typescript 类型声明文件
typescript 类型声明文件概述
在今天几乎所有的JavaScript应用都会引入许多第三方库来完成任务需求。这些第三方库不管是否是用TS编写的,最终都要编译成JS代码,才能发布给开发者使用。6我们知道是TS提供了类型,才有了代码提示和类型保护等机制。但在项目开发中使用第三方库时,你会发现它们几乎都有相应的TS 类型,这些类型是怎么来的呢?类型声明文件类型声明文件:用来为已存在的JS 库提供类型信息。这样在TS 项目中使用这些库时,就像用TS一样,都会有代码提示、类型保护等机制了。
- TS的两种文件类型
- 类型声明文件的使用说明
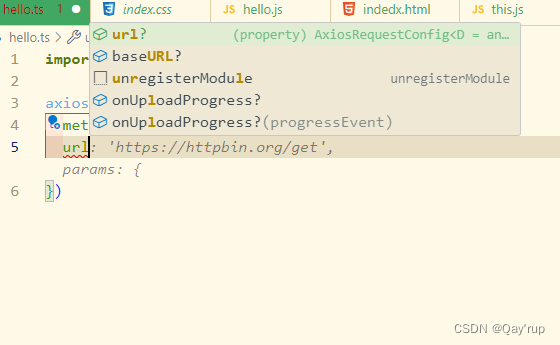
示例如下,当我们使用axios包的时候,我们发现,axios函数的实参url,编译器提醒我们它是可选的,

但我们知道,js本身它是没有这种功能的,这是ts才有的,
tips:
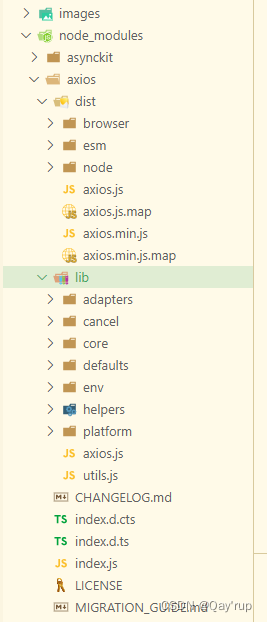
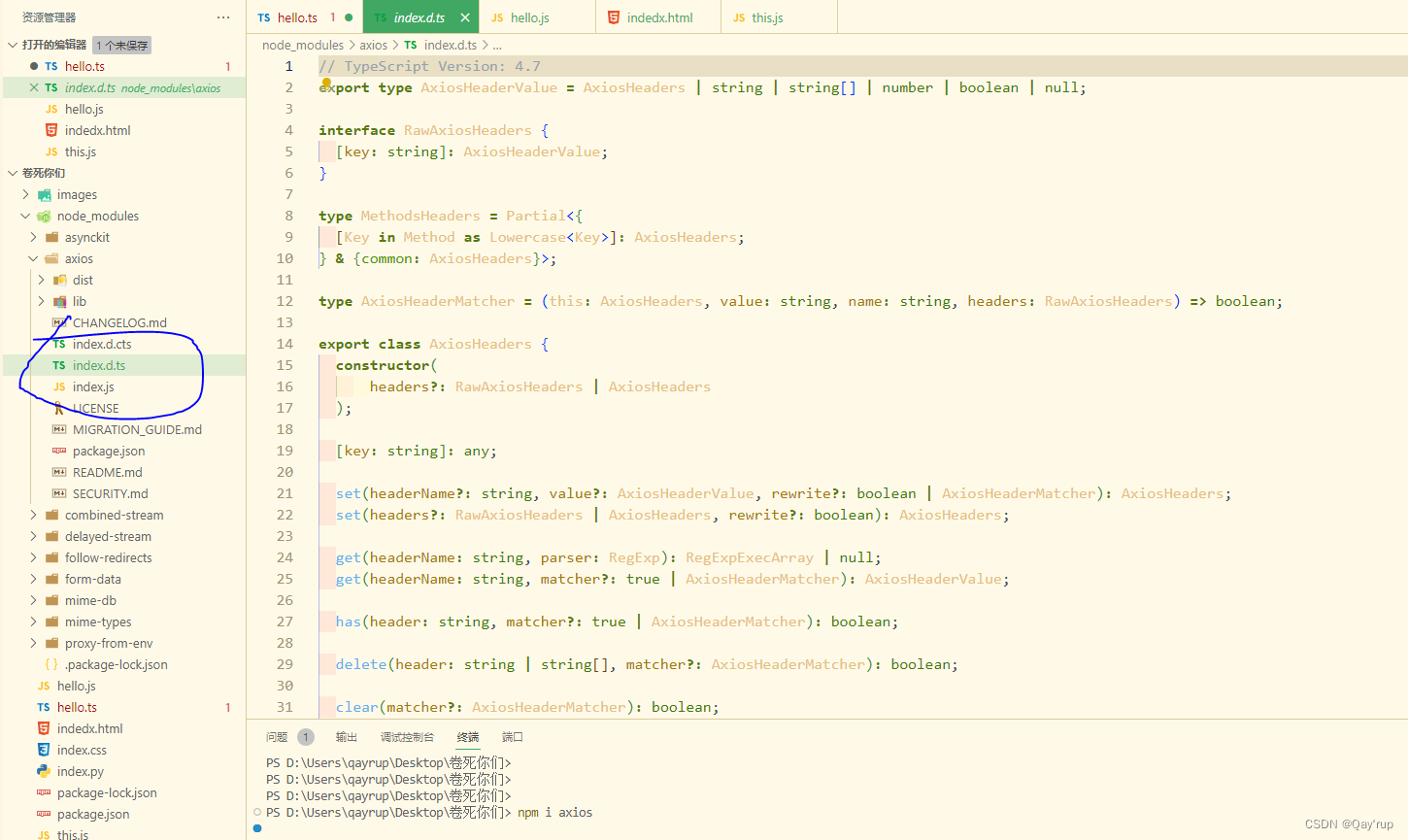
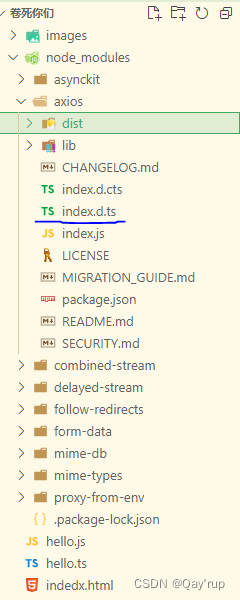
我们打开axios的包可以看到,axios的包源码都是js,这简直不可思议,但这axios的代码提示却给我们一种这就是ts写的一样
,
其实这个效果就是类型声明文件来实现的,
index.d.ts就是axios的类型声明文件

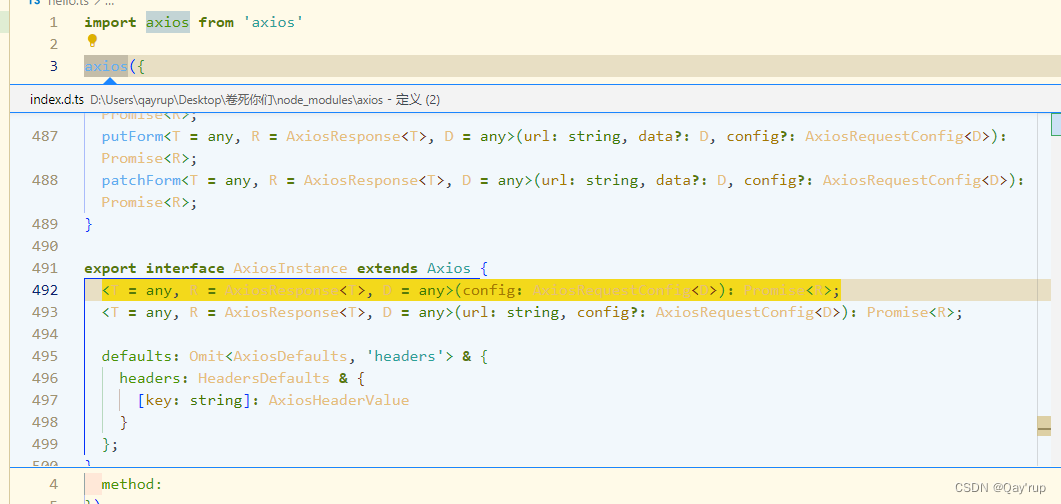
当然除了直接来包里翻找axios的源码,我们也可以使用vscode的快捷查看来看
光标移动到axios上面按住ctrl键然后点击就能看到了

使用已有的类型声明文件
- 内置类型声明文件
- 第三方库的类型声明文件
内置类型声明文件
ts为js运行时可用的所有标准化内置API都提供了声明文件
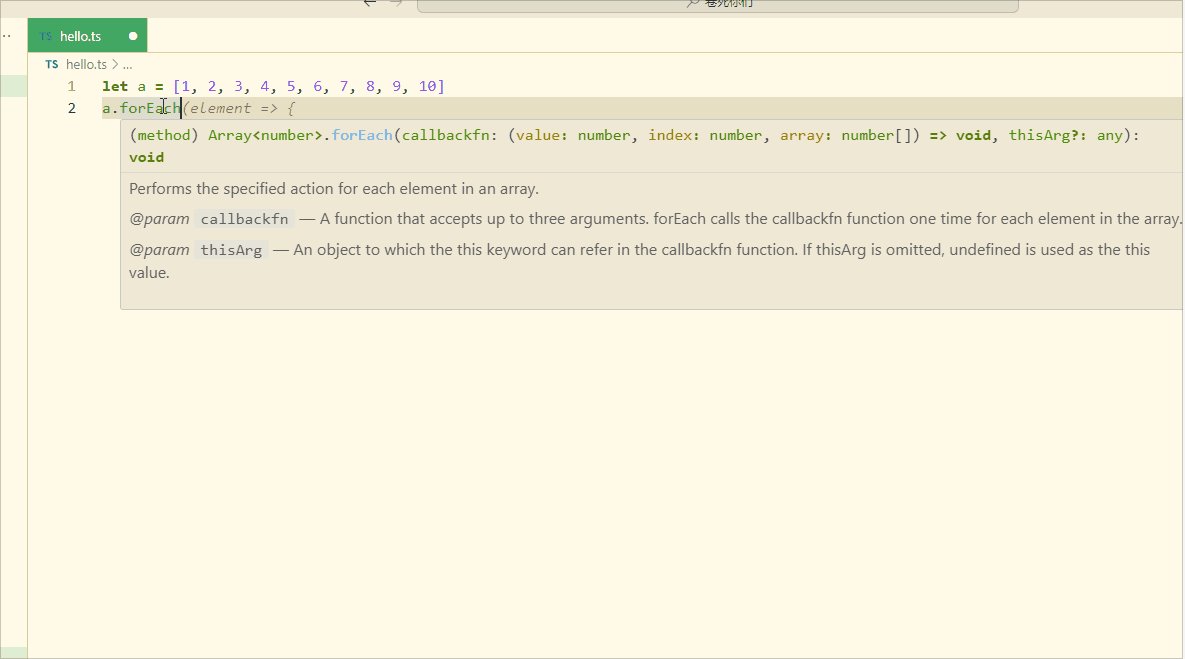
比如,在使用数组时,数组所有方法都会有相应的代码提示以及类型信息
实际上这都是TS提供的内置类型声明文件
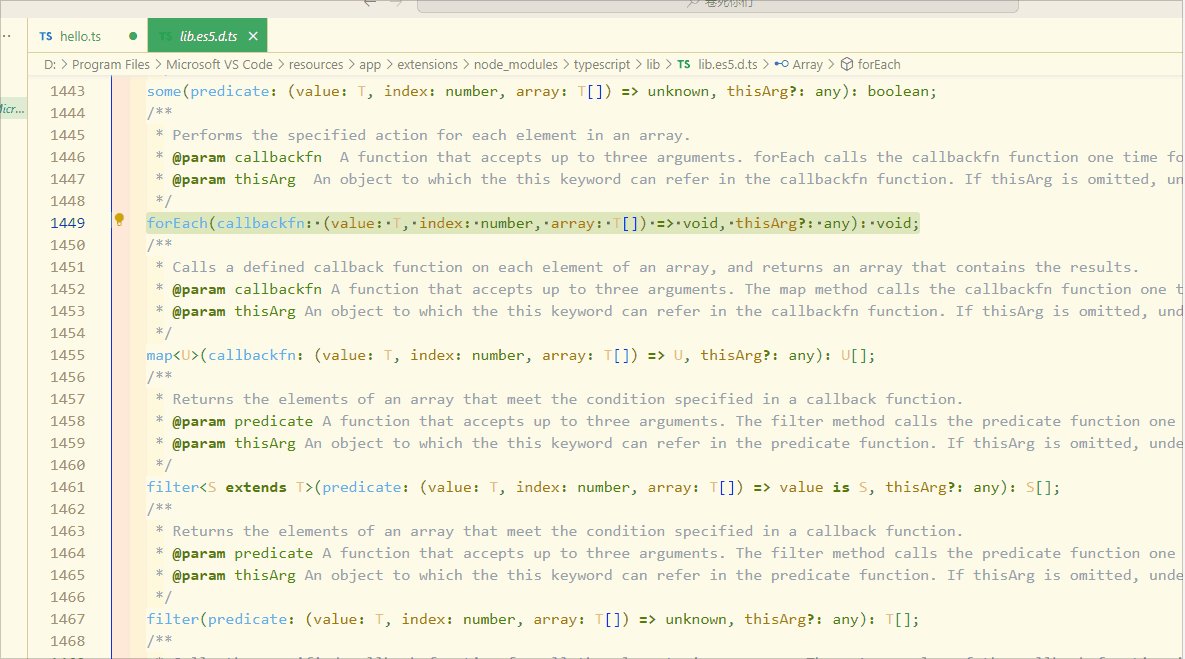
可以通过ctrl+点击来查看内置的内心声明文件内容
比如,查看forEach方法的类型声明,在vscode中会自动跳转到lib.es5.d.ts类型声明文件中

tips:像window.document等bom dom 等API也有相应的类型声明,这些类型声明文件都是ts帮我们内置好的
第三方库的类型声明文件
目前,几乎所有的常用库都有相应的类型声明文件
第三方库的类型声明文件有两种存在形式,
- 库自带类型声明文件
- 由DefinitelyTyped提供
库自带类型声明文件
比如axios,axios自带index.d.ts文件,正常导入该库,ts就会自动加载这个类型声明文件,提供该库的类型声明

现在各位应该就能真真切切的知道为什么在js的代码也有类型提示了,但是编译器是怎么知道要去加载这个文件呢?
这个我们就得回到npm包,npm包规定,默认加载是包下面的index.js这是包的入口文件,并且在package.json文件内声明了
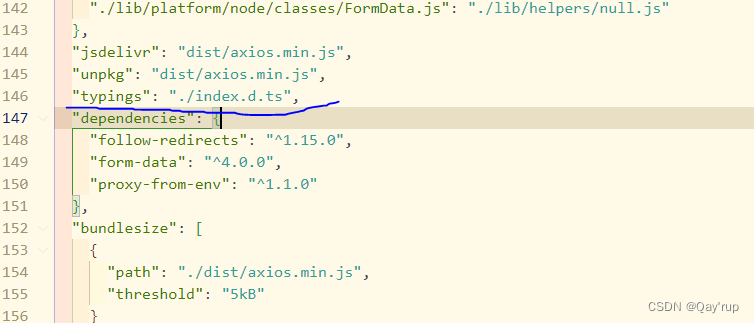
类型声明文件也是这样的,在package.json文件声明了如下图
tips typings这个属性规定了从那加载

由DefinitelyTyped提供
DefinitelyTyped是一个github仓库,用来提供高质量Typescript类型声明
可以通过npm/yarn来下载该仓库提供的ts类型声明包,这些包的名称格式为:@tyoes/*
比如,@types/react 2types/lodash 等
说明,在实际项目开发时,如果你使用的第三方库没有自带的声明文件,vscode会给除明确的提示

tips:
- 当安装@types/*类型声明包后,TS也会自动加载该类型声明包,以提供该库的类型声明
- TS官方文档提供了一个页面,可以用来查询@types/*库
示例如下
下载lodash包

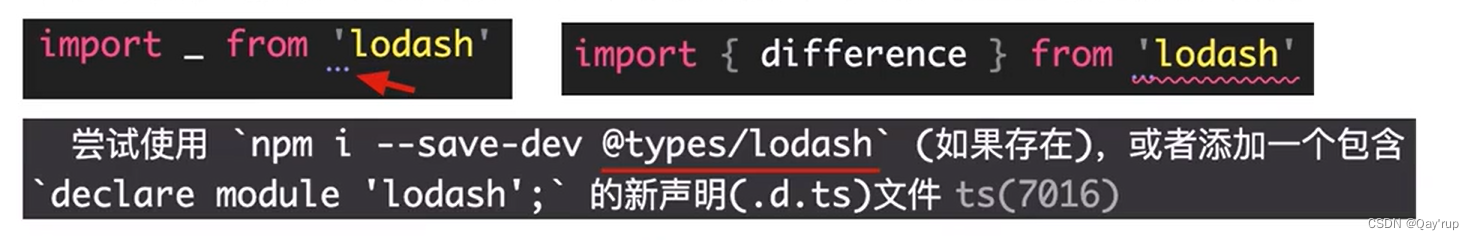
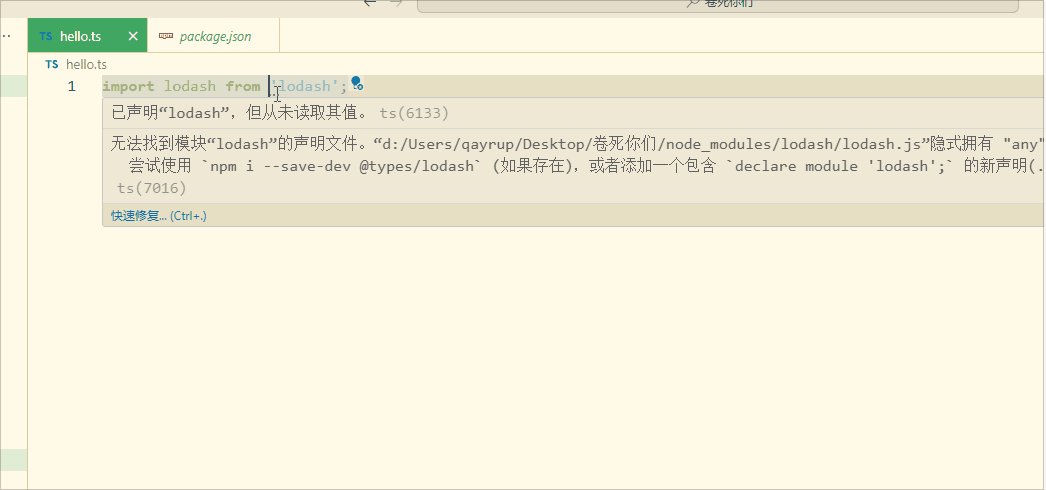
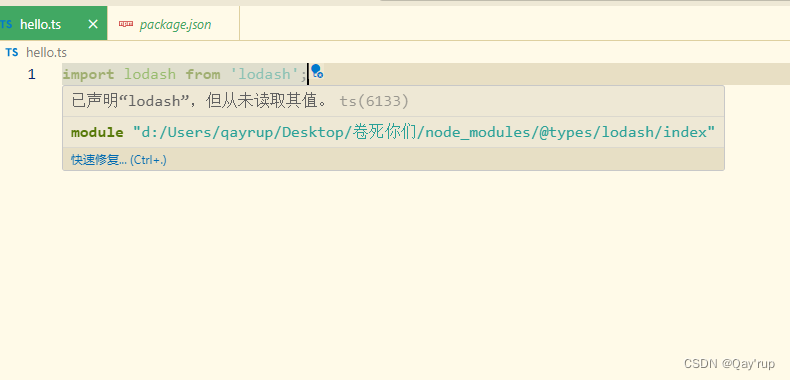
在引入lodash包的时候,编译器便会给出提示,lodash包没有类型声明文件,所有的方法都会隐式拥有any类型

这时候可以根据提示去使用npm i --save-dev @types/lodash
添加声明文件,当然,得有这个包的声明文件才能加
安装好了就不再爆错了

创建自己的类型声明文件
实际上在项目开发的过程中,有两种时候需要使用到类型声明文件
- 项目内共享类型
- 为已有的js文件提供类型声明
项目内共享类型声明文件
如果多个.ts文件中都用到同一个类型,此时可以创建.d.ts文件提供该类型,实现类型共享
操作步骤
- 创建index.d.ts类型声明文件
- 创建需要共享的类型,并使用export导出(TS中的类型也可以使用import/export实现模块化功能
- 在需要使用共享类型的.ts文件中,通过import导入即可
tips: .d.ts后缀导入时,可以直接省略
示例如下
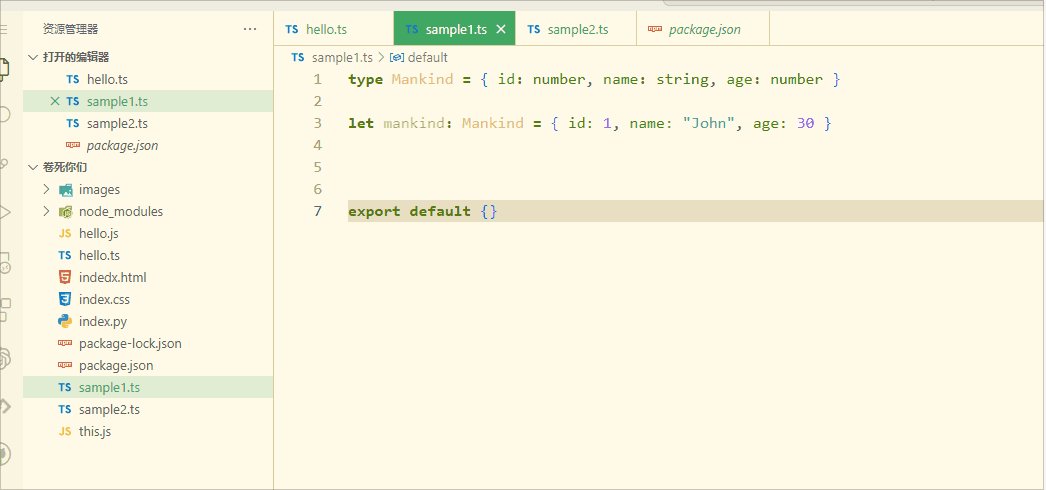
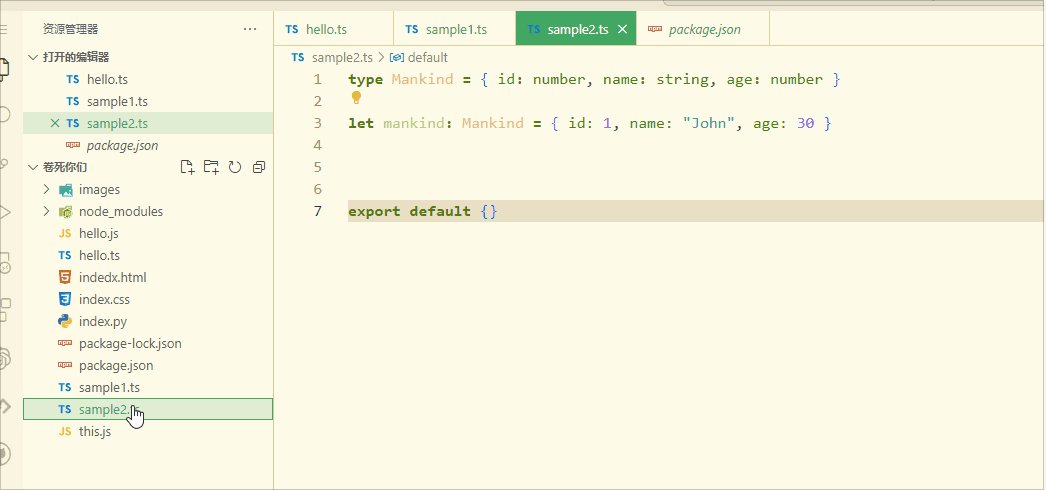
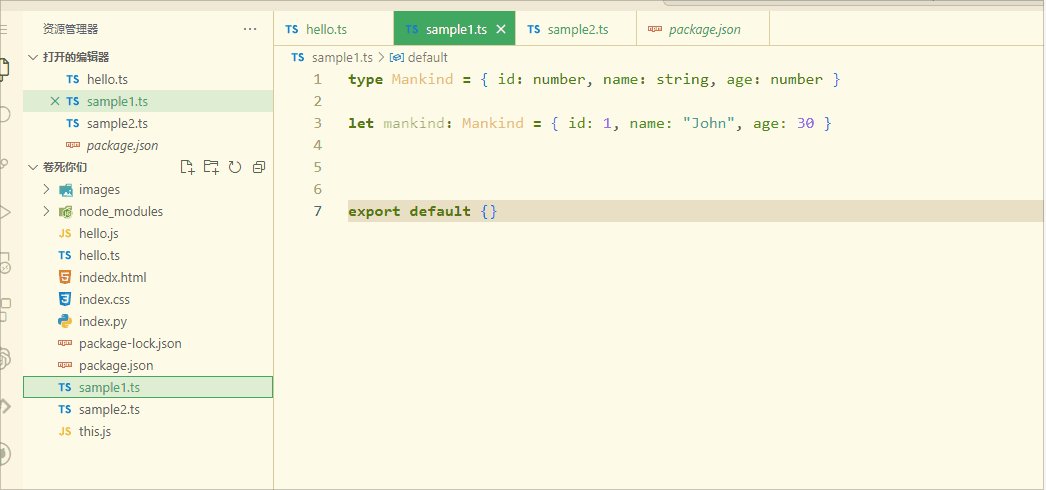
有sample1和sample2两个ts文件,两个文件内都拥有一个Mankind类型,像下面这样两个页面内都分别定义一次Mankind类型,这样明显是冗余代码.且后期更改Mankind类型时,还需要分别去更改,也不利于维护

这时候更好的办法就是将类型声明定义在一个单独文件内
tips:一般而言,共享的类型声明都是定义文件都是叫index.d.ts的
但是我这个文件夹内有其它的文件,并不是独立的所以更好的命名方式应该是叫sample.d.ts

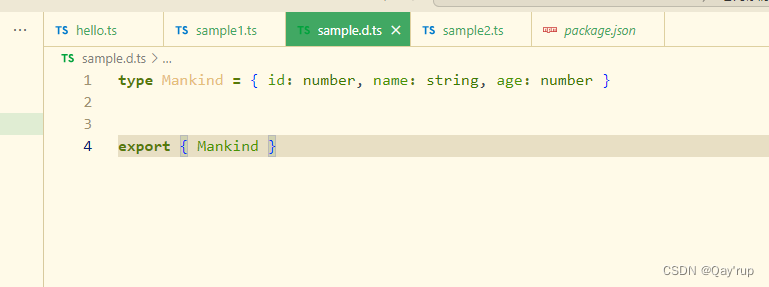
然后在sample.d.ts中写好Mankind类型的声明,并使用export导出

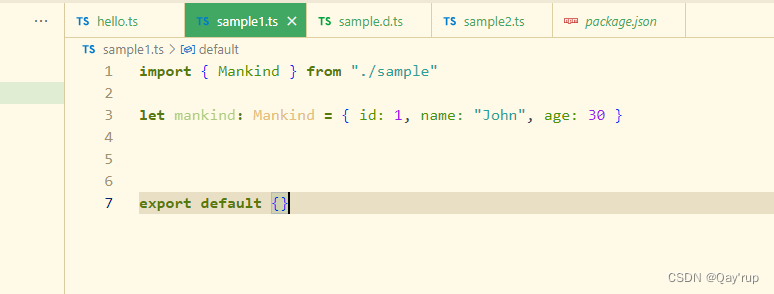
有了共享的类型声明文件就没必要再分开单独定义一次了,直接使用import导入定义好的类型声明文件就好

Mankind类型也正常的对对象约束

为已有的js文件提供类型声明文件
为已有的js文件提供类型声明文件主要有以下两种情况
- 将js项目迁移到Ts项目时,为了让已有的js文件有类型声明
- 成为库作者,创建库给其它人使用
tips:
类型声明文件的编写与模块化方式相关,不同的模块化方式有不同的写法,但是由于历史原因,js模块化的发展距离多种变化(amd,commonjs,umd,esmodule等),而TS支持各种模块化声明的类型声明,这就导致,类型声明文件相关内容又多又杂
限于篇幅原因,本文章就仅介绍esmodule的创建声明方式(写那么多也没人愿意看)
真想知道自己看官方文档,链接就放这了
typescript类型声明文件

好的,言归正传,示例开始
环境搭建,既然是模块化,那肯定绕不开打包,这里就以webpack作为打包工具,来示例了
晚点填坑,打几把游戏去
