uniapp vue3 静态图片引入
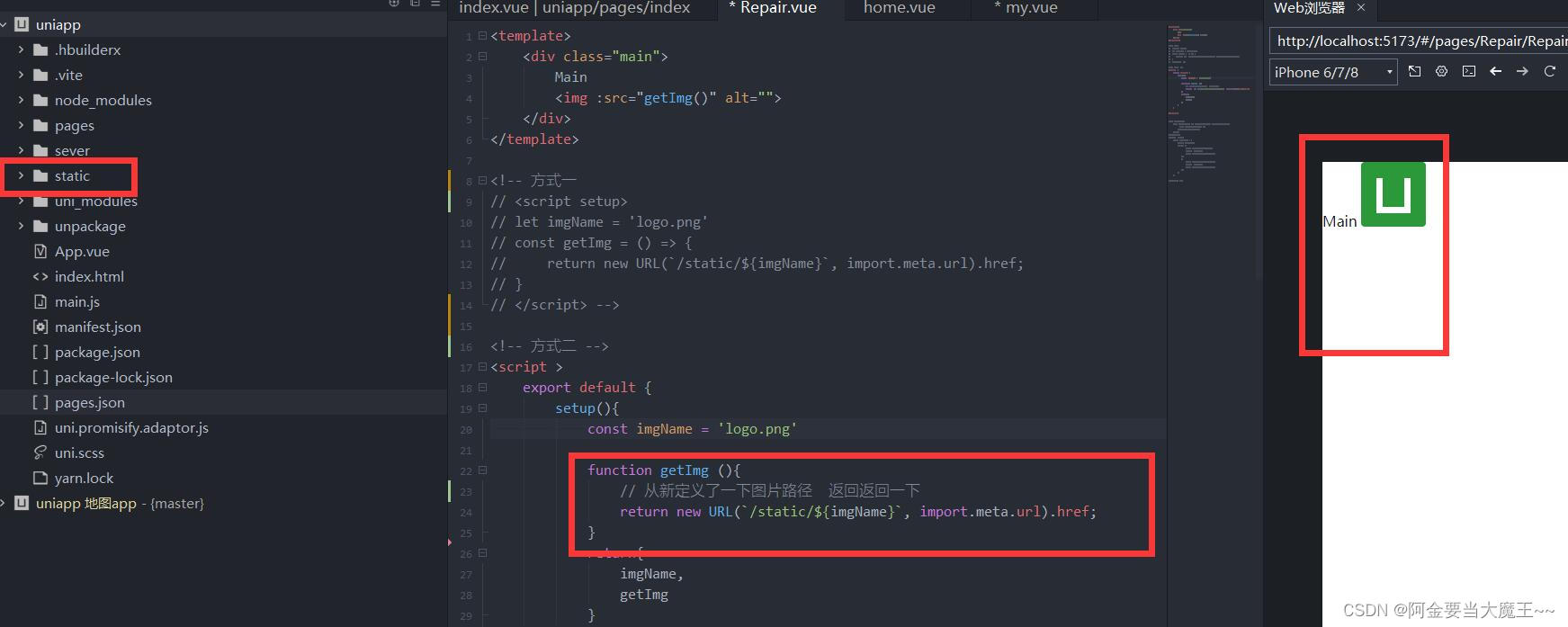
方法一 从新定义路径 一定看好你图片的路径
代码
<template><div class="main">Main<img :src="getImg()" alt=""></div>
</template><!-- 方式一
// <script setup>
// let imgName = 'logo.png'
// const getImg = () => {
// return new URL(`/static/${imgName}`, import.meta.url).href;
// }
// </script> --><!-- 方式二 -->
<script >export default {setup(){const imgName = 'logo.png'function getImg (){// 从新定义了一下图片路径 返回返回一下 return new URL(`/static/${imgName}`, import.meta.url).href;}return{imgName,getImg}}}</script>展示

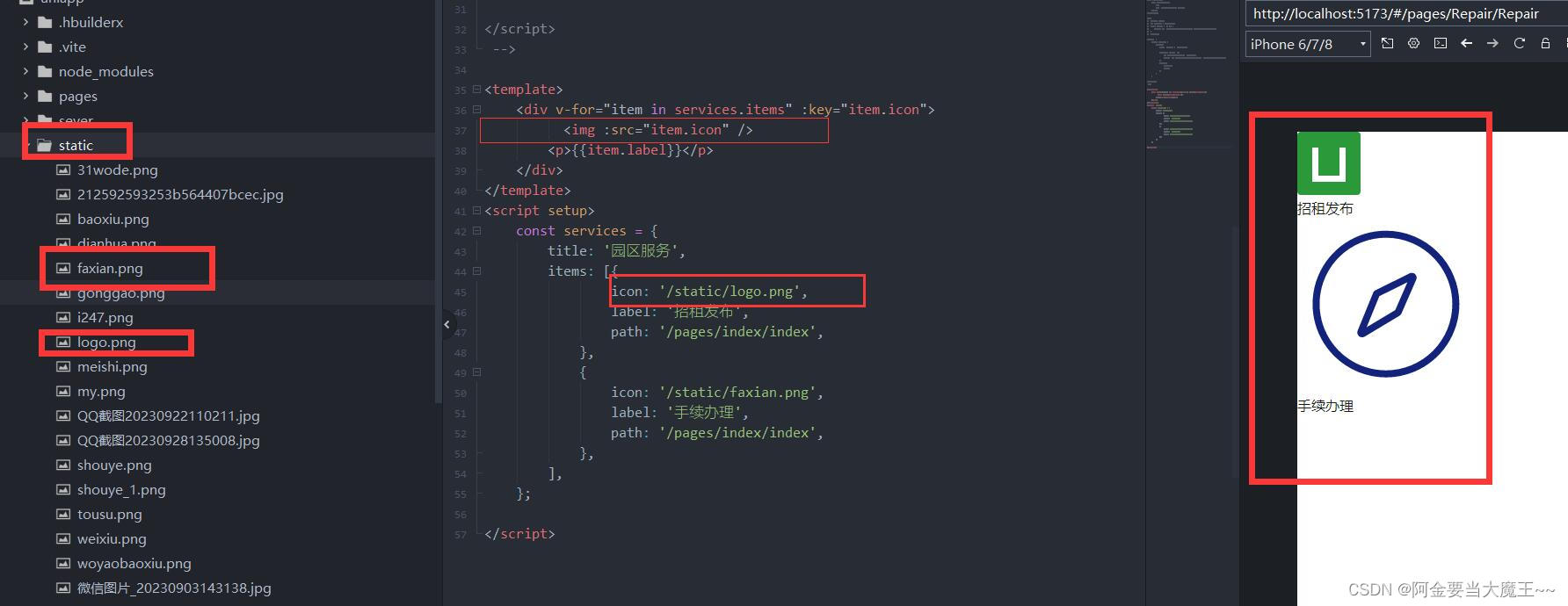
方法二
代码
<template><div v-for="item in services.items" :key="item.icon"><img :src="item.icon" /><p>{{item.label}}</p></div>
</template>
<script setup>const services = {title: '园区服务',items: [{icon: '/static/logo.png',label: '招租发布',path: '/pages/index/index',},{icon: '/static/faxian.png',label: '手续办理',path: '/pages/index/index',},],};</script>展示