解决uniapp里scroll-view横向滚动的问题
一、前言
本以为是一件很简单的事,结果浪费了整整一个上午,并且问题并没有全部解决....后来没办法,用了touchmove模拟的滑动,如果有好的解决方法麻烦告诉我...非常感谢~
一、问题
其实我想要实现的功能很简单,就是一个横向滚动条,能按住里面的东西进行横向滚动...
1.1 问题描述
遇到的问题一共两个:
- scroll-view没有生效,无法拖动;
- scroll-view本身可以拖动,但按住子节点无法拖动(该问题未解决);
二、解决
2.1 scroll-view没有生效
这个问题很好解决,通过查询资料得知,如果想要scroll能横向滚动有一个参数是需要设定的
- scroll-x比如设定为true;
- 子集肯定是不能换行的,因此,不管使用CSS
white-space: nowrap;还是使用其他的方法,内容必然要超出scroll-view才可能使用滑动;这两个点完成后按住scroll-view本身是可以进行拖动的;
2.2 按住子元素无法拖动
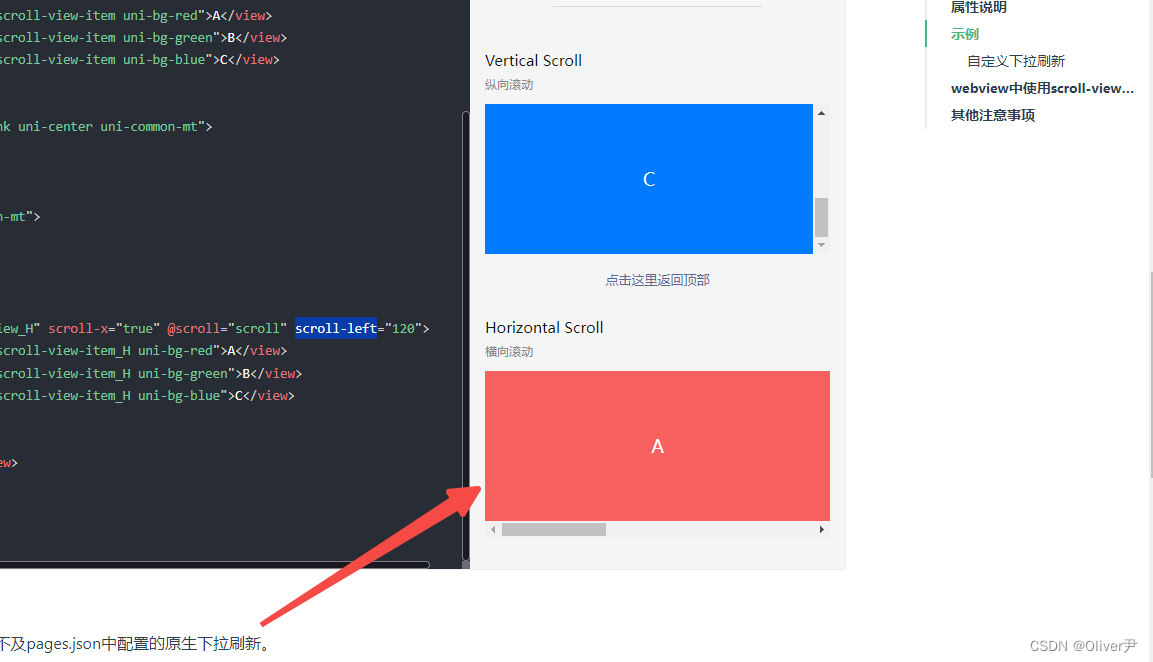
这个不知道怎么解决,因为我并没有写什么阻止冒泡的事件,而且,官网上的示例中也没有办法按住内容进行左右拖动,

没办法,因此,我使用了touchmove来代替,大致代码如下
点击时保存坐标;
export function touchstart(e: TouchEvent) {e.preventDefault();if (!e || !Array.isArray(e.changedTouches) || !e.changedTouches.length) return;startX_ = e.changedTouches[0].clientX;startY_ = e.changedTouches[0].clientY;
}拖动时,取得x轴上的移动距离
export function touchmoveFn(e: TouchEvent) {if (!e || !Array.isArray(e.changedTouches) || !e.changedTouches.length) return 0;const startY = startY_;const moveY = e.changedTouches[0].clientY;return startY - moveY;
}然后将移动的距离赋值给scroll-left
<scroll-view :scroll-x="true" :scroll-left="distance">
</scroll-view>以这种方式模拟了横向滚动,但是从个人直觉上来说这是不正确的,scroll-view本身应该是支持子级的横向滚动的,但不知道该如何配置,如果有小伙伴知道麻烦告知一些,谢谢~
