React +ts + babel+webpack
babel
@babel/preset-typescript 专门处理ts
"@babel/cli": "^7.17.6",
"@babel/core": "^7.17.8",
"@babel/preset-env": "^7.16.11",
"@babel/preset-react": "^7.16.7",
"@babel/preset-typescript": "^7.16.7",ts
"@types/react": "^18.0.15",
"@types/react-dom": "^18.2.11",
"@types/react-redux": "^7.1.27",
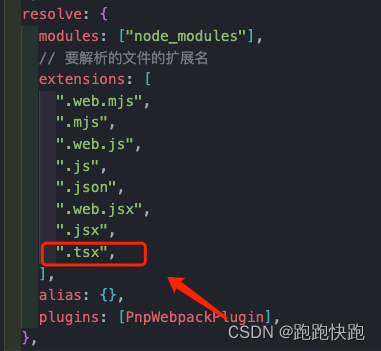
"typescript": "^4.8.2"webpack z增加tsx解析

babel.config.json 增加@babel/preset-typescript
{"presets": ["@babel/preset-env","@babel/preset-react","@babel/preset-typescript"]
}
package.json
{"name": "my-frame","version": "0.0.1","private": true,"homepage": "./","devDependencies": {"@babel/cli": "^7.17.6","@babel/core": "^7.17.8","@babel/preset-env": "^7.16.11","@babel/preset-react": "^7.16.7","@babel/preset-typescript": "^7.16.7","@types/react": "^18.0.15","@types/react-dom": "^18.2.11","@types/react-redux": "^7.1.27","babel-loader": "^8.2.4","css-loader": "^6.7.1","css-minimizer-webpack-plugin": "^4.0.0","file-loader": "^6.2.0","html-webpack-plugin": "^5.5.0","less-loader": "^10.2.0","mini-css-extract-plugin": "^2.6.0","pnp-webpack-plugin": "^1.7.0","postcss-flexbugs-fixes": "^5.0.2","postcss-loader": "^6.2.1","postcss-normalize": "^10.0.1","postcss-preset-env": "^7.4.3","postcss-safe-parser": "^6.0.0","resolve-url-loader": "^5.0.0","sass": "^1.49.9","sass-loader": "^12.6.0","sass-resources-loader": "^2.2.4","style-loader": "^3.3.1","terser-webpack-plugin": "^5.3.1","url-loader": "^4.1.1","webpack": "^5.70.0","webpack-bundle-analyzer": "^4.5.0","webpack-cli": "^4.10.0","webpack-dev-server": "^4.7.4","webpack-manifest-plugin": "^5.0.0","webpackbar": "^5.0.2","workbox-webpack-plugin": "^6.5.2"},"dependencies": {"core-js": "^3.21.1","moment": "^2.29.1","react": "^18.2.0","react-dom": "^18.2.0","react-router": "^6.3.0","react-router-dom": "^6.3.0","typescript": "^4.8.2"},"scripts": {"start": "webpack server --mode=development","build": "npm run clean && webpack --mode=production","clean": "rimraf build/*"},"browserslist": [">0.2%","not dead","not ie <= 11","not op_mini all"],"eslintConfig": {"extends": "react-app"}
}
