设置显示序号与折叠显示样式
<DataTemplate x:Key="dtNum"><Button BorderBrush="Transparent" Style="{x:Null}" Click="BtnRowDetail_ShowHideClick" FontSize="16" Background="Transparent"><StackPanel Orientation="Horizontal"><TextBlock x:Name="tag" Text="﹣"/><TextBlock Text="{Binding rownum}"/></StackPanel></Button>
</DataTemplate>
设置DataGrid详细列表
<DataGrid ItemsSource="{Binding}"AutoGenerateColumns="False" IsReadOnly="True" GridLinesVisibility="All"SelectionUnit="FullRow"RowDetailsVisibilityMode="Visible"ScrollViewer.CanContentScroll="False"AlternatingRowBackground="LightBlue"VerticalGridLinesBrush="{DynamicResource {x:Static SystemColors.MenuHighlightBrushKey}}"LoadingRowDetails="dgDetail_LoadingDetails"ColumnHeaderStyle="{StaticResource HeaderStyle}"><DataGrid.Columns><DataGridTemplateColumn Header="#" Width="Auto" MinWidth="60" CellTemplate="{StaticResource dtNum}"/><DataGridTextColumn Header="id" Binding="{Binding Path=id}" Width="Auto" Visibility="Hidden"/><DataGridTextColumn Header="工装编号" Binding="{Binding Path=gz_code}" Width="Auto" MinWidth="100"/><DataGridTextColumn Header="表芯编号" TextBlock.TextAlignment="Center" Binding="{Binding Path=chip_code}" Width="Auto" MinWidth="100"/><DataGridTemplateColumn Header="合格" Width="100" CellTemplate="{StaticResource dtJudge}"/><DataGridTextColumn Header="时间" Binding="{Binding Path=time, StringFormat='yyyy年MM月dd日 HH:mm:ss'}" Width="*"/></DataGrid.Columns><DataGrid.RowDetailsTemplate><DataTemplate><DataGridItemsSource="{Binding}"AutoGenerateColumns="False" IsReadOnly="True" GridLinesVisibility="All"SelectionUnit="FullRow"ScrollViewer.CanContentScroll="False"AlternatingRowBackground="LightBlue"Margin="20 0 0 0"VerticalGridLinesBrush="{DynamicResource {x:Static SystemColors.MenuHighlightBrushKey}}"PreviewMouseWheel="DataGridDetail_PreviewMouseWheel"ColumnHeaderStyle="{StaticResource HeaderStyle}"><DataGrid.Columns><DataGridTextColumn Header="#" Binding="{Binding rownum}" Width="Auto" MinWidth="40"/><DataGridTextColumn Header="id" Binding="{Binding Path=id}" Width="Auto" Visibility="Hidden"/><DataGridTextColumn Header="角度(°)" Binding="{Binding Path=angle, StringFormat={}{0:F0}}" Width="100"/><DataGridTextColumn Header="电压(mv)" Binding="{Binding Path=voltage, StringFormat={}{0:F4}}" Width="100"/><DataGridTemplateColumn Header="合格" Width="100" CellTemplate="{StaticResource dtJudge}"/><DataGridTextColumn Header="时间" Binding="{Binding Path=time, StringFormat='yyyy年MM月dd日 HH:mm:ss'}" Width="*"/></DataGrid.Columns></DataGrid></DataTemplate></DataGrid.RowDetailsTemplate>
</DataGrid>
详细列表鼠标滚轮支持后台代码
private void DataGridDetail_PreviewMouseWheel(object sender, MouseWheelEventArgs e)
{var eventArg = new MouseWheelEventArgs(e.MouseDevice, e.Timestamp, e.Delta){RoutedEvent = MouseWheelEvent,Source = sender};(sender as DataGrid).RaiseEvent(eventArg);
}
行详细信息显示后台代码
private void BtnRowDetail_ShowHideClick(object sender, RoutedEventArgs e)
{var obj = sender as DependencyObject;var tb = obj.FindChild<TextBlock>("tag");if (null == tb) return;while (obj != null && !(obj is DataGridRow)){obj = VisualTreeHelper.GetParent(obj);}DataGridRow row = obj as DataGridRow;if (null == row) return;if (tb.Text.IndexOf("﹣") > -1){row.DetailsVisibility = Visibility.Collapsed;tb.Text = "﹢";} else{row.DetailsVisibility = Visibility.Visible;tb.Text = "﹣";}
}
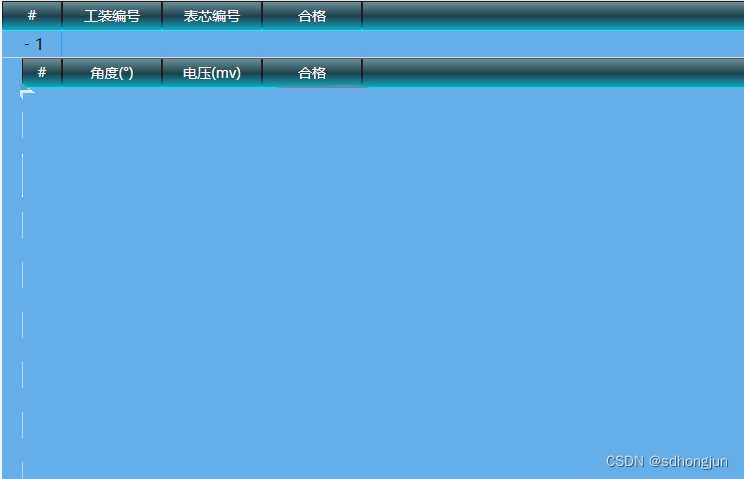
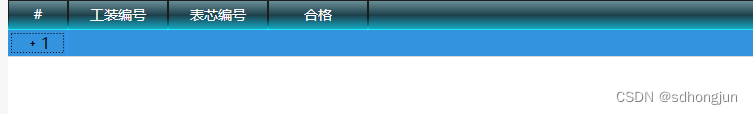
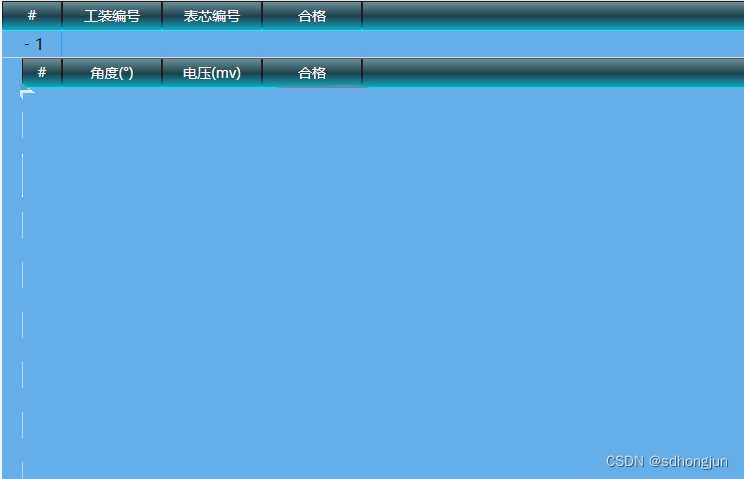
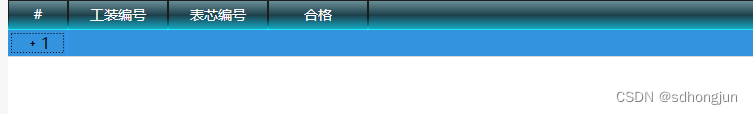
数据显示效果