Selenium 浏览器坐标转桌面坐标
背景:
做图表自动化项目需要做拖拽操作,但是selenium提供的拖拽API无效,因此借用pyautogui实现拖拽,但是pyautogui的拖拽是基于Windows桌面坐标实现的,另外浏览器中的坐标与windows桌面坐标并不是一比一对应的关系,要把浏览器中的坐标转换成桌面坐标需要考虑的因素比较多,如:屏幕的分辨率、缩放比例、浏览器窗口位置、页面是否有滚动、工具栏高度等,本文不考虑窗口内部滚动的情况,假设下图黑框表示window桌面。
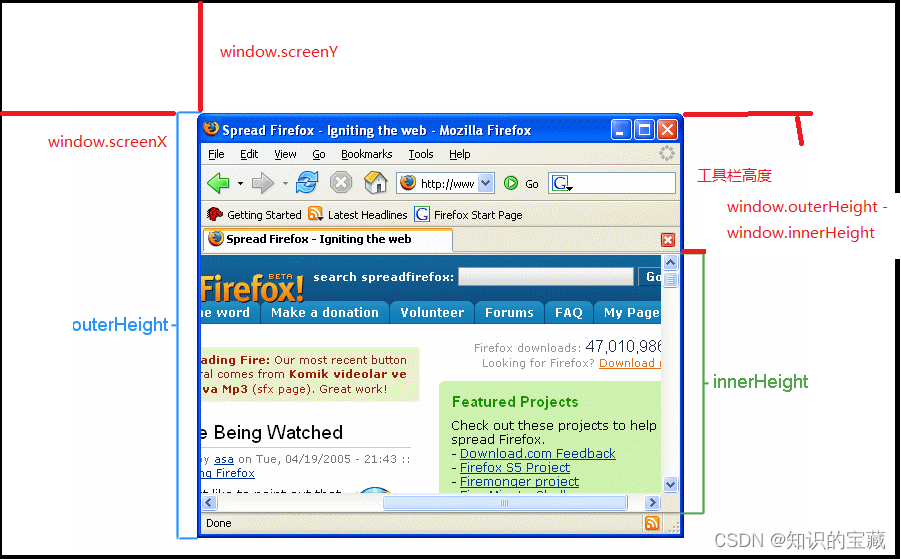
下面看下浏览器中selenium识别区的构成:

浏览器窗口位置:
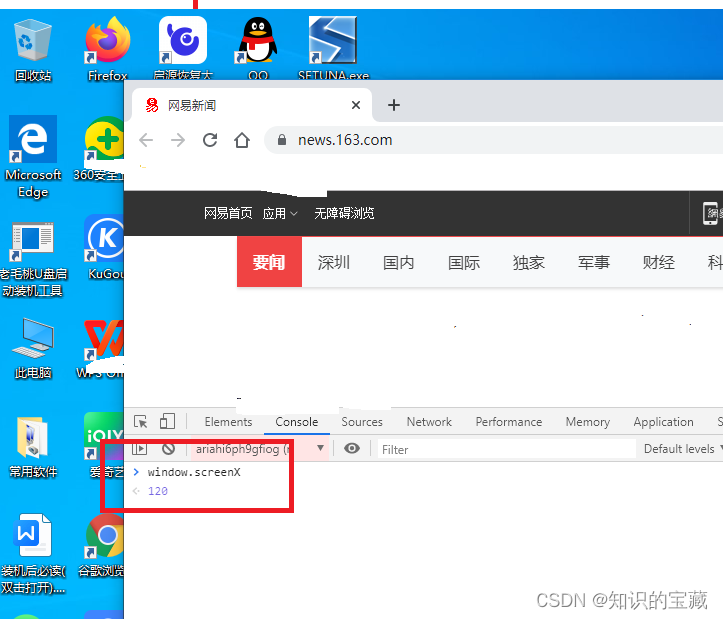
浏览器窗口位置为:
var win_x = window.screenX || window.screenLeft;
var win_y = window.screenY || window.screenTop;由于我们在做自动化的时候窗口基本都会最大化,因此不考虑窗口位置也可以,如果窗口没有缩放移动位置上述两项值均为0,移动了就不为0了,如下:

浏览器工具栏高度:
浏览器工具栏高度为窗口外部高度-窗口内部高度,因为浏览器中的坐标是不包含浏览器的高度的。
var toolbarHeight = window.outerHeight - window.innerHeight;因此浏览器在进行坐标转换时需要考虑到以上因素,还需要考虑到屏幕的分辨率,缩放比例。
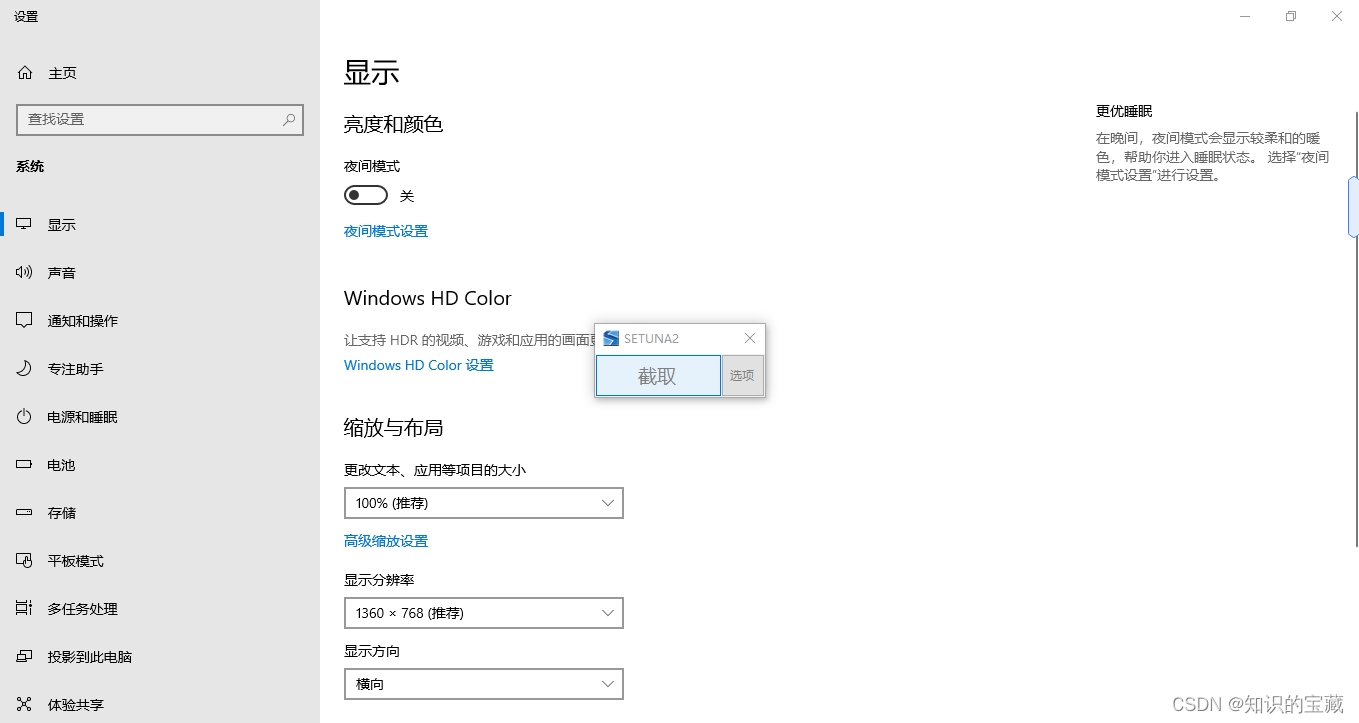
分辨率,如下图:

分辨率为1920*1200缩放比例为150%实际上与分辨率1280*800的视觉效果是一样的。如果考虑缩放的话则,浏览器中的坐标(browserX,browserY)转换成桌面坐标为:
// 计算浏览器中坐标的桌面坐标
var desktopX =(win_x+ browserX) * (screenWidth/window.innerWidth) ;
var desktopY =(win_y+toolbarHeight/desktopScale+ browserY) * (screenHeight/ window.innerHeight );
console.log("桌面坐标 (x, y):", desktopX, desktopY);这里工具栏高度需要做一个转换toolbarHeight/desktopScale,desktopScale表示屏幕缩放比例。
pyautogui实现拖拽如下:
# 移动到拖拽元素中心坐标
pyautogui.moveTo(src_center_loc_x, src_center_loc_y, duration=1, tween=pyautogui.linear)
# 落到目标位置
pyautogui.dragTo(to_center_loc_x, to_center_loc_y, duration=2, button='left')完整代码:
def browser_2_windows_coordinates_v2(self, browserX,browserY, screenWidth=1920, screenHeight=1200, desktopScale=1.5):# location = self.get_element_location(element)# x, y = location['left_up'][0], location['left_up'][1]script = '''function getDesktopCoordinates(browserX, browserY,screenWidth,screenHeight,desktopScale) {{// 浏览器中的坐标(x, y)var browserX = browserX;var browserY = browserY;// 屏幕分辨率var screenWidth = screenWidth;var screenHeight = screenHeight;// 桌面缩放比例var desktopScale = desktopScale;//- 浏览器窗口左上角的桌面坐标为(win_x, win_y)。var win_x = window.screenX || window.screenLeft;var win_y = window.screenY || window.screenTop;//计算工具栏高度var toolbarHeight = window.outerHeight - window.innerHeight;// 计算桌面坐标var desktopX =(win_x+ browserX) * (screenWidth/window.innerWidth) ;var desktopY =(win_y+toolbarHeight/desktopScale+ browserY) * (screenHeight/ window.innerHeight );console.log("桌面坐标 (x, y):", desktopX, desktopY);// 创建包含坐标的对象var desktopCoordinates = {{desktopX: desktopX,desktopY: desktopY}};return desktopCoordinates;}}var coordinates = getDesktopCoordinates({browserX}, {browserY},{screenWidth},{screenHeight},{desktopScale});return coordinates;'''.format(browserX=browserX, browserY=browserY, screenWidth=screenWidth, screenHeight=screenHeight,desktopScale=desktopScale)logging.info(script)desktopCoordinates = self.driver.execute_script(script)logging.info(desktopCoordinates)return desktopCoordinates