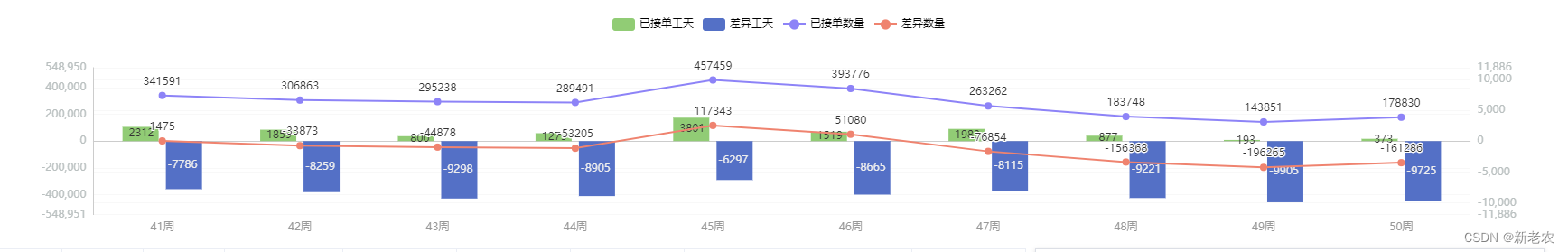
VUE echarts 柱状图、折线图 双Y轴 显示

weekData: [“1周”,“2周”,“3周”,“4周”,“5周”,“6周”,“7周”,“8周”,“9周”,“10周”], //柱状图横轴
jdslData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], // 折线图的数据
cyslData: [100, 200, 400, 300, 500, 500, 500, 450, 480, 400], // 柱状图1的数据
plgtData: [200, 200, 430, 360, 500, 500, 500, 450, 580, 500], // 柱状图2的数据
jdgtData: [300, 200, 100, 400, 100, 200, 100, 350, 380, 300], // 柱状图3的数据
cygtData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], // 折线图的数据
//千分位格式stateFormat(num,n=2,symbol) {// 保证为number类型num = Number(num)if(typeof num!=='number')throw new TypeError('num参数应该是一个number类型');if(n<0)throw new Error('参数n不应该小于0');var hasDot=parseInt(num)!=num;//这里检测num是否为小数,true表示小数var m=(n!=undefined&&n!=null)?n:1;num=m==0?num.toFixed(m)+'.':hasDot?(n?num.toFixed(n):num):num.toFixed(m);symbol=symbol||',';num=num.toString().replace(/(\d)(?=(\d{3})+\.)/g,function(match, p1,p2) {return p1 + symbol;});if(n==0||(!hasDot&&!n)){//如果n为0或者传入的num是整数并且没有指定整数的保留位数,则去掉前面操作中的小数位num=num.substring(0,num.indexOf('.'));}return num;},// xAxisData:x轴的值, lineData1:已接单数量, lineData2:差异数量, barData1:工厂产能工天, barData2:已接单工天 ,lineData3 差异工天drawLine(xAxisData, lineData1, lineData2, barData1, barData2 , barData3){var that = this;let eChart = echarts.init(document.getElementById("echart")); // 基于准备好的dom,初始化echarts实例that.eChart = eChart;eChart.setOption({// 绘制图表title: {text: ""},//悬浮标tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'},// formatter: '{a}: {c}', //官方formatter(params) { //自定义var relVal = params[0].name;for (var i = 0, l = params.length; i < l; i