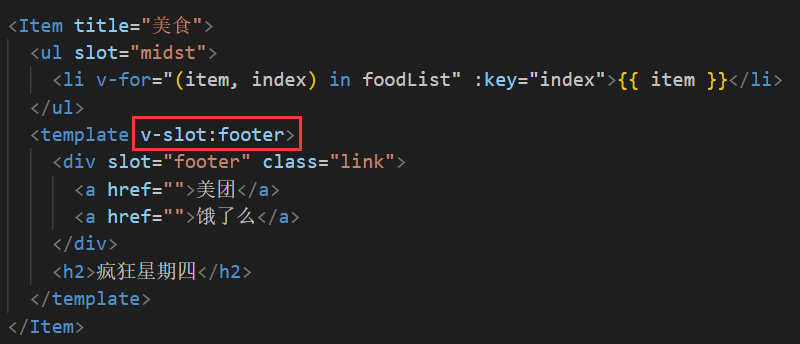
这里就可以使用template标签,当我们使用template标签时,就可以使用如下写法:
<template v-slot : slot的name> 内容 </template>
注意:只有template标签中可以用v-slot,v-slot的属性不需要使用 " " 且用 :


三、作用域插槽
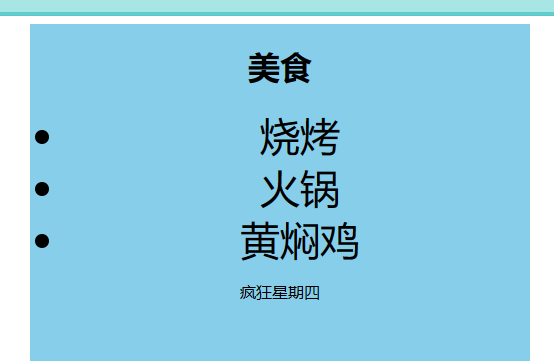
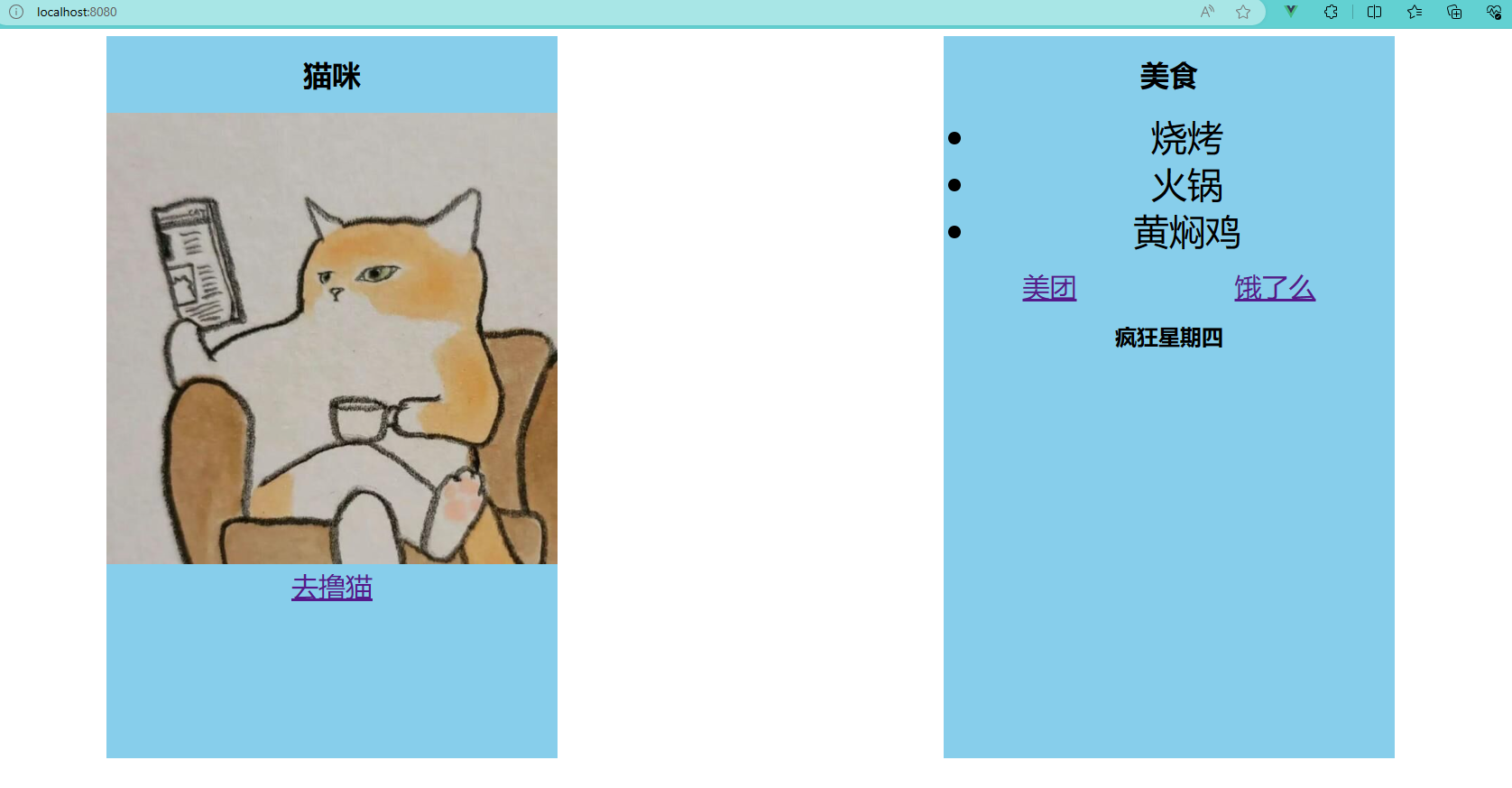
我们上面演示的情况都是数据在使用插槽的地方,那如果数据在组件当中我们就可以使用作用域插槽来实现数据的传递。
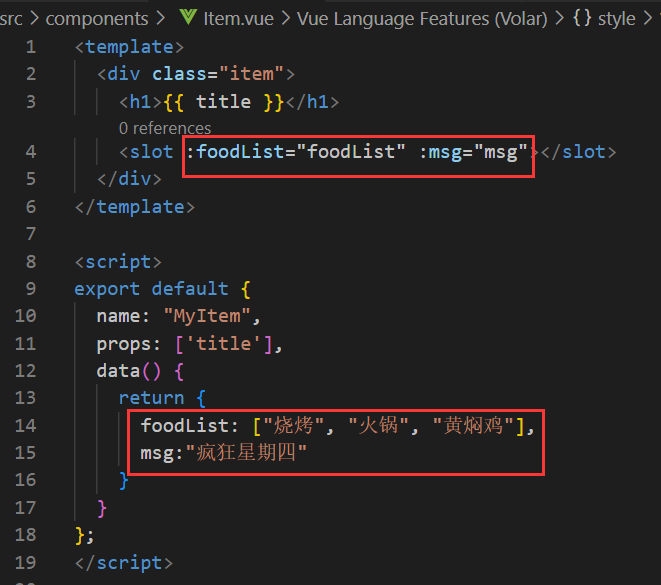
(一)传递数据
插槽传递数据的方式和props传递数据的方式一致。

(二)接收数据
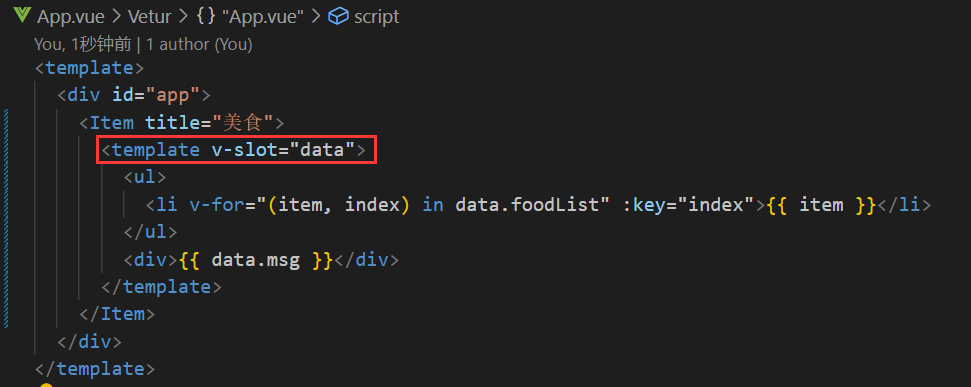
指定内容部分必须使用template标签将其包裹起来,并通过v-slot属性接收到一个对象:
<templata v-slot="data">
<div> {{ data.message }} <div>
</template>