Stable Diffusion系列(二):ControlNet基础控件介绍
文章目录
- 线稿提取类
- Canny:边缘检测
- SoftEdge:软边缘检测
- Lineart:精细线稿提取
- Scribble/Sketch:涂鸦提取
- MLSD:建筑领域的线条提取
- 3D提取类
- Normal map:法线贴图
- Depth:深度计算
- Segmentation:语义分割
- 属性继承
- Shuffle:风格迁移
- OpenPose:姿态提取
- Reference:整体保留
- Revise:整体提示
- 图片重绘
- Tile/Blur:增加/减少细节
- Recolor:重新上色
- InstructP2P:指令修图
- Inpaint:局部重绘
- 其他
- T2I-Adapter:文字到图片自适应
- IP-Adapter:指令图片自适应
在下载插件时可以看到,ControlNet 插件的星数遥遥领先,远超其他妖艳贱货。究其原因,是因为其大大增强了使用者对图片生成过程的控制能力,图片的生成同时受到提示词和提示图的影响,使得文生图由抽卡游戏变成了一个更具确定性的创作工具。
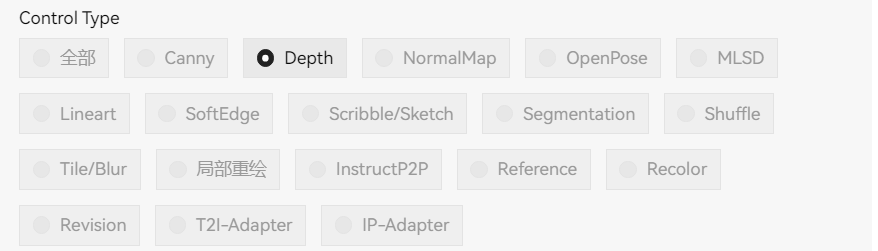
ControlNet位置位于文生图界面下方,记得要勾选启用,可控类型包括这么点东西:

接下来我将以喜闻乐见的熊猫花花为例,演示一下关于ControlNet的高端操作

线稿提取类
Canny:边缘检测
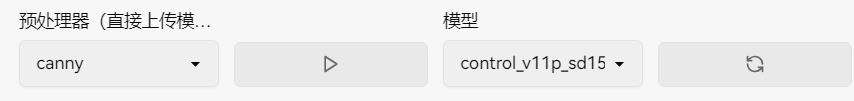
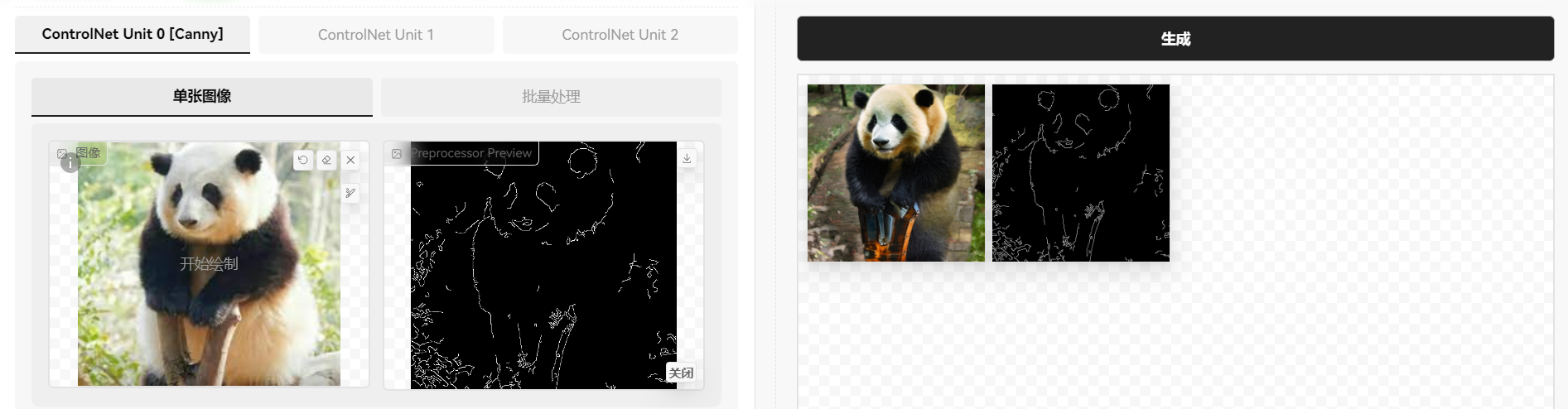
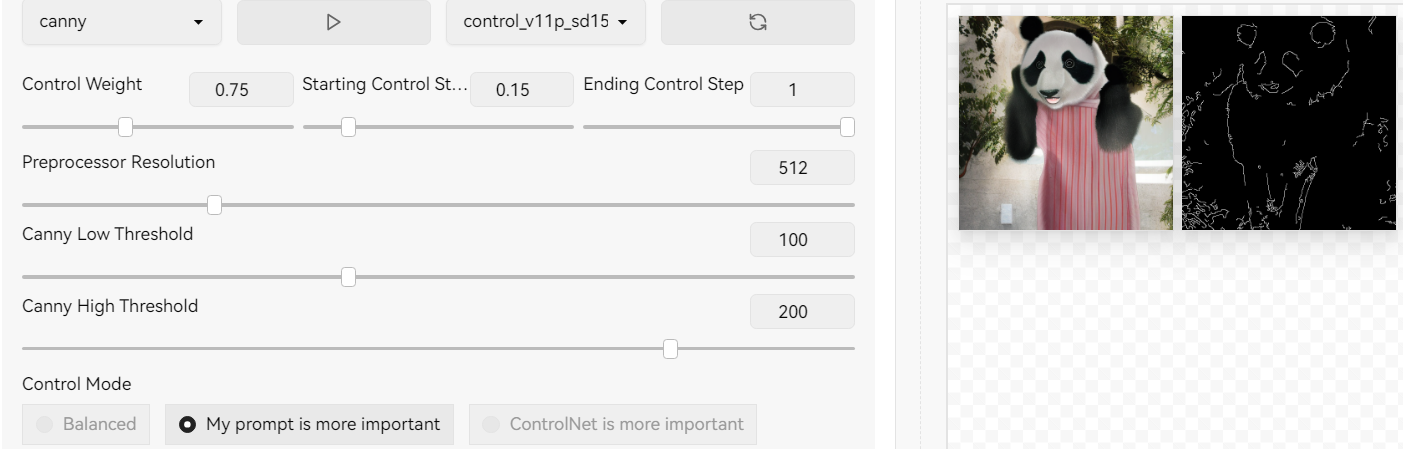
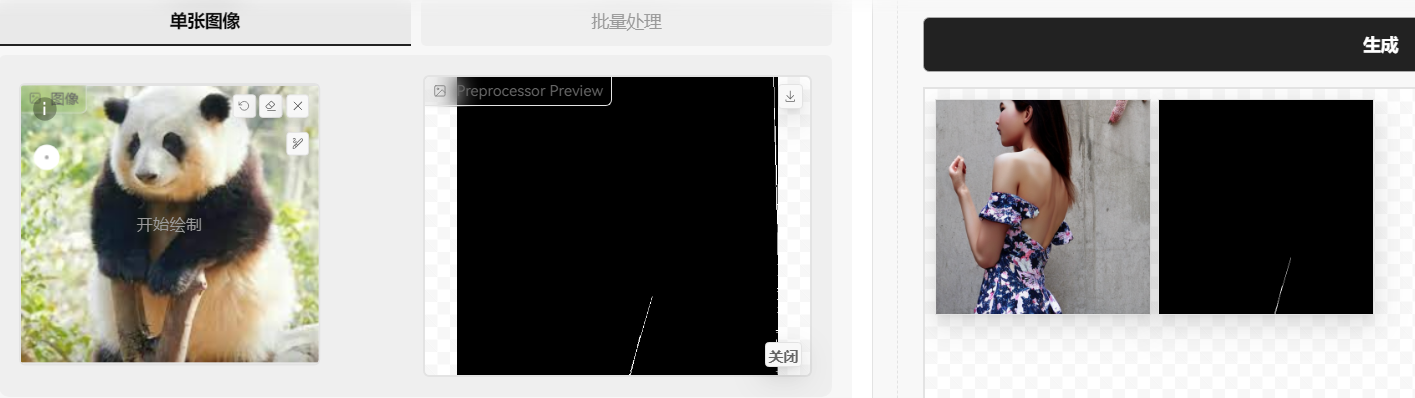
如下图所示,图片的生成效果其实分为两步,第一步是使用canny预处理器提取出图片的线稿,第二步是由模型根据线稿和提示词同时绘图,如果你已经有现成的线稿,记得要把预处理器设为none

当我输入以下提示词时,得到了这样的画面,构图确实基本上一致,但说好的女装熊猫呢???你的裙子呢???


问题不大,不就是提示词的分量不够重吗,我直接减小控制权重以及让它不从头开始控制以及让提示词更重要,emmm,勉强算符合要求吧:

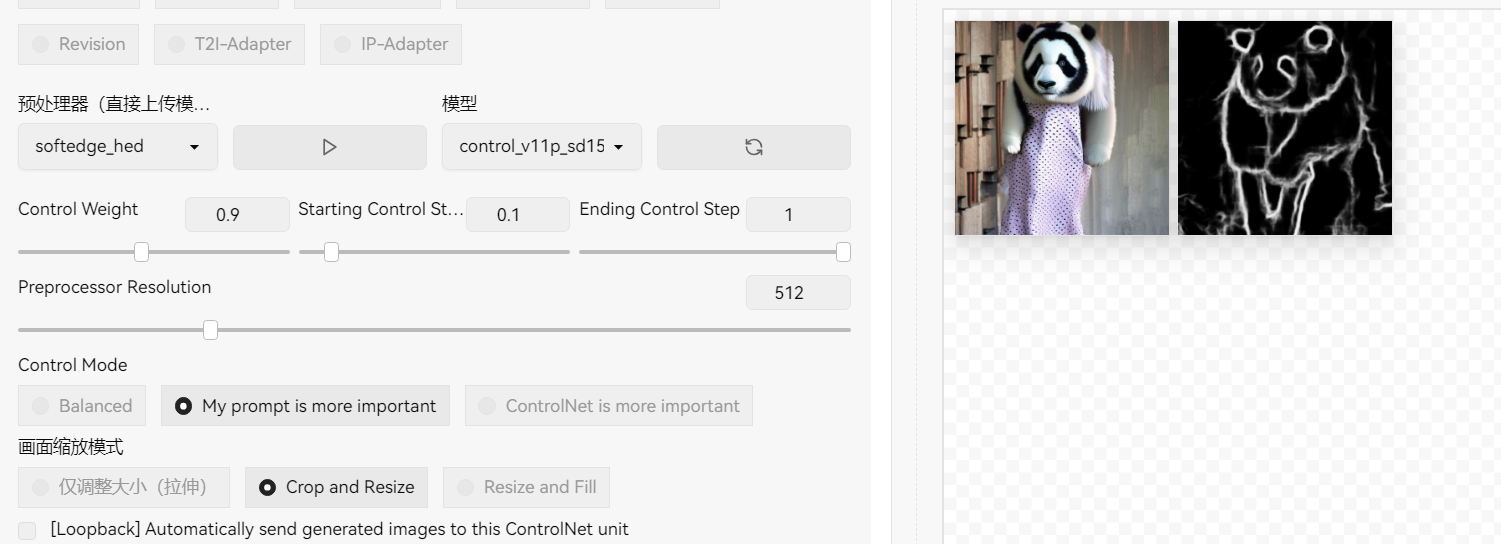
SoftEdge:软边缘检测
这其实就是上面的升级版,说是可以保留更多细节,相同设置下,直接看看效果:

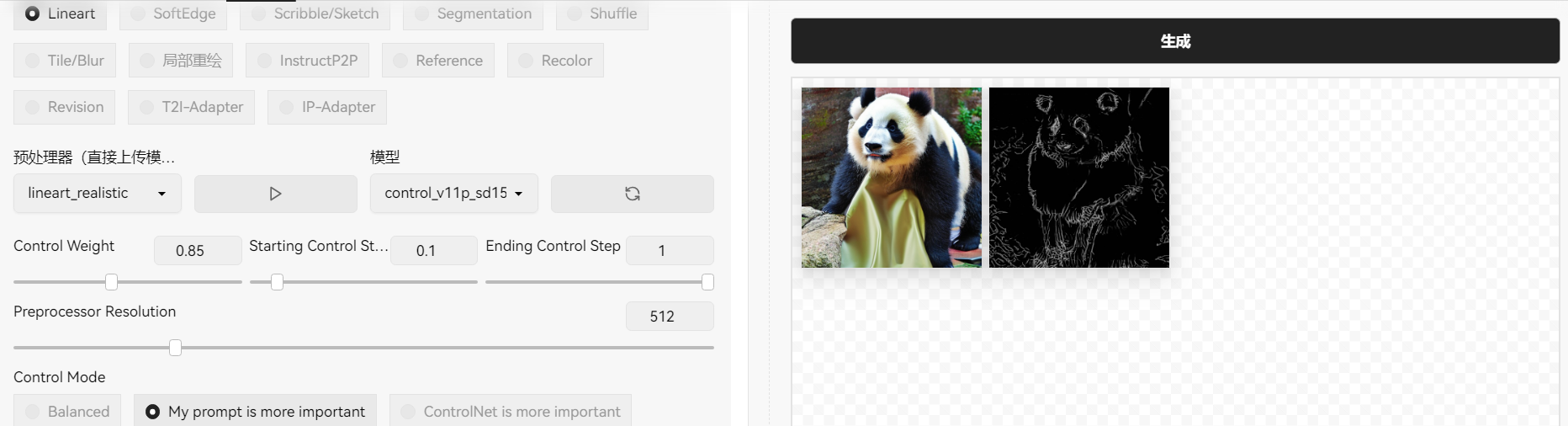
Lineart:精细线稿提取
升级升级版,可以理解为是更精细的线稿提取,不错不错,有那味了:

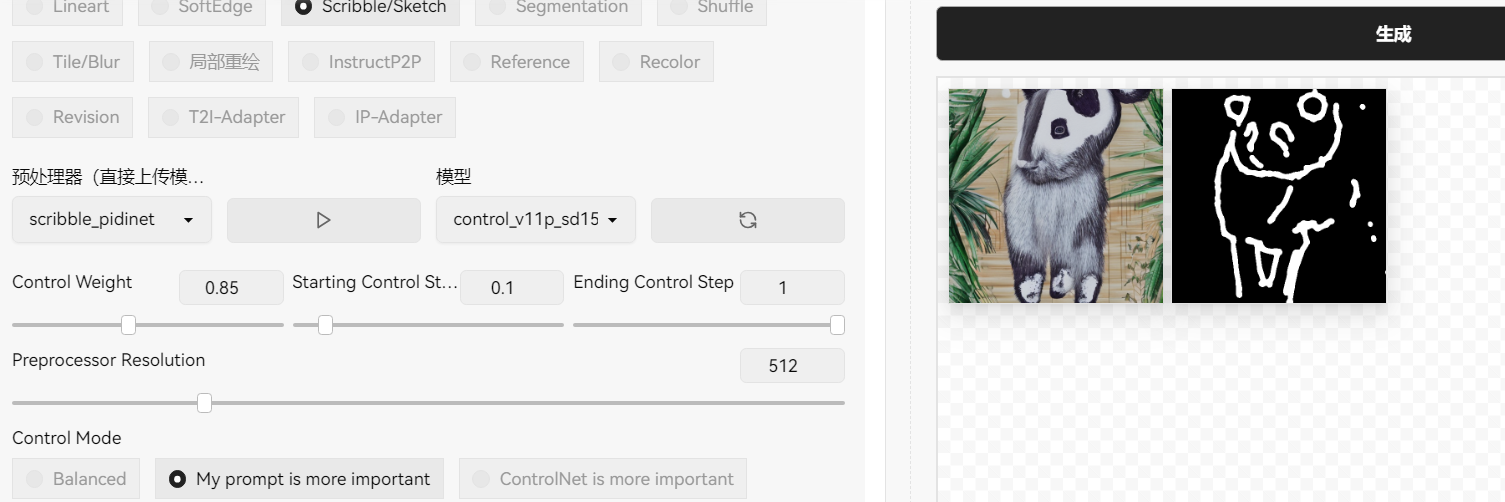
Scribble/Sketch:涂鸦提取
个人感觉是在线稿基础上的“抓住主要矛盾,忽视次要矛盾”,注意这里除了从原图生成涂鸦,也可以自己手动画一个,但我只想说,你是哪来的肥兔子:

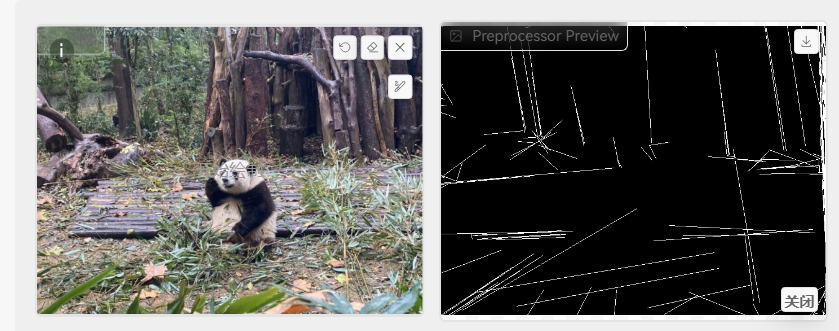
MLSD:建筑领域的线条提取
这种线条提取会更注重建筑结构比如景深之类,最经典的应用就是生成房屋效果图,如果强行丢一张非建筑,那只能是这样:

换一张花花的宫殿图试试,只能说它对于建筑的定义有点窄了:

3D提取类
下面就不放根据提示词重生成的图了,看着都大同小异(懒得放图了),只放第一步预处理的结果
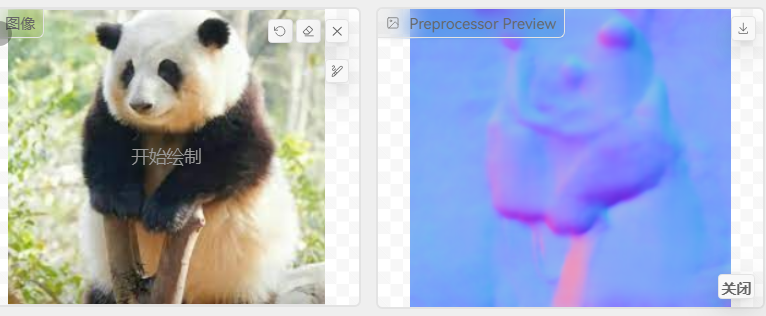
Normal map:法线贴图
跟黑白线稿相比,可以很好地保存原图的光影效果以及表面的凹凸情况:

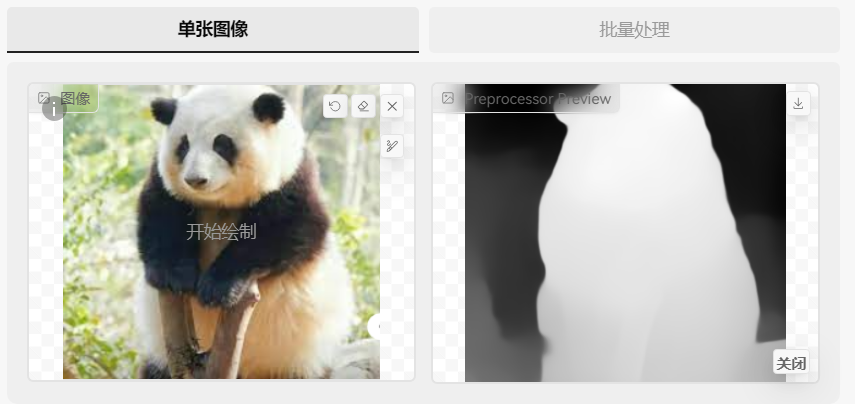
Depth:深度计算
提取画面的景深图,颜色越浅,距离越近,可以在图生图用来重新生成背景:

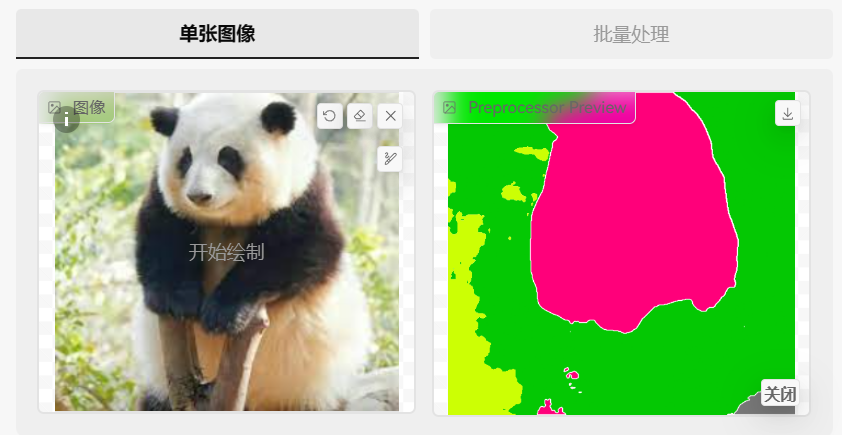
Segmentation:语义分割
从结构方面提取画面的信息,可以手动在语义分割图中添加新的语义块完成图生图任务:

属性继承
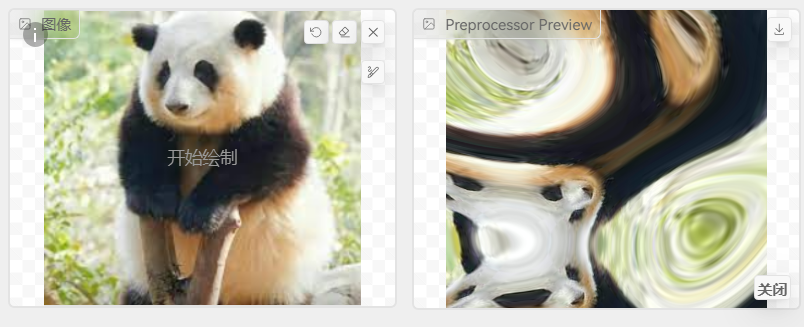
Shuffle:风格迁移
提取原图的绘画风格并迁移到新生成的图上,不得不说,这还是绘画或者游戏场景下比较适合,对熊猫来说这种艺术还是太超前了:

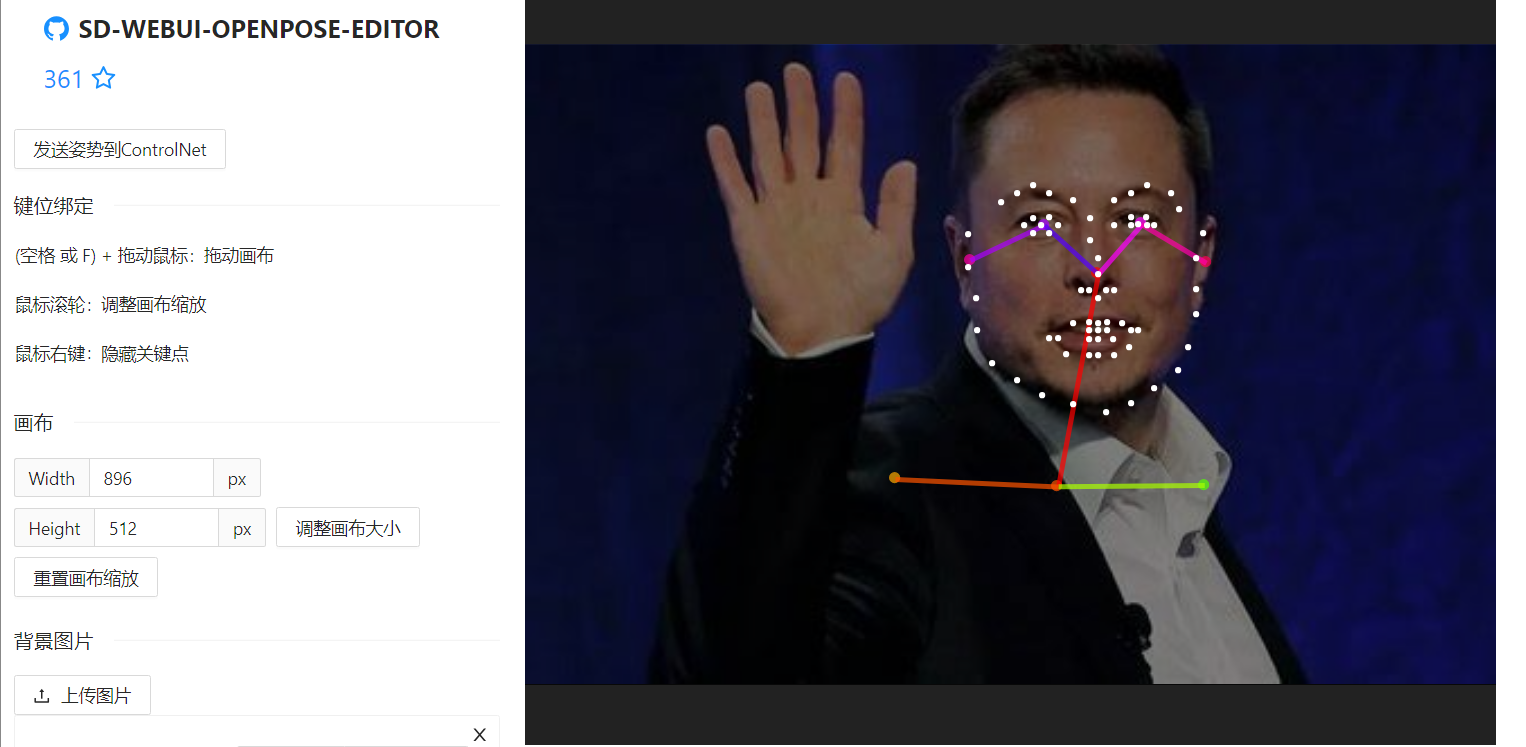
OpenPose:姿态提取
熊猫的姿态就不算姿态了吗?气鼓鼓

来个正常的人类:

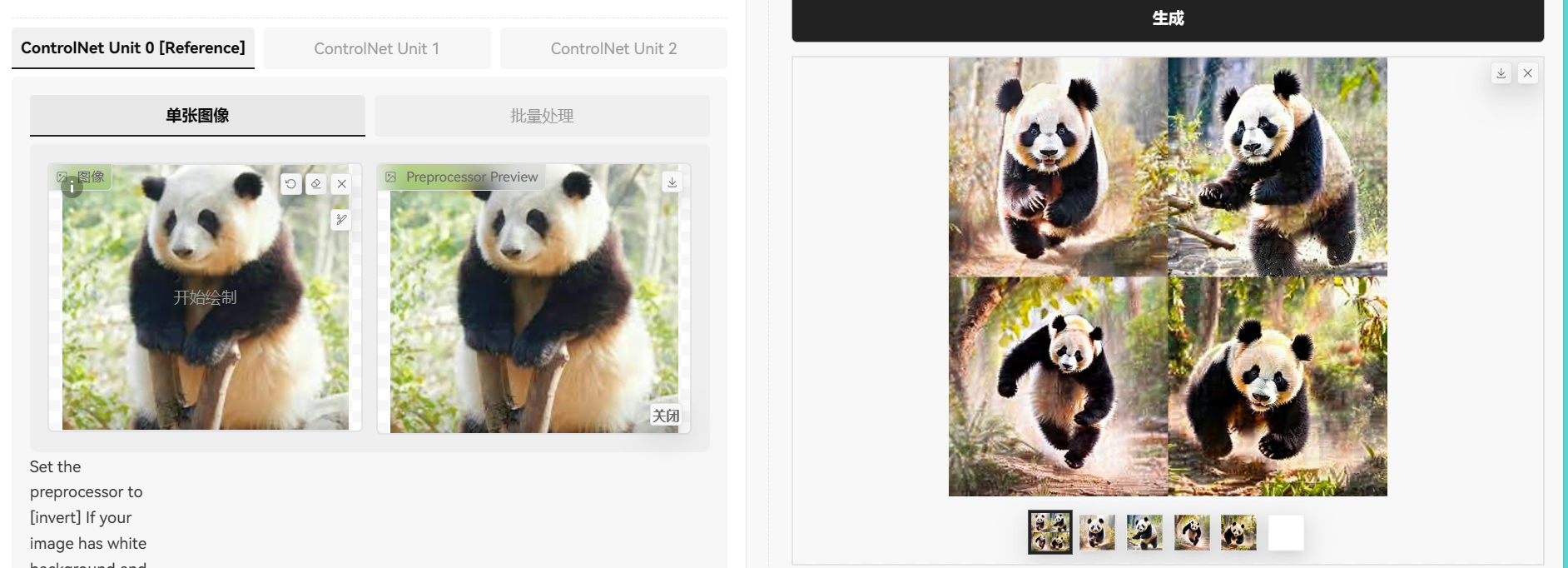
Reference:整体保留
这个可以看做是上面种种的集大成者,可以用来在画面主体对应的个体不变的情况下改变动作或场景,比如对于提示词奔跑的熊猫就会生成下面这堆东西,不过还是没有画出花花的神韵,
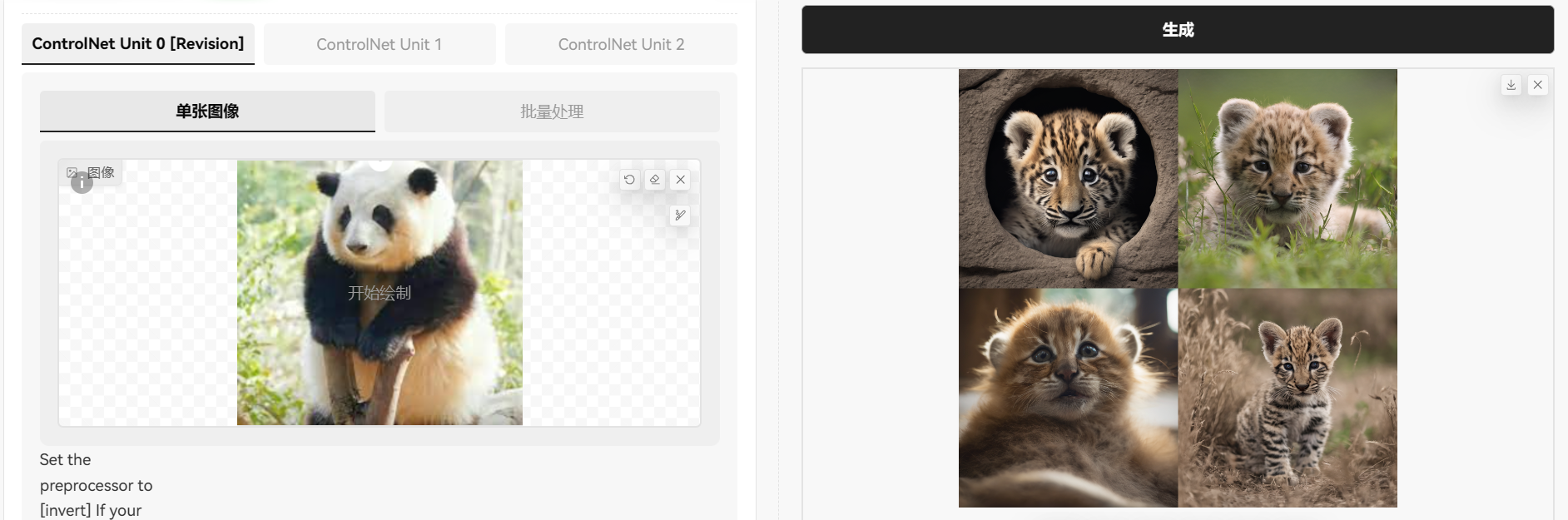
Revise:整体提示
其实跟Reference有点像,它的思路是直接把输入的原图作为提示词,可以文字提示词设为空直接跑,也可以与文字提示词一起用,但为什么熊猫变成了猎豹呢,可能是一个名字里有猫,一个是猫科动物吧:

图片重绘
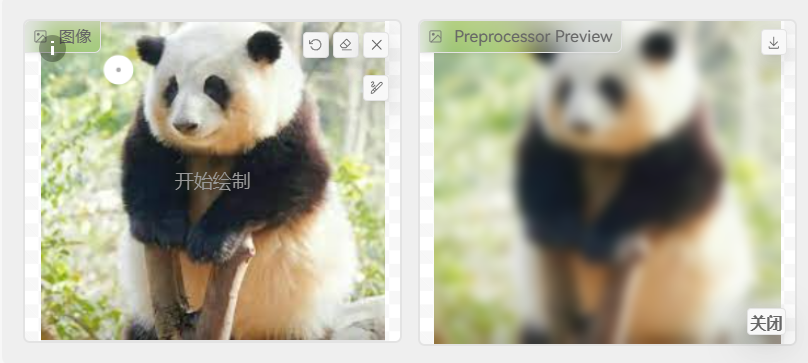
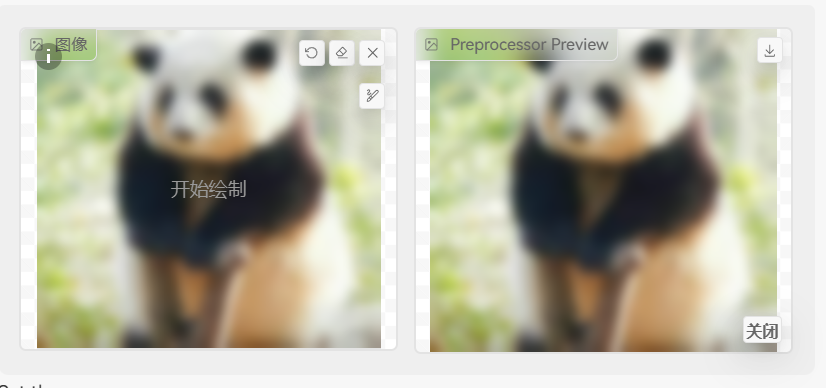
Tile/Blur:增加/减少细节
前者用来做高清修复,后者用来做画面模糊,试试先模糊后修复的效果如何,高清修复不是很高啊:


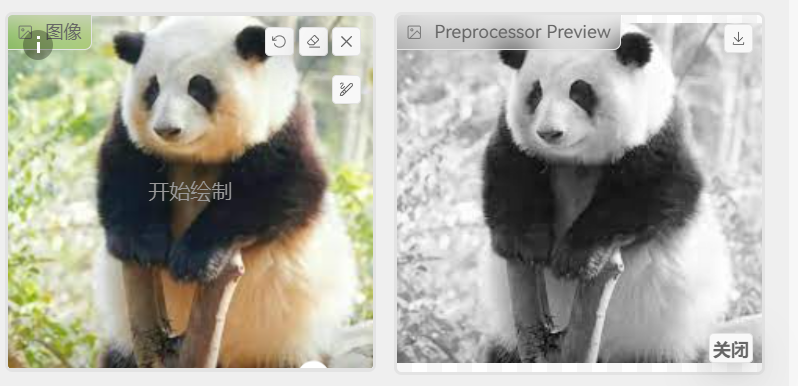
Recolor:重新上色
原理很简单,首先把彩色改成黑白,然后在黑白图上根据提示词重新上色:

InstructP2P:指令修图
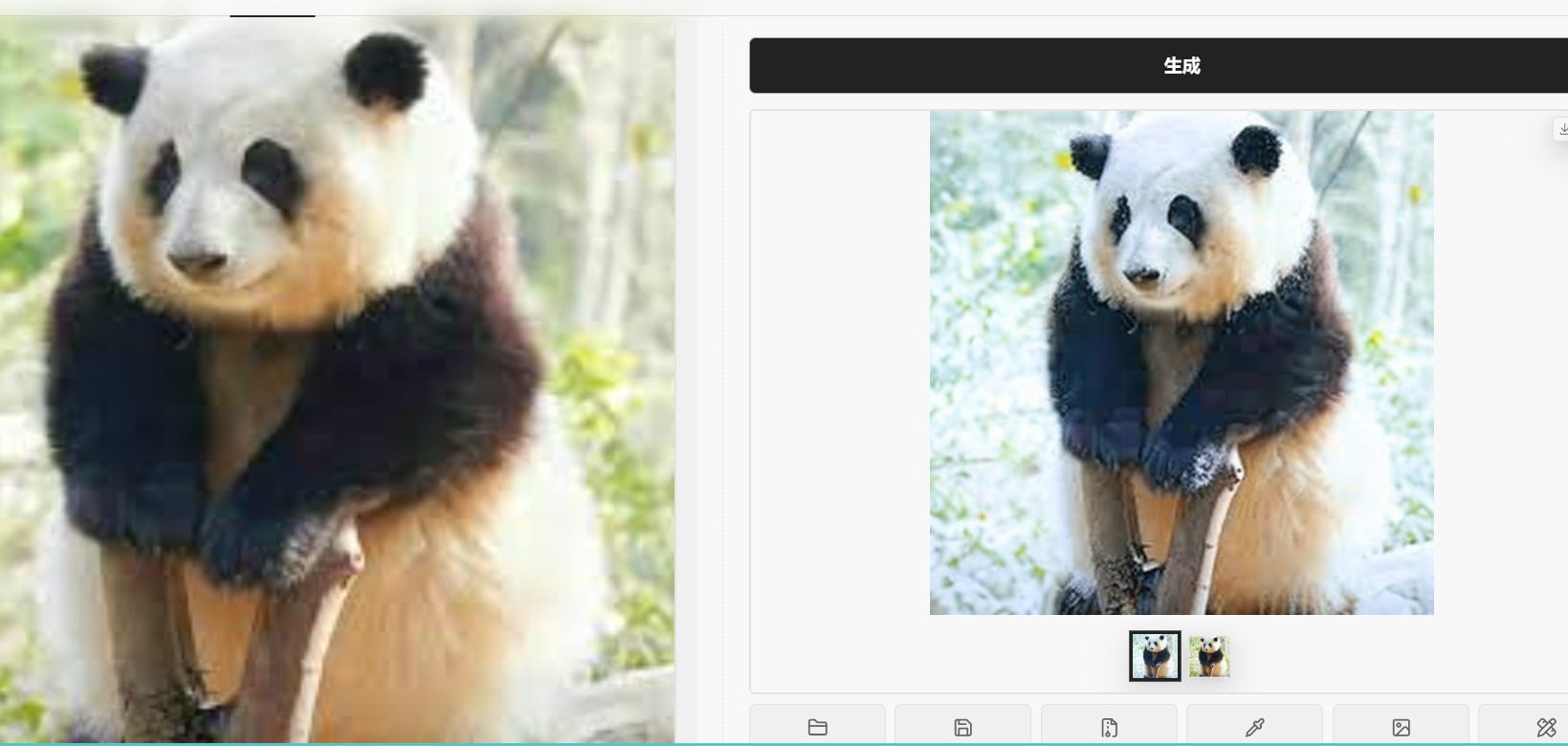
这个需要在图生图页面中启用,输入make it snow,效果看着还不错:

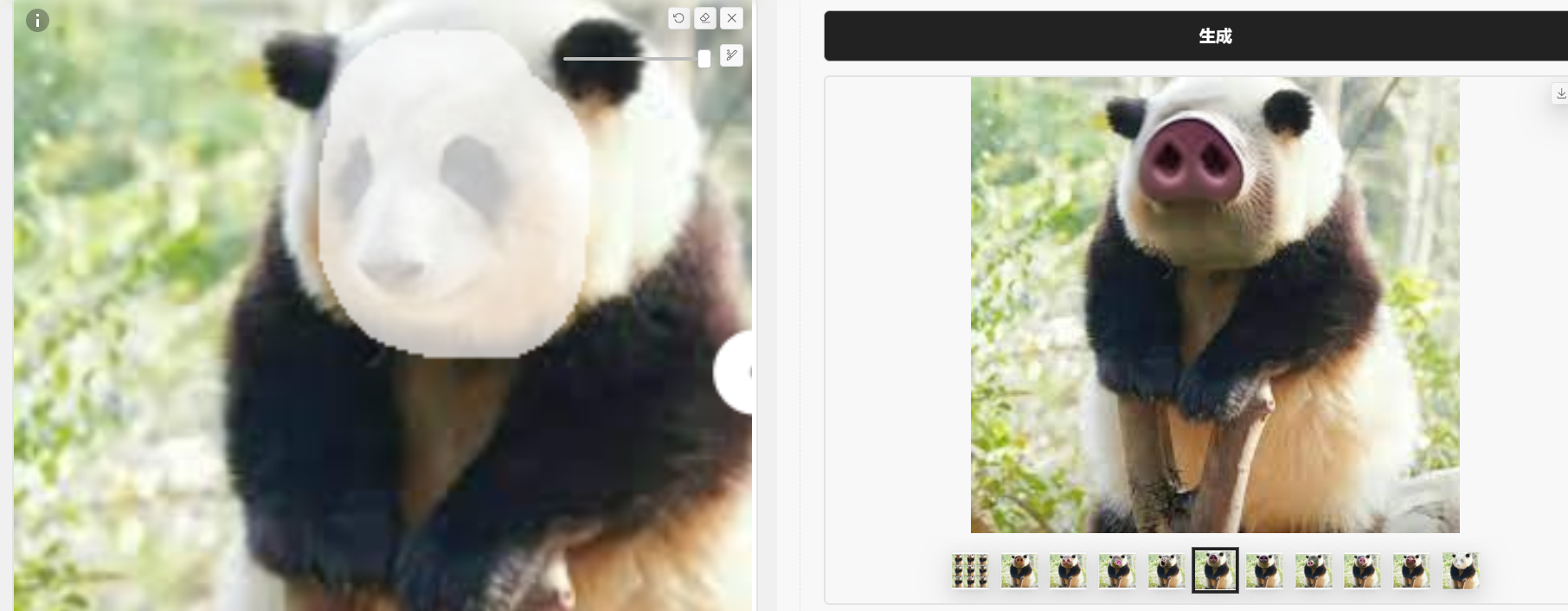
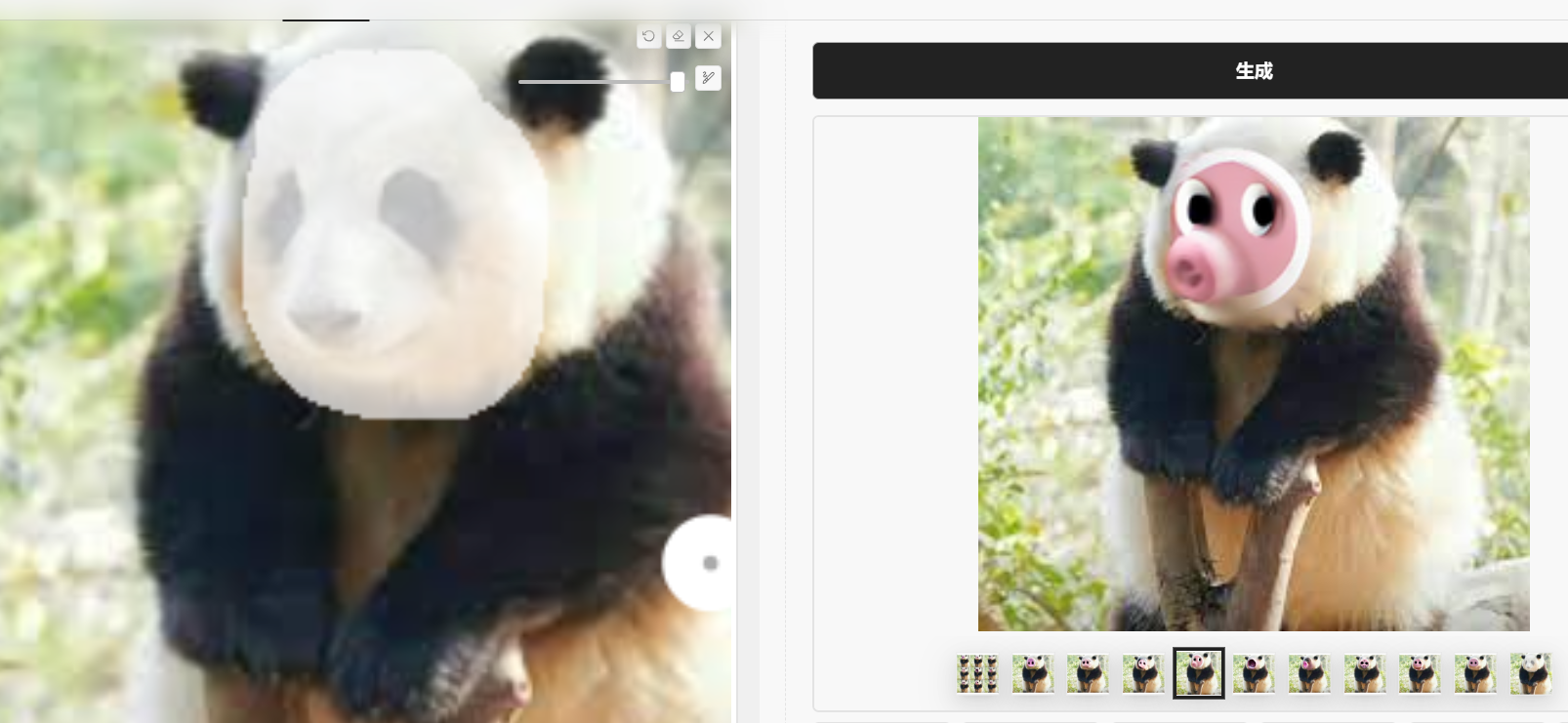
Inpaint:局部重绘
这个需要在图生图下的手绘蒙版页面中启用,花花变花猪:



其他
剩下这俩都是腾讯搞的,感觉就是mini版ControlNet,就先不细说了
