解决CSS中height:100%失效的问题
出现BUG的场景,点击退出到登录页面,发现高度不对


上面出现了一种只是占了内容的高度,没有占满100%,为什么会出现这种情况呐?
让div的height="100%",执行网页时,css先执行到,而整个网页中的内容还没有完全载入,是获取不到div外面的<body>等的高度的,所以height="100%"也就不能如愿显示了。

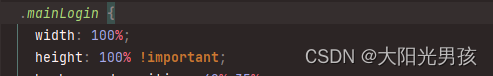
解决方案:加上 position: absolute即可解决;


神奇般的回到了100%
出现BUG的场景,点击退出到登录页面,发现高度不对


上面出现了一种只是占了内容的高度,没有占满100%,为什么会出现这种情况呐?
让div的height="100%",执行网页时,css先执行到,而整个网页中的内容还没有完全载入,是获取不到div外面的<body>等的高度的,所以height="100%"也就不能如愿显示了。

解决方案:加上 position: absolute即可解决;


神奇般的回到了100%