表白墙(服务器)
目录
0.需求
1.创建Maven项目
2.给pom.xml内引入三个依赖
3.完善目录,并补充web.xml中的内容
4.编写代码
后端代码
编辑前端代码
5.引入数据库
创建message表
创建工具类
往MessageServlet类中添加方法
0.需求

前面写好了表白墙页面,但存在问题:
1.刷新/重开页面,之前输入的数据会消失
2.只能在本机输入和看见,其他机器看不见
解决思路:让服务器存储用户提交的数据,由服务器保存。有新的浏览器打开页面的时候,从服务器获取数据(服务器存档和读档)
前后端交互:
1.点击提交,浏览器把表白信息发到服务器

2.页面加载,浏览器从服务器获取到表白信息

存档和读档:
存档:每次点击提交按钮,触发一次存档操作,把用户输入的内容存储到服务器(存一条)
读档:每次加载页面/刷新页面,触发一次读档操作,把之前服务器上存储的所有记录展示到当前页面中(读所有)
1.创建Maven项目
2.给pom.xml内引入三个依赖

<dependencies><!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.14.3</version></dependency><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.49</version></dependency></dependencies>3.完善目录,并补充web.xml中的内容

<!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><display-name>Archetype Created Web Application</display-name>
</web-app>4.编写代码
读取的数据和响应的数据都是json格式,对应着:
objectMapper.readValue和objectMapper.writeValue方法完成转换
Post方法把message存到List中,Get方法把L响应到服务器中。
objectMapper.readValue把Json格式的message转换成Java对象,objectMapper.writeValue把List中的Java对象转换成Json格式的字符串。
这是一个演示json的转换的代码
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;class Student{public int classId;public int studentId;
}
//对Json的使用的举例
public class TestJackson {public static void main(String[] args) throws JsonProcessingException {ObjectMapper objectMapper=new ObjectMapper();//readValue是把Jackson对象转换成Java对象String s="{\"classId\":10,\"studentId\":20}";//readValue的第一个参数可以直接填一个String,也可以写InputStreamStudent student=objectMapper.readValue(s,Student.class);System.out.println(student.studentId);System.out.println(student.classId);System.out.println();//writeValue/writeValueAsString是把Java对象转换成json字符串Student student1 = new Student();student1.classId=10;student1.studentId=20;String s1=objectMapper.writeValueAsString(student1);System.out.println(s1);}
}
后端代码
在表白墙后端中所对应的代码:

import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;class Message{public String from;public String to;public String message;
}@WebServlet("/message")
public class MessageServlet extends HttpServlet {//使用list变量保存所有消息private List<Message> messageList=new ArrayList<>();private ObjectMapper objectMapper=new ObjectMapper();//向服务器提交数据@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//把body里的内容解析出来,成为一个message对象Message message=objectMapper.readValue(req.getInputStream(),Message.class);//保存messageList.add(message);//状态码可以省略,默认是200resp.setStatus(200);}//从服务器获取数据@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//告诉浏览器,数据是json格式,字符集是utf8resp.setContentType("application/json;charset=utf8");//把Java对象转成json字符串和把字符串写到响应对象中objectMapper.writeValue(resp.getWriter(),messageList);}
}用postman进行post和get进行操作查看上述代码实现:
 前端代码
前端代码
Post是点击提交按钮的时候发起的,Get是页面加载的时候发起的。
对之前写好的前端页面代码进行补充
1.引入jQuery

2.对提交按钮中添加:给服务器发起post请求,把上述数据提交到服务器
通过Ajax构造:

上述存档流程:

读档
让浏览器ajax发送get请求

读档前后端交互过程

当前数据是在内存中保存的,重启服务器就没有了,要想持久化保存,就要写入到文件中(硬盘)
1.直接使用流对象写入文本文件
2.借助数据库
创建数据表
此处只有一个表 message(from,to,message)
5.引入数据库
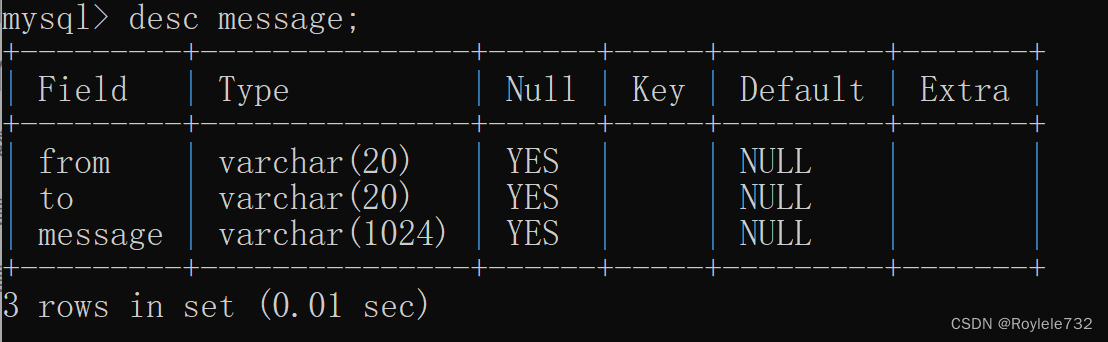
创建message表
在MySQL中创建表message(from,to,message)
在创建时,由于from和to是MySQL中的关键字,需要加上反引号 (`)(键盘上Tab键上方)

创建工具类
对数据库连接和关闭资源的工具类
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;import javax.sql.DataSource;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;//通过这个类把数据库连接过程封装
//把这个类作为一个工具类,提供static方法供其他代码调用
public class DBUtil {//静态成员跟随类对象,类对象在整个进程中只有一份//静态成员也相当于唯一的实例(单例模式,饿汉模式)private static DataSource dataSource =new MysqlDataSource();static {//使用静态代码块,针对dataSource进行初始化操作((MysqlDataSource)dataSource).setUrl("jdbc://127.0.0.1:3306/java106?characterEncoding=utf8&useSSL=false");((MysqlDataSource)dataSource).setUser("root");((MysqlDataSource)dataSource).setPassword("318318");}//通过这个方法来建立连接public static Connection getConnection() throws SQLException {return dataSource.getConnection();}//通过这个方法断开连接,释放资源public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet){if(resultSet!=null){try {resultSet.close();}catch (SQLException e){e.printStackTrace();}}if(statement!=null){try {statement.close();} catch (SQLException e) {e.printStackTrace();}}if(connection!=null){try {connection.close();} catch (SQLException e) {e.printStackTrace();}}}
}往MessageServlet类中添加方法
save():往数据库中存一条消息
load():从数据库获取所有消息
//往数据库中存一条消息private void save(Message message){//JDBC操作Connection connection=null;PreparedStatement statement= null;//1.建立连接try {//2.构造SQL语句String sql="insert into message values(?,?,?)";statement.setString(1,message.from);statement.setString(2,message.to);statement.setString(3,message.message);//3.执行sqlstatement.executeUpdate();} catch (SQLException e) {e.printStackTrace();}finally {//4.关闭连接DBUtil.close(connection,statement,null);}}//从数据库获取所有消息private List<Message> load(){List<Message> messageList=new ArrayList<>();Connection connection=null;PreparedStatement statement=null;ResultSet resultSet=null;try {//1.和数据库建立连接connection=DBUtil.getConnection();//2.构造SQLString sql="select * from message";statement= connection.prepareStatement(sql);//3.执行sqlresultSet=statement.executeQuery();//4.遍历结果集合while(resultSet.next()){Message message=new Message();message.from=resultSet.getNString("from");message.to= resultSet.getNString("to");message.message=resultSet.getNString("message");messageList.add(message);}return messageList;}catch (SQLException e){e.printStackTrace();}finally {//5.释放资源,断开连接DBUtil.close(connection,statement,resultSet);}return messageList;}
}此时在页面输入的数据将会保存在数据库中。
