flex 布局:元素/文字靠右
前言
略
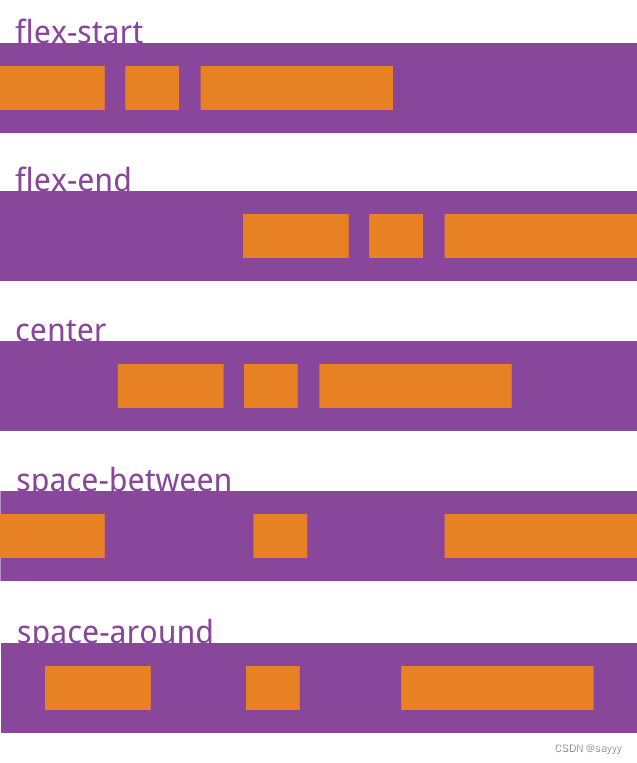
使用flex的justify-content属性控制元素的摆放位置

靠右
<view class="more">展开更多<text class="iconfont20231007 icon-zhankai"></text></view>
.more {display: flex;flex-direction: row;color: #636363;justify-content: flex-end;
}
参考
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
https://www.runoob.com/w3cnote/flex-grammar.html
