“小程序:改变电商行业的新趋势“
目录
- 引言
- 1. 小程序的简介
- 1.1 什么是小程序?
- 1.2 小程序的优势
- 2. 小程序之电商演示
- 1.注册微信小程序
- 2.安装开发工具
- 3.创建项目
- 3. 小程序之入门案例
- 总结

引言
随着移动互联网的迅猛发展,小程序作为一种全新的应用形态,正在逐渐改变着传统电商行业的格局。本篇博客将从小程序的简介、电商演示以及入门案例三个大目录进行探讨,带您深入了解小程序在电商领域的应用与前景。
1. 小程序的简介
1.1 什么是小程序?
小程序是一种无需下载安装即可使用的应用程序,通过微信等平台直接打开使用,具有轻量化、便捷性和跨平台特点。
1.2 小程序的优势
- 无需下载安装,便于用户快速使用;
- 资源占用少,节省手机存储空间;
- 用户黏性高,留存率较传统应用更高;
- 可与微信生态系统相结合,拓展用户群体;
- 提供丰富的功能组件和API,支持多种业务场景。
2. 小程序之电商演示
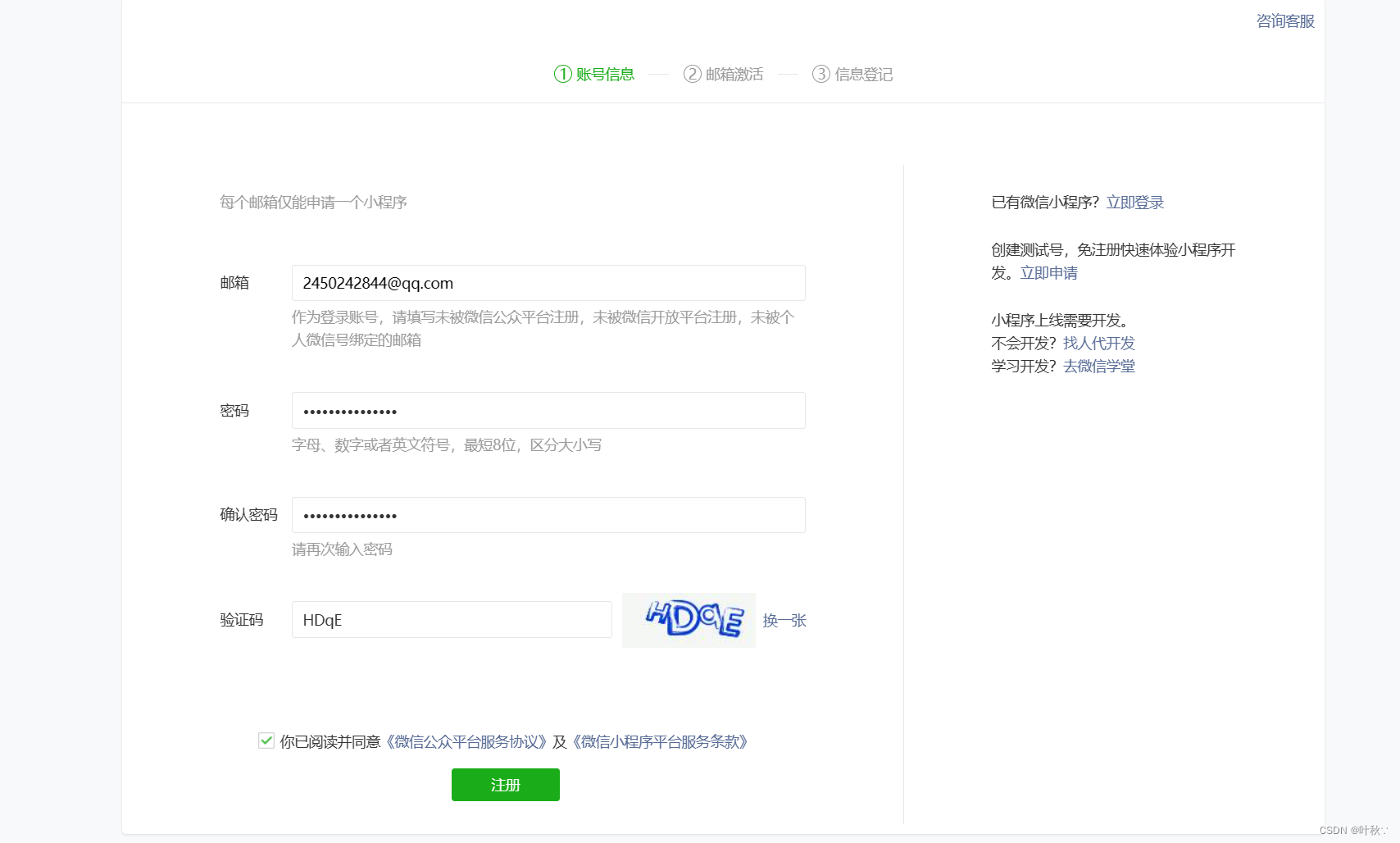
1.注册微信小程序
注册链接
https://mp.weixin.qq.com/wxopen/waregister?action=step1

2.安装开发工具
安装链接
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
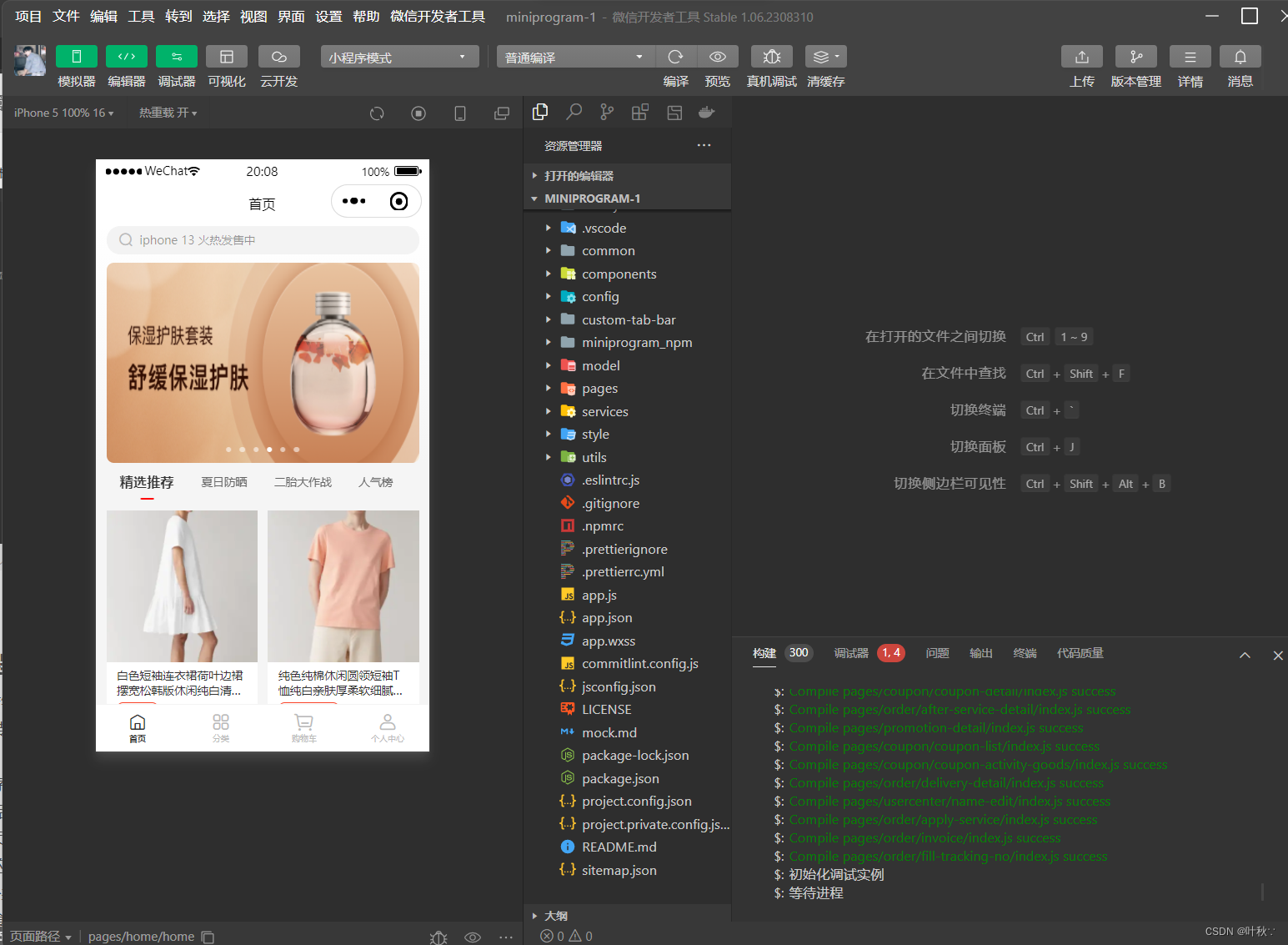
3.创建项目

效果

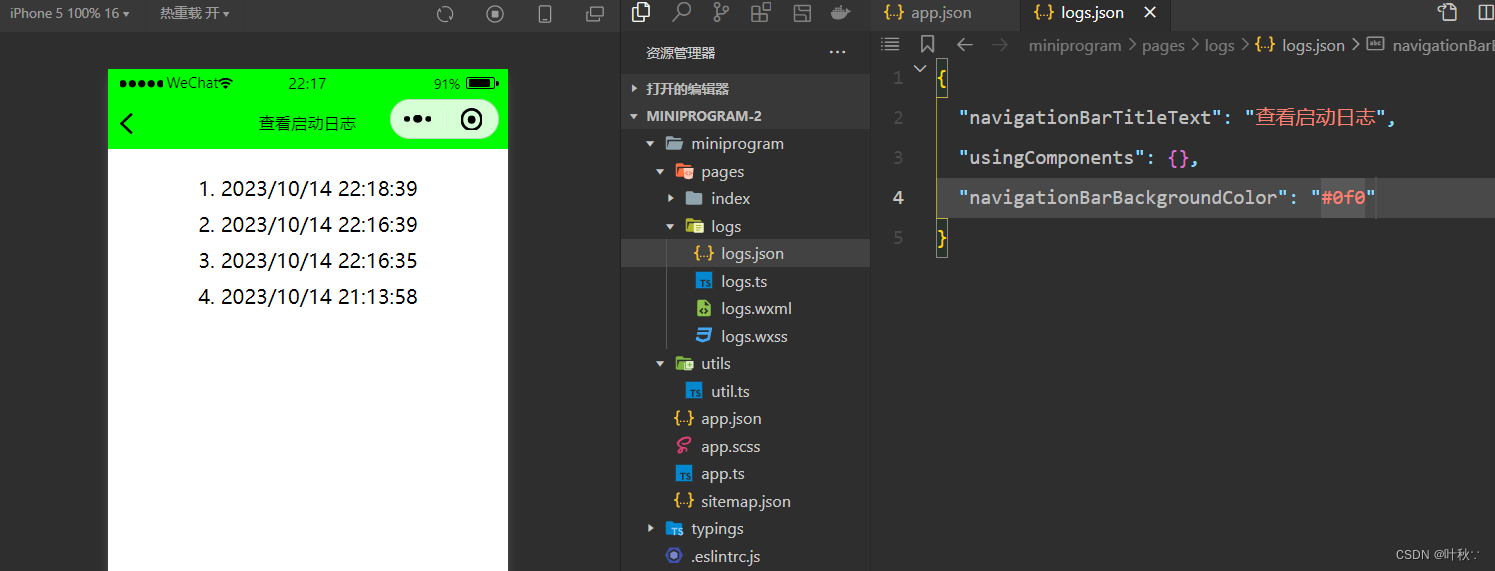
3. 小程序之入门案例

user.json
{"usingComponents": {},"navigationBarTitleText": "用户界面"
}
user.scss
/* pages/user/user.wxss */
.userinfo{color: #0000ff;;
}
user.ts
/* pages/user/user.wxss */
.userinfo{color: #0000ff;;
}
user.wxml
<!--pages/user/user.wxml-->
<view class="container"><view class="userinfo">用户信息:{{userName}}<button bindtap="fun1">点击</button></view>
</view>
总结
本篇博客主要介绍了小程序在电商领域的应用与前景。通过对小程序的简介、电商演示和入门案例进行探讨,希望读者能够深入理解小程序的特点和优势,并在实际应用中发挥其潜力,推动电商行业的进一步发展。
