HTML5的新增表单元素
HTML5 有以下新的表单元素:
-
<datalist>
-
<keygen>
-
<output>
datalist
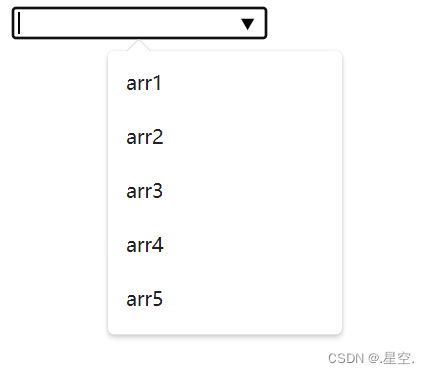
datalist 元素规定输入域的选项列表。
datalist属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
使用 input元素的列表属性与datalist元素绑定.
演示代码:
<input list="arr" name="demo" /><datalist id="arr"><option value="arr1"></option><option value="arr2"></option><option value="arr3"></option><option value="arr4"></option><option value="arr5"></option></datalist>效果:

keygen
keygen元素的作用是提供一种验证用户的可靠方法。
keygen标签规定用于表单的密钥对生成器字段。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
演示代码:
<form action="" method="get">
用户名: <input type="text" name="usr_name">
加密: <keygen name="security">
<input type="submit">
</form>效果:

output
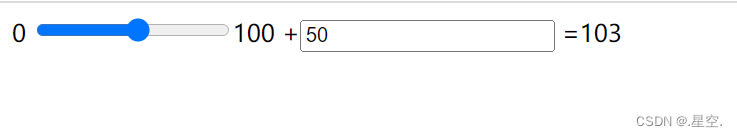
output元素用于不同类型的输出,比如计算或脚本输出,Edge 12及更早 IE 版本的浏览器不支持 output 元素。
演示代码:
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50" />100 +<inputtype="number"id="b"value="50"/>=<output name="x" for="a b"></output></form>效果: