Javascript - 轮播图
轮播图也称banner图、广告图、焦点图、滑片。是指在一个模块或者窗口,通过鼠标点击或手指滑动后,可以看到多张图片。这些图片统称为轮播图,这个模块叫做轮播模块。可以通过运用 javascript去实现定时自动转换图片。以下通过一个小Demo演示如何运用Javascript实现。

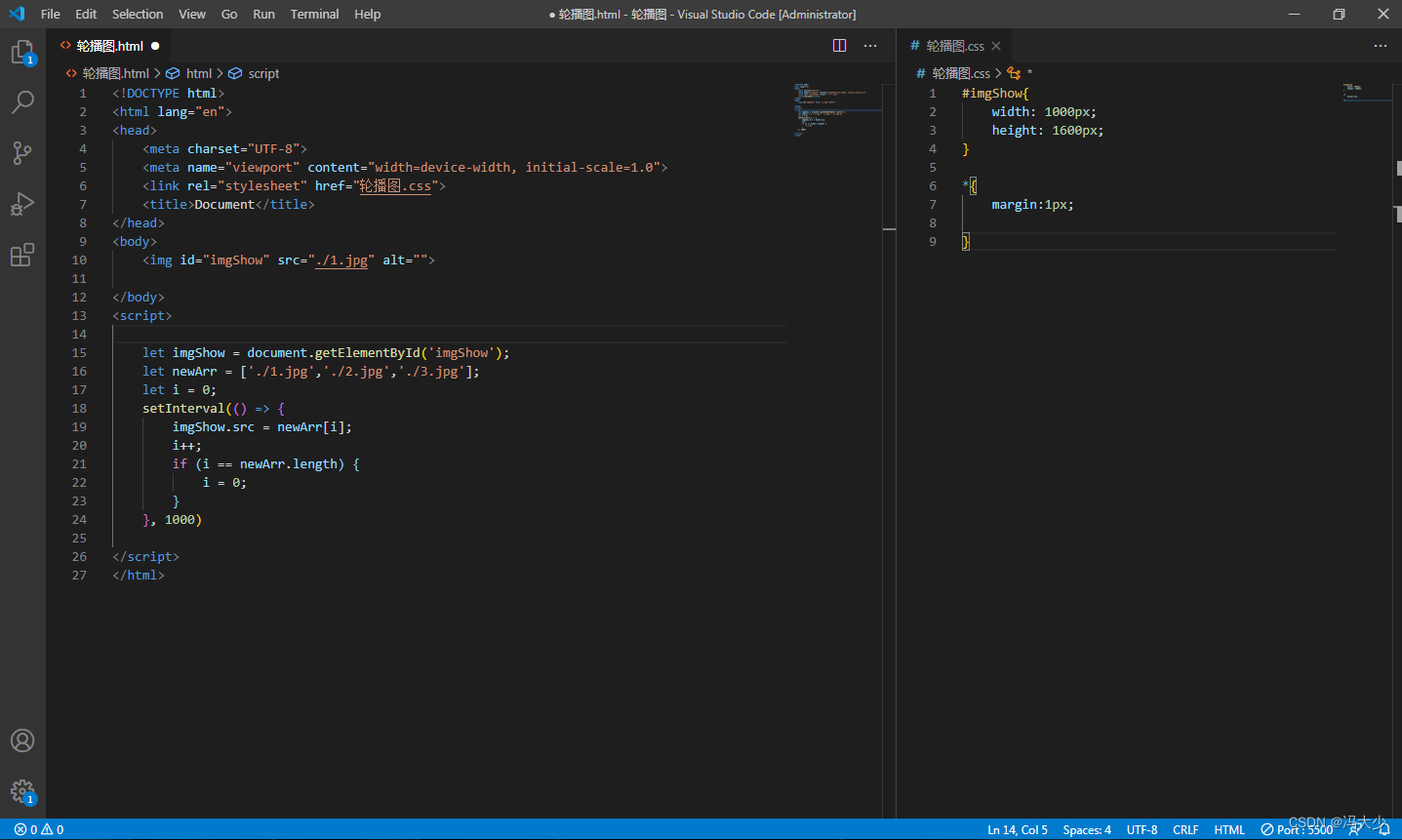
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="轮播图.css"><title>Document</title>
</head>
<body><img id="imgShow" src="./1.jpg" alt=""></body>
<script>let imgShow = document.getElementById('imgShow');let newArr = ['./1.jpg','./2.jpg','./3.jpg'];let i = 0;setInterval(() => {imgShow.src = newArr[i];i++;if (i == newArr.length) {i = 0;}}, 1000)</script>
</html>
轮播图
